Использование плагина ecommpay Payments для CMS WordPress
Введение
- CMS WordPress версии 6.2 или выше,
- плагин WooCommerce версии 8.2 или выше,
- язык PHP версии 7.4 или выше.
Плагин ecommpay Payments устанавливается через интерфейс WordPress и позволяет открывать пользователям платёжную форму Payment Page от ecommpay и обеспечивать все необходимые действия для проведения платежей, как в части взаимодействия с пользователями, так и в части взаимодействия с платёжной платформой ecommpay, с передачей и приёмом всей необходимой информации.


Общая информация
Возможности
При использовании плагина ecommpay Payments можно:
- Оперативно встраивать в веб-сервис возможность вызова платёжной формы Payment Page от ecommpay.
Для этого достаточно всего нескольких действий в интерфейсе CMS WordPress.
- Настраивать использование отдельных платёжных методов, подключённых в рамках проекта мерчанта.
Для этого можно использовать вкладки с параметрами использования платёжных методов, расположенные в карточке плагина интерфейса WordPress.
- Тестировать работу платёжной формы и возможности проведения платежей.
Для этого можно оформить тестовый проект в платёжной платформе ecommpay (что можно сделать через заявку на основном сайте компании) и использовать идентификатор и ключ этого проекта.
- Проводить разовые оплаты в одну или две стадии.
В рамках одного проекта можно выбрать один из вариантов проведения оплат: с незамедлительным списанием средств (в одну стадию) с использованием любого из подключённых платёжных методов либо с предварительной блокировкой и последующим списанием средств (в две стадии) с использованием любого из методов, для которого поддерживается проведение таких оплат через Payment Page.
- Регистрировать и проводить повторяемые оплаты (по подпискам) с прямым использованием платёжных карт и с применением методов Apple Pay и Google Pay — при использовании в веб-сервисе дополнения WooCommerce Subscriptions.
При этом можно управлять свойствами таких оплат (в частности, суммой и периодичностью списаний, а также длительностью бесплатного периода подписки), информировать пользователей о связанных со списаниями событиях и объединять разные оплаты в общие заказы.
- Выполнять частичные и полные возвраты средств по оплатам, проведённым с помощью плагина.
Это можно делать в рамках тех методов, для которых поддерживается выполнение возвратов, инициируя операции через интерфейс WordPress и, если актуально, через интерфейсы платёжной платформы ecommpay (пользовательский интерфейс Dashboard и Gate API). Вместе с тем, при инициировании возвратов через интерфейсы платёжной платформы ecommpay информация о платежах в интерфейсе WordPress обновляется, только если настроена отправка оповещений со стороны платёжной платформы (подробнее).
- Контролировать информацию о платежах, проводимых с помощью плагина.
Для этого можно использовать интерфейс WordPress, и если необходимо, — интерфейс Dashboard от ecommpay, с синхронизацией информации между этим интерфейсом и интерфейсом WordPress.
- Управлять заказами, оплаты по которым проводятся с помощью плагина, через интерфейс WordPress.
При этом можно отменять и удалять такие заказы и корректировать их статусы вручную.
- Настраивать параметры работы платёжной формы Payment Page, адаптируя её под специфику веб-сервиса, и применять различные возможности, обеспечиваемые со стороны ecommpay.
В частности, можно применять процедуру подтверждения зачислений при работе с платёжными методами Open Banking, делать доступными для пользователей повторные попытки оплаты (подробнее) и подключать отправку пользователям уведомлений о результатах оплат (подробнее). Для подключения таких возможностей следует обращаться к специалистам технической поддержки ecommpay.
- Использовать различные возможности, обеспечиваемые со стороны разработчиков плагина WooCommerce.
В частности, можно регулировать применение этого плагина (и связанного с ним плагина ecommpay Payments) в разных странах (подробнее).
Такой широкий спектр возможностей позволяет подстраиваться под различные особенности бизнеса, гибко настраивать пользовательские сценарии и обеспечивать высокий уровень конверсии платёжной формы и проходимости платежей. Для подключения и применения возможностей, предоставляемых ecommpay, следует обращаться к технической документации на этом портале и, по мере необходимости, к специалистам ecommpay. С вопросами о применении различных возможностей для плагина WooCommerce можно обращаться к документации на соответствующем портале.
Схемы работы
В схемах проведения оплат в одну и две стадии с использованием плагина ecommpay Payments задействуются пользователь, веб-сервис со встроенными в него плагинами WooCommerce и ecommpay Payments, платёжная форма Payment Page, платёжная платформа и платёжная среда. При этом с помощью плагина на стороне веб-сервиса обеспечиваются автоматический вызов Payment Page и автоматическое взаимодействие с платёжной платформой в соответствии с заданными параметрами работы.
При работе с одностадийными оплатами на основании одного исходного запроса выполняются разовый перевод средств от пользователя к мерчанту и отправка к веб-сервису оповещения о результате проведения платежа.
- Пользователь на стороне веб-сервиса открывает страницу перехода к оплате интерфейса WooCommerce и выбирает вариант оплаты с помощью одного из платёжных методов, доступных через плагин ecommpay Payments. Как правило, при этом в веб-сервисе автоматически формируется соответствующий заказ.
- С помощью плагина автоматически формируется и отправляется в платёжную платформу ecommpay запрос на открытие платёжной формы Payment Page с учётом выбранного пользователем метода.
- Запрос на открытие Payment Page поступает в платёжную платформу.
- В платформе выполняется обработка запроса, с проверкой его корректности.
- В платформе обеспечивается подготовка к открытию Payment Page или к перенаправлению пользователя к стороннему сервису в соответствии с параметрами вызова.
- Пользователю отображается платёжная форма или выполняется его перенаправление к стороннему сервису — в соответствии с тем, что актуально для выбранного метода.
- Пользователь выполняет необходимые действия для оплаты и подтверждает готовность провести оплату.
- В платёжную платформу поступает итоговый запрос на оплату (со всеми необходимыми сведениями). При перенаправлениях к сторонним сервисам это может обеспечиваться ранее, на шаге 5.
- Запрос передаётся в платёжную среду.
- В платёжной среде выполняется обработка платежа. При этом, если необходимо, обеспечивается выполнение дополнительных действий со стороны платформы и пользователя (например, для аутентификации 3‑D Secure).
- Из платёжной среды к платёжной платформе направляется информация о результате оплаты.
- От платёжной платформы к веб-сервису направляется оповещение о результате оплаты. Оно автоматически обрабатывается с помощью плагина, благодаря чему в интерфейсе WordPress обновляется информация о заказе и платеже.
- От платёжной платформы к Payment Page направляется информация о результате оплаты.
- Информация о результате оплаты отображается пользователю: в веб-сервисе мерчанта, на странице с информацией об оплате заказа интерфейса WooCommerce, (в общем случае) или в платёжной форме Payment Page (если подключена возможность повторных попыток проведения платежей).
При работе с двухстадийными оплатами сначала выполняется блокировка средств пользователя, а затем — списание заблокированных средств или отмена блокировки. При этом в обоих случаях к веб-сервису отправляется оповещение с информацией о соответствующем результате.
При работе с двухстадийными оплатами на основании исходного запроса (на первой стадии) выполняется блокировка средств пользователя, а затем (на второй стадии) на основании подтверждающего запроса или автоматически по истечении заданного срока выполняется списание заблокированных средств или отмена блокировки. При этом на каждой стадии к веб-сервису отправляется оповещение с информацией о соответствующем результате.
- Пользователь на стороне веб-сервиса открывает страницу перехода к оплате интерфейса WooCommerce и выбирает вариант оплаты с помощью одного из платёжных методов, доступных через плагин ecommpay Payments. Как правило, при этом в веб-сервисе автоматически формируется соответствующий заказ.
- С помощью плагина автоматически формируется и отправляется в платёжную платформу ecommpay запрос на открытие платёжной формы Payment Page с учётом выбранного пользователем метода.
- Запрос на открытие Payment Page поступает в платёжную платформу.
- В платформе выполняется обработка запроса, с проверкой его корректности.
- В платформе обеспечивается подготовка к открытию Payment Page.
- Пользователю отображается платёжная форма.
- Пользователь выполняет необходимые действия и подтверждает готовность провести оплату.
- В платёжную платформу поступает запрос на выполнение блокировки средств.
- Запрос передаётся в платёжную среду.
- В платёжной среде выполняется обработка платежа и блокировка средств пользователя. При этом, если необходимо, обеспечивается выполнение дополнительных действий со стороны платформы и пользователя (например, для аутентификации 3‑D Secure).
- Из платёжной среды к платёжной платформе направляется информация о результате блокировки средств.
- От платёжной платформы к веб-сервису направляется оповещение о результате блокировки. Оно автоматически обрабатывается с помощью плагина, благодаря чему в интерфейсе WordPress обновляется статус платежа и заказа.
- От платёжной платформы к Payment Page направляется информация о результате блокировки.
- Информация о результате блокировки отображается пользователю в платёжной форме Payment Page.
- После того как подтверждается необходимость списания средств, специалист мерчанта инициирует это списание, в результате чего (с помощью плагина) запрос на списание средств поступает в платёжную платформу и обрабатывается в ней.
- Запрос передаётся в платёжную среду.
- В платёжной среде выполняется обработка платежа.
- Из платёжной среды к платёжной платформе направляется информация о результате списания.
- От платёжной платформы к веб-сервису направляется оповещение о результате списания. Оно автоматически обрабатывается с помощью плагина, благодаря чему в интерфейсе WordPress обновляется информация о платеже и заказе.
- Пользователь уведомляется о результате списания средствами веб-сервиса.
Как правило, в рамках работы с плагином ecommpay
Payments заказ формируется после перехода пользователя к оплате и до подтверждения им готовности провести оплату. В таком случае идентификатор платежа состоит из номера заказа и номера попытки оплатить этот заказ в веб-сервисе (например, идентификатор 123_2, если в рамках заказа под номером 123 было выполнено две попытки его оплаты). При этом, если используется возможность повторных попыток проведения платежей, последняя цифра идентификатора платежа всегда равна единице, так как все повторные попытки выполняются в рамках этого платежа (например, идентификатор 123_1, даже если в рамках заказа под номером 123 было выполнено две или более попыток его оплаты).
Если платёжная форма Payment Page открывается в элементе iframe (подробнее), заказ формируется только после подтверждения пользователем готовности провести оплату. В таком случае идентификатор платежа состоит из префикса wp_, а также произвольной последовательности десяти символов (например, wp_ert12h2t1o) и не содержит номер заказа и номер попытки оплаты. При этом возможность повторных попыток проведения платежей для такого способа открытия платёжной формы не поддерживается, все попытки оплаты выполняются с повторным открытием формы.
Оплатам, проводимым по представленной схеме через платёжную платформу ecommpay, присваиваются статусы в соответствии с моделью проведения платежей ecommpay (подробнее), а заказам, формируемым на стороне веб-сервиса, — в соответствии с моделью выполнения заказов WooCommerce (подробнее). Контролировать такие статусы и другую информацию о платежах и заказах можно в разделах интерфейса WordPress: Orders (для разовых оплат) и Subscriptions (для повторяемых оплат). А с вопросами о соответствии статусов платежей и заказов можно обращаться к курирующему менеджеру ecommpay.
Установка
Общая информация
Чтобы начать работу с плагином ecommpay Payments версии 4.0, его необходимо установить. При этом, если ранее использовалась одна из предыдущих версий этого плагина, такую версию рекомендуется предварительно деактивировать (это можно сделать через список установленных плагинов в интерфейсе WordPress). Установить плагин можно через интерфейс WordPress двумя способами — непосредственно через магазин плагинов WordPress (без предварительного скачивания файла плагина) или с помощью функции загрузки плагинов в интерфейсе (предварительно скачав файл). Скачать файл плагина можно из каталога плагинов или на портале GitHub.
Установка через каталог плагинов
Для установки через каталог плагинов следует перейти в интерфейс WordPress и выполнить следующие действия:
- Выбрать раздел Plugins на панели навигации и пункт Add New Plugin в появившемся меню.
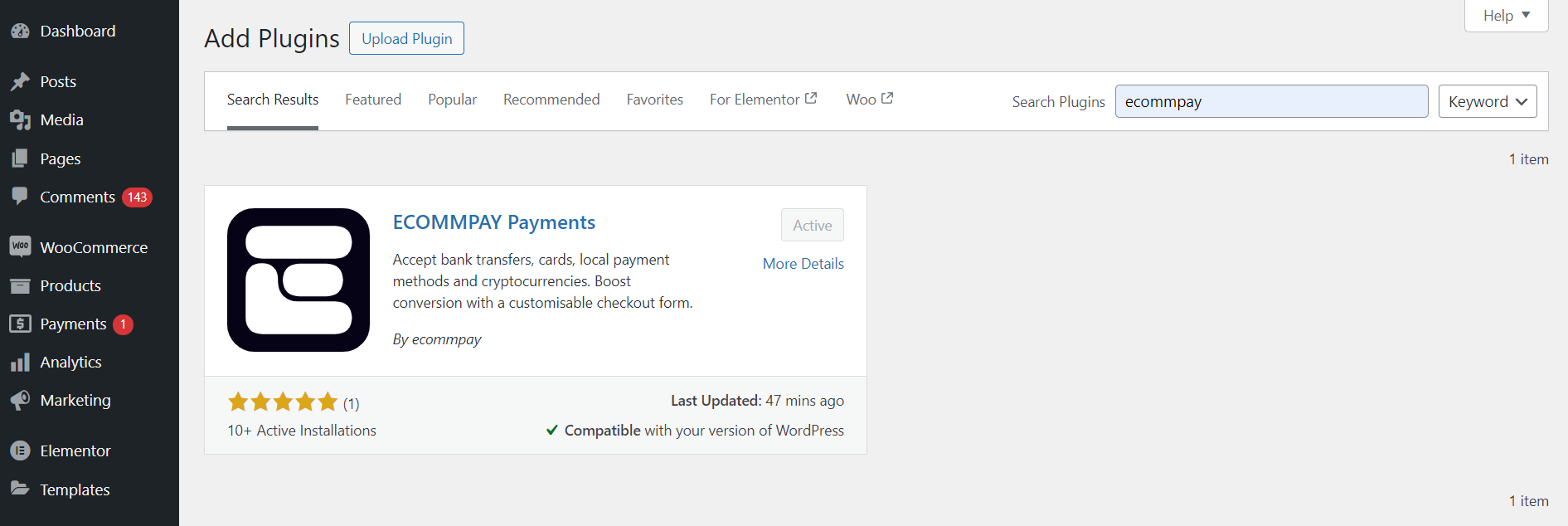
- Выполнить поиск плагина ecommpay
Payments от ecommpay, используя поисковую строку на открывшейся странице.
Для этого стоит использовать поисковую строку в правой части страницы, а в результатах поиска следует проверить, что плагин предоставляется со стороны ecommpay (об этом свидетельствует надпись By ecommpay).
- Щёлкнуть кнопку Install now (или кнопку Update Now, если использовалась более ранняя версия плагина) на этой панели и дождаться завершения установки.
Рис. 5. Использование страницы CMS WordPress для установки плагина через каталог 
- Активировать плагин с помощью кнопки Activate, которая отображается вместо кнопки Install now (или кнопки Update Now) после установки.
- Если выполняется обновление плагина для уже работающего веб-сервиса и обновляемая или деактивированная ранее версия плагина была подключённой — убедиться, что плагин не был автоматически подключён к веб-сервису при активировании (во избежание доступности плагина пользователям до настройки параметров его работы).
Для этого следует: убедиться, что для всех методов, настроенных для работы с плагином, переключатель Enable выключен.
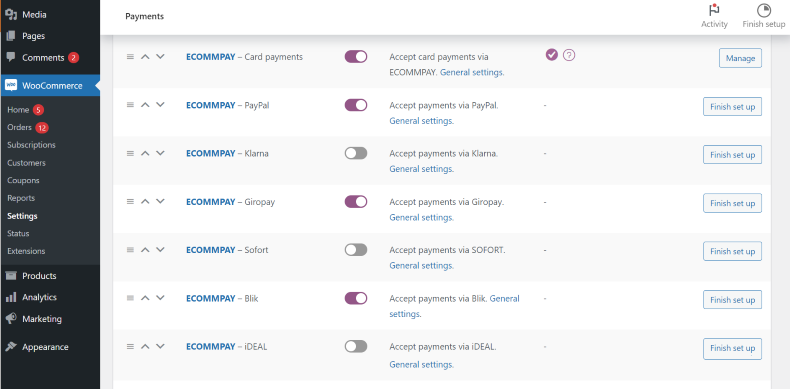
- Перейти на вкладку Payments в подразделе Settings раздела WooCommerce.
- Найти в столбце Method платёжные методы для работы с ecommpay и убедиться, что в строках для всех методов переключатель Enable выключен (и выключить его, если это необходимо).
Установка с помощью функции загрузки
Для установки с помощью функции загрузки плагинов следует перейти в интерфейс WordPress и выполнить следующие действия:
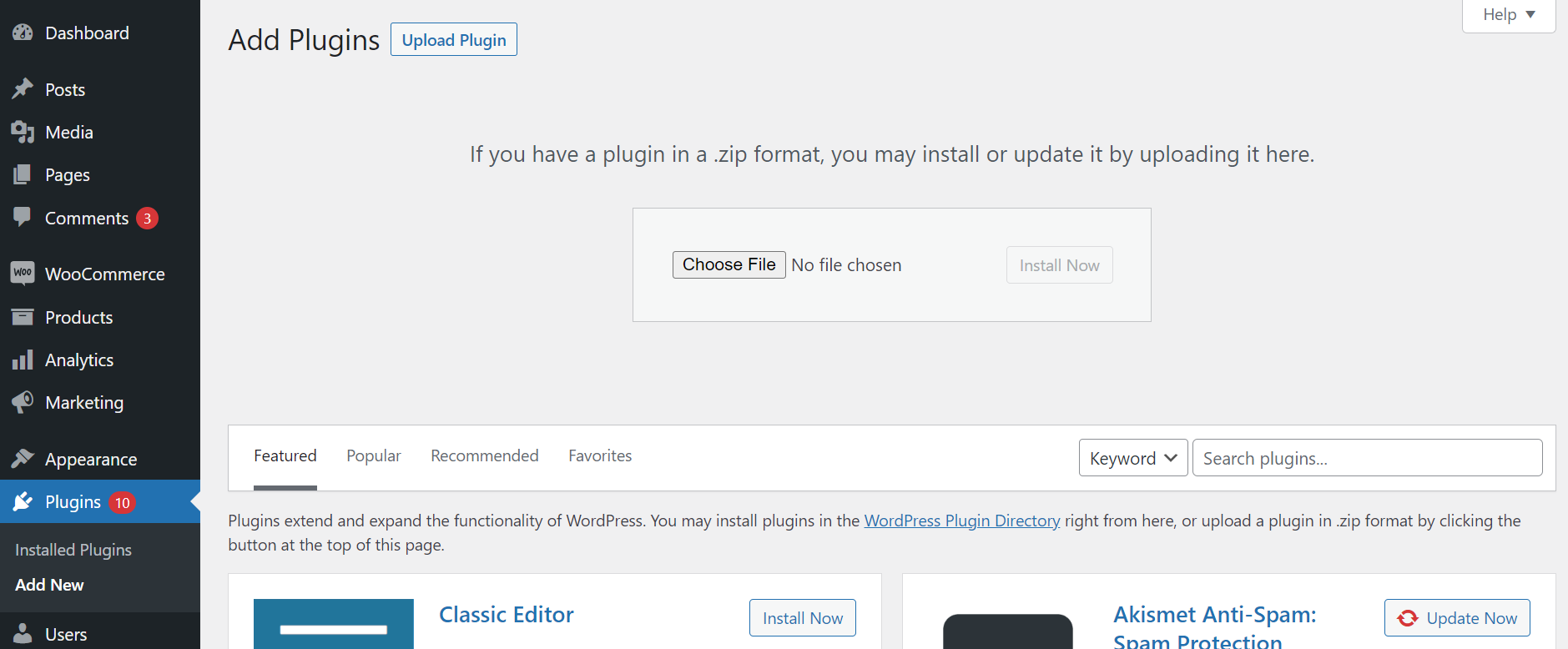
- Выбрать раздел Plugins на панели навигации и пункт Add New Plugin в появившемся меню.
- Щёлкнуть кнопку Выберите файл на открывшейся странице.
Рис. 6. Использование страницы CMS WordPress для установки плагина через функцию загрузки 
- Выбрать предварительно скачанный zip-архив плагина.
- Щёлкнуть кнопку Install Now и дождаться завершения установки.
- Щёлкнуть кнопку Activate Plugin для активации плагина (если плагин ещё не был установлен в веб-сервисе) или кнопку Replace current with uploaded для обновления его версии (если плагин уже был установлен).Прим.: При попытке обновить плагин в интерфейсе WordPress может отображаться уведомление о невозможности обновления и в списке установленных плагинов могут отображаться обе версии — предыдущая и новая. Это может быть вызвано тем, что названия zip-архивов с предыдущей и новой версиями отличаются. В таком случае для корректной работы плагина следует деактивировать и удалить предыдущую версию и активировать новую.
- Если выполняется обновление плагина для уже работающего веб-сервиса и обновляемая или деактивированная ранее версия плагина была подключённой — убедиться, что плагин не был автоматически подключён к веб-сервису при активировании (во избежание доступности плагина пользователям до настройки параметров его работы).
Для этого следует: убедиться, что для всех методов, настроенных для работы с плагином, переключатель Enable выключен.
- Перейти на вкладку Payments в подразделе Settings раздела WooCommerce.
- Найти в столбце Method платёжные методы для работы с ecommpay и убедиться, что в строках для всех методов переключатель Enable выключен (и выключить его, если это необходимо).
- Если в интерфейсе WordPress отображается уведомление о необходимости обновить параметры работы плагина, щёлкнуть кнопку Run the updater и дождаться обновления параметров.
Тестирование
Общая информация
Тестировать работу плагина ecommpay Payments и проводить тестовые платежи по различным платёжным сценариям без реального списания средств можно через тестовую среду платёжной платформы ecommpay. Подключиться к платформе можно в течение нескольких минут, используя соответствующую форму на основном сайте компании и полученные идентификатор и ключ тестового проекта. Также При этом необходимо сообщить специалистам технической поддержки ecommpay название и адрес веб-сервиса, для которого актуально использование плагина, и валюту проведения платежей.
Следует учитывать, что при использовании тестовой среды платёжной платформы ecommpay плагин подключается к веб-сервису и становится доступен пользователям как вариант оплаты. Поэтому в тех случаях, когда плагин подключается к работающему веб-сервису, рекомендуется выполнять тестирование в период низкой нагрузки и предупреждать пользователей о проводимых работах.
Настройка параметров
Чтобы подготовить плагин к тестированию, следует:
- Открыть карточку плагина в интерфейсе WordPress.
Для этого следует:
- Перейти на вкладку Payments в подразделе Settings раздела WooCommerce.
- Найти в столбце Method один из настроенных платёжных методов для работы с ecommpay и щёлкнуть кнопку General settings в соответствующей строке.
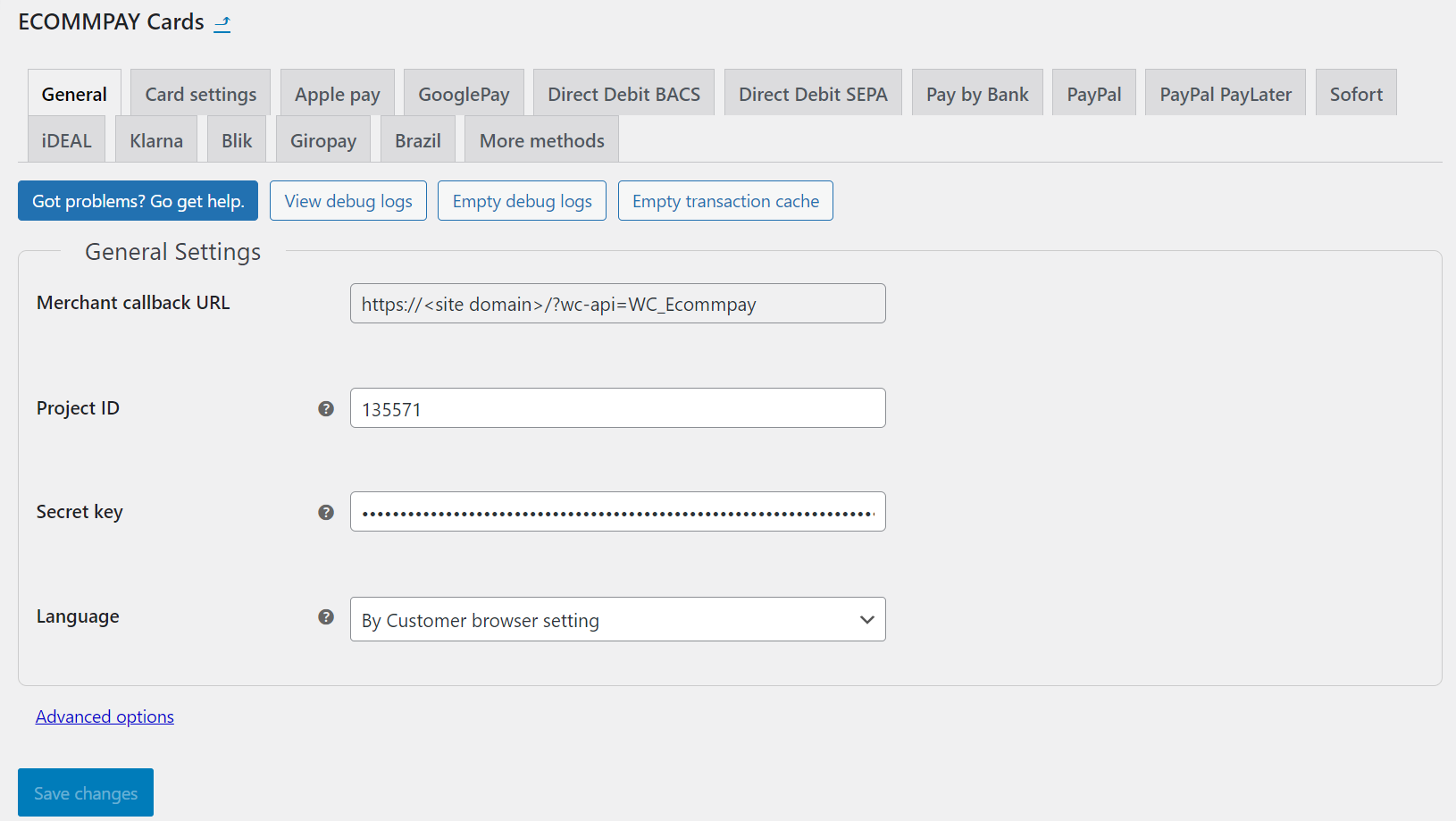
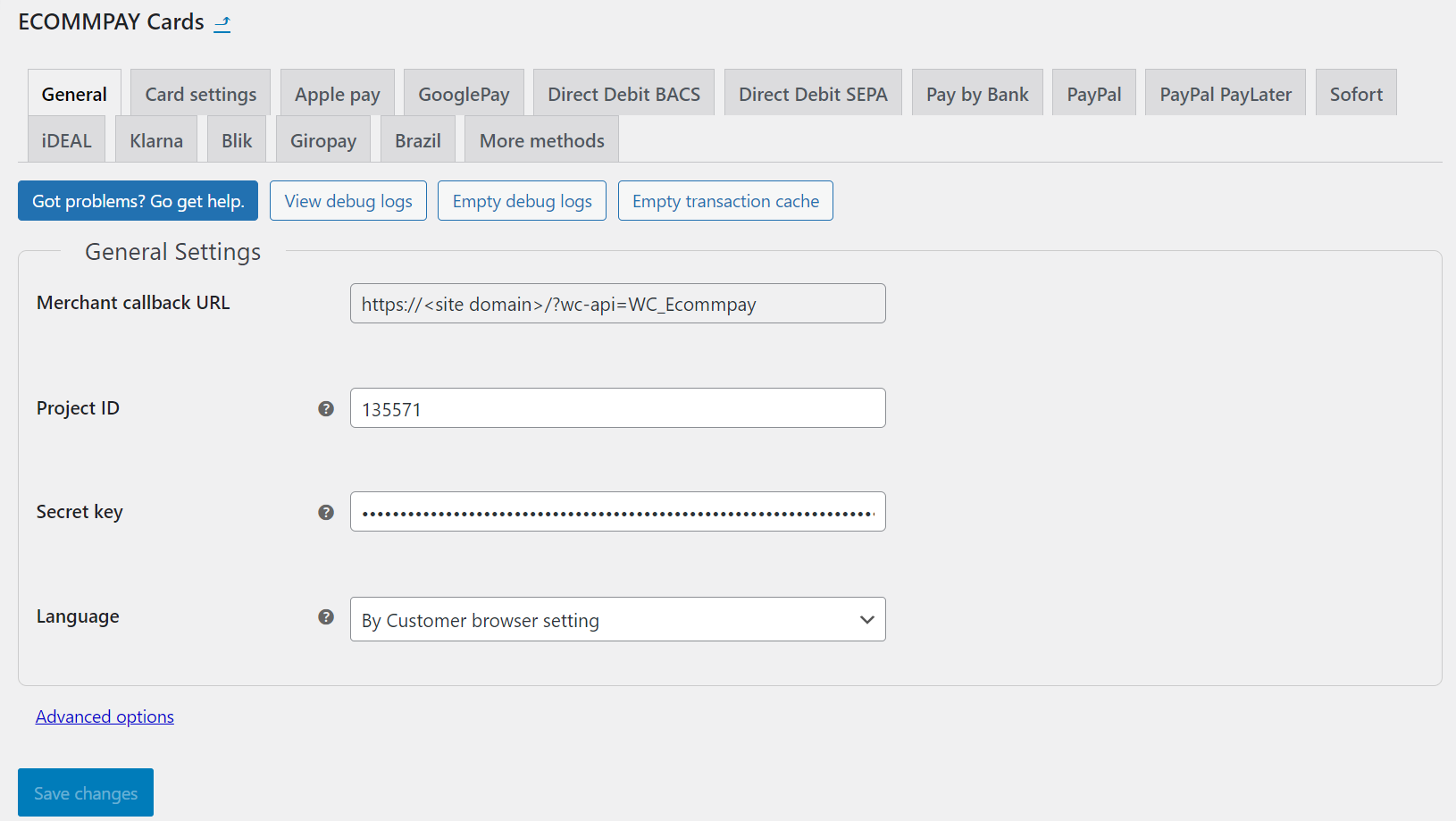
- Задать основные параметры работы плагина на вкладке General:
- Project ID — идентификатор тестового проекта.;
- Secret Key — ключ тестового проекта для взаимодействия с платформой.;
- Purchase type — вариант проведения оплат:
Sale (one-step purchase) (для проведения одностадийных оплат) или Auth (two-step purchase) (для проведения двухстадийных оплат);
- Sale (one-step purchase) — в одну стадию (с незамедлительным списанием средств);
- Auth (two-step purchase) — в две стадии (с предварительной блокировкой и последующим списанием средств).
- Automatic cancellation of payments — автоматическая отмена блокировки средств в рамках двухстадийных оплат при отмене соответствующих заказов.;
Для подключения этой возможности, следует установить флажок Enable. В таком случае при переводе заказа в статус Cancelled двухстадийная оплата в рамках этого заказа автоматически отклоняется.
- Language — язык отображения платёжной формы.
Рис. 7. Вкладка General с основными параметрами подключения 
- При необходимости задать дополнительные параметры работы плагина.:
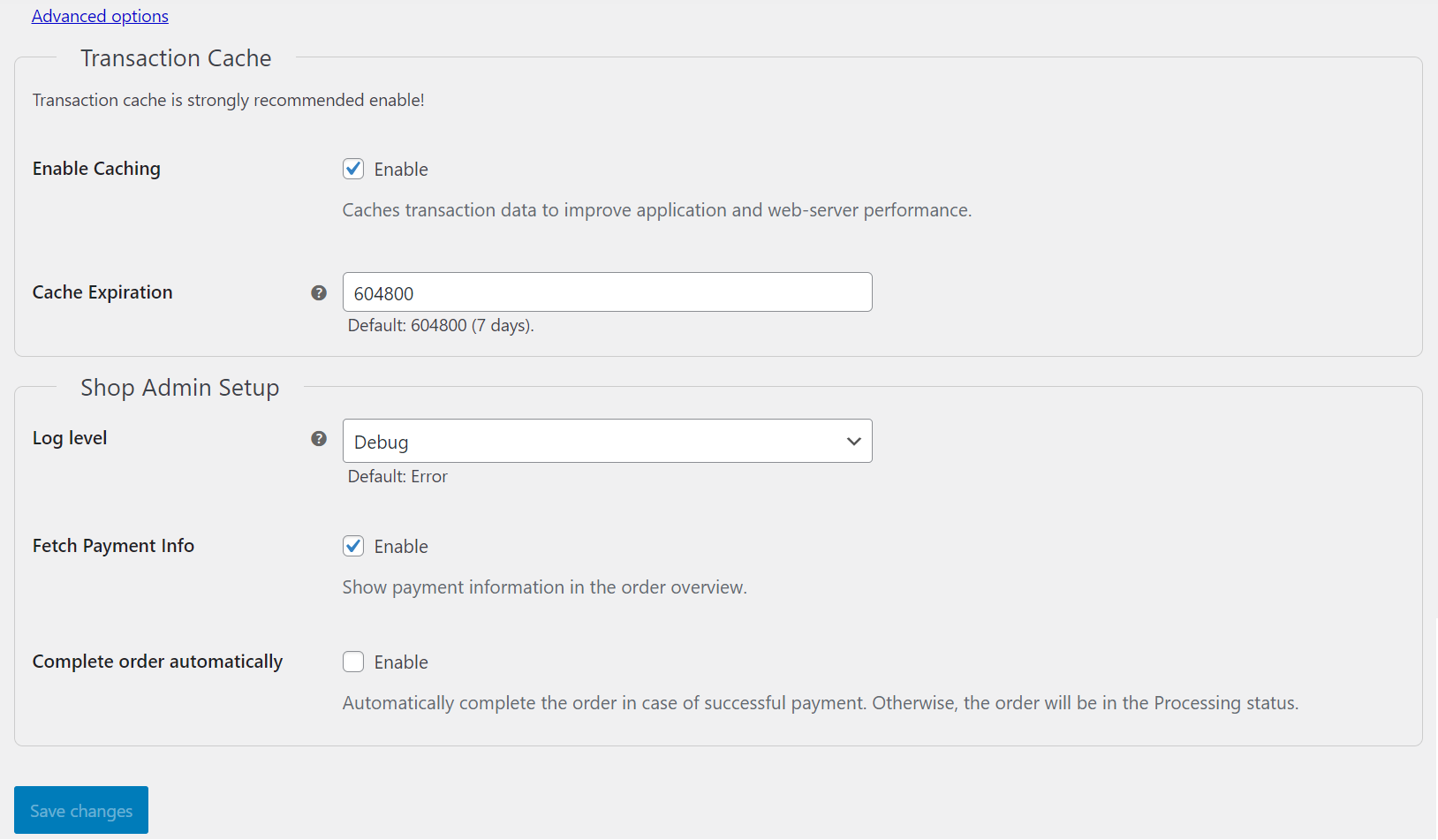
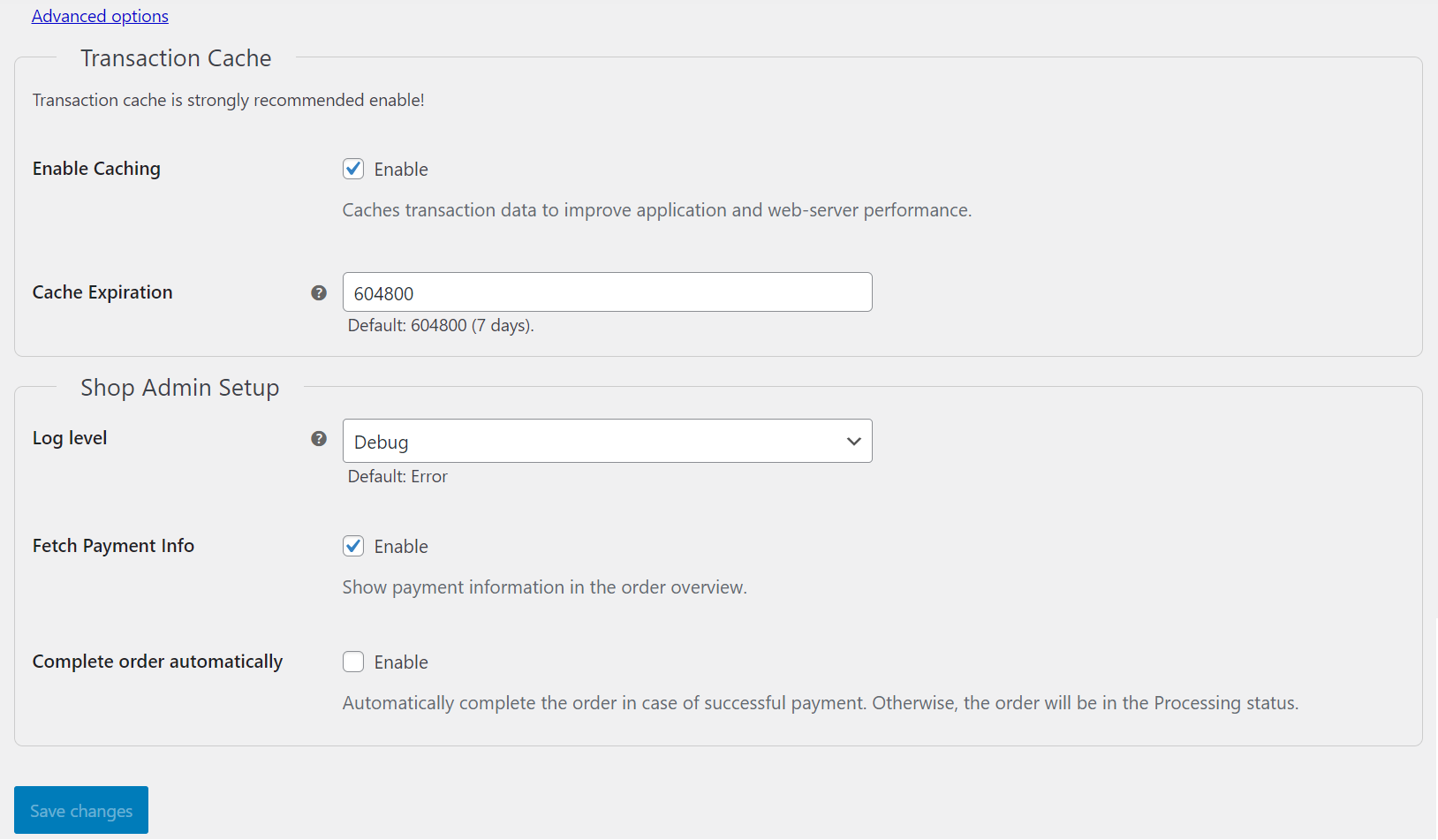
Для этого на вкладке General необходимо щёлкнуть ссылку Advanced settings и задать параметры в секциях Transaction Cache и Shop Admin Setup:
- Enable Caching — возможность кеширования данных о платежах для оптимизации работы плагина в веб-сервисе.;
- Cache Expiration — время хранения кешированных данных в секундах.;
- Log Level — уровень протоколирования работы плагина.;
Информацию о созданных протоколах можно найти на вкладке Logs в подразделе Status раздела WooCommerce.
- Fetch Payment Info — возможность отображения статусов платежей в разделе Orders.;
Если необходимо, чтобы статусы платежей отображались в разделе Orders, необходимо установить флажок Enable, иначе — снять. По умолчанию флажок установлен.
- Complete order automatically — возможность автоматического завершения заказов при проведении платежей.;
Если необходимо, чтобы при присвоении соответствующим платежам статуса Success заказы переводились в статус Completed, следует установить флажок Enable, иначе — снять. По умолчанию флажок снят.
Рис. 8. Вкладка General с дополнительными параметрами подключения 
- Сохранить основные параметры работы плагина.
Для этого следует щёлкнуть кнопку Save changes.
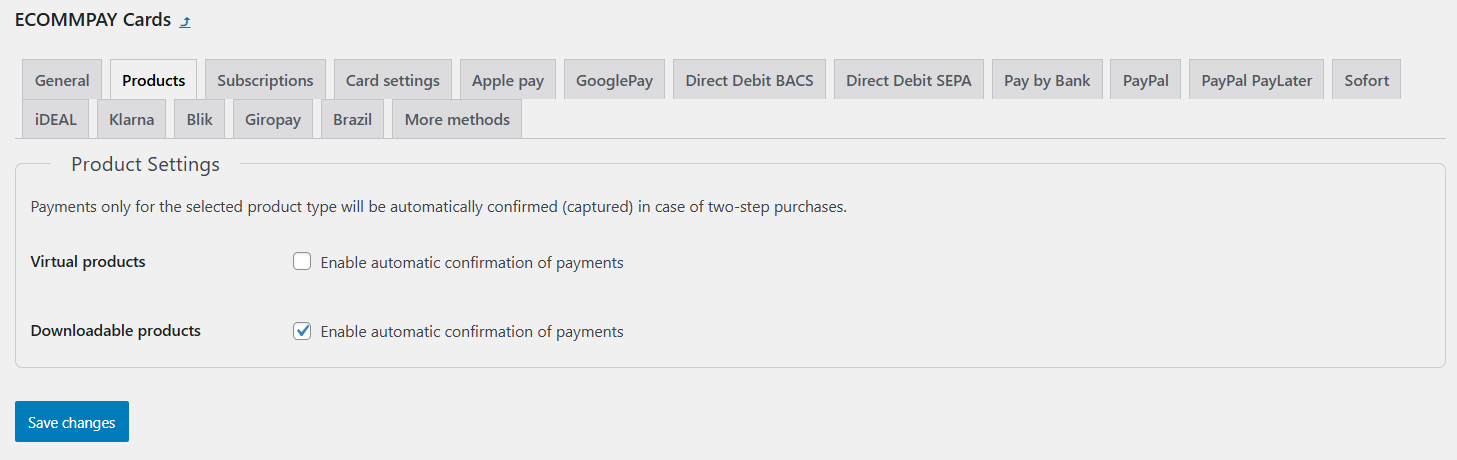
- При необходимости подключить возможность незамедлительного списания средств в рамках заказов с определёнными типами товаров (на вкладке Products в параметрах работы плагина) и сохранить изменения (с помощью кнопки Save changes).
Использование этой возможности может быть актуально при работе с двухстадийными оплатами и осуществляется через проведение одностадийных оплат.
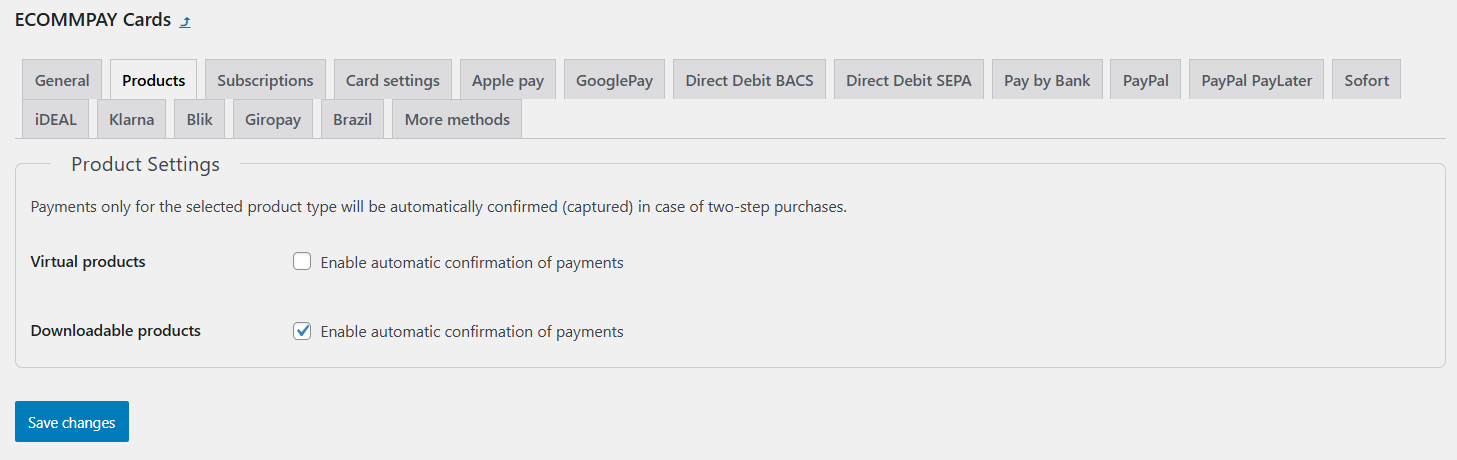
Чтобы подключить возможность незамедлительного списания средств, следует перейти на вкладку Products в параметрах работы плагина и установить флажки Enable automatic confirmation of payments в следующих параметрах:
- Virtual products — для заказов с виртуальными товарами;
- Downloadable products — для заказов со скачиваемыми товарами.
При этом необходимо учитывать следующие условия:
- Если флажок установлен для одного из параметров, то незамедлительное списание средств осуществляется, только если в заказе присутствуют товары соответствующего типа (virtual или downloadable). Если же в заказе присутствуют товары разных типов или хотя бы один физический товар, выполняется блокировка средств в рамках двухстадийной оплаты.
- Если флажок установлен для обоих параметров, то незамедлительное списание средств происходит, если в заказе присутствуют товары одного из указанных типов или обоих этих типов (virtual и downloadable). Если же в заказе присутствует хотя бы один физический товар, выполняется блокировка средств в рамках двухстадийной оплаты.
Информация о работе с типами товаров virtual и downloadable представлена в документации WooCommerce.
- Сохранить изменения.
Для этого следует щёлкнуть кнопку Save changes.
Рис. 9. Вкладка Products с параметрами для настройки незамедлительного списания средств 
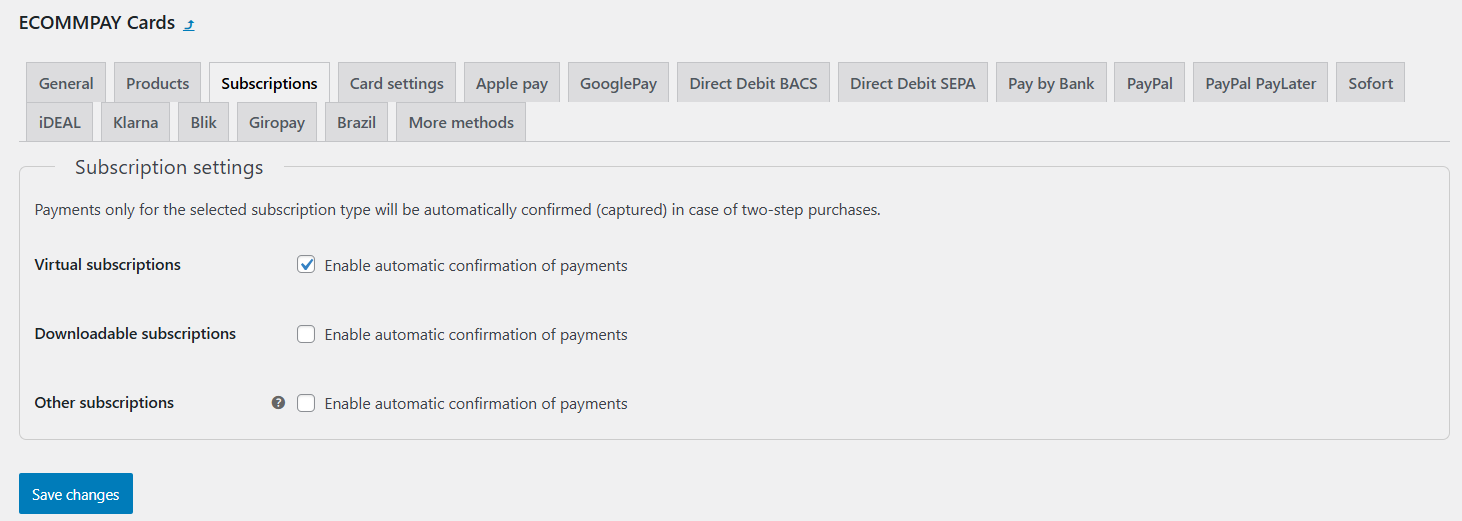
- Если используется дополнение WooCommerce Subscriptions, при необходимости подключить возможность незамедлительного списания средств для регистрации оплат по подпискам в рамках заказов с определёнными типами товаров (на вкладке Subscriptions в параметрах работы плагина) и сохранить изменения (с помощью кнопки Save changes).
Использование этой возможности может быть актуально при работе с двухстадийными оплатами и осуществляется через проведение одностадийных оплат.
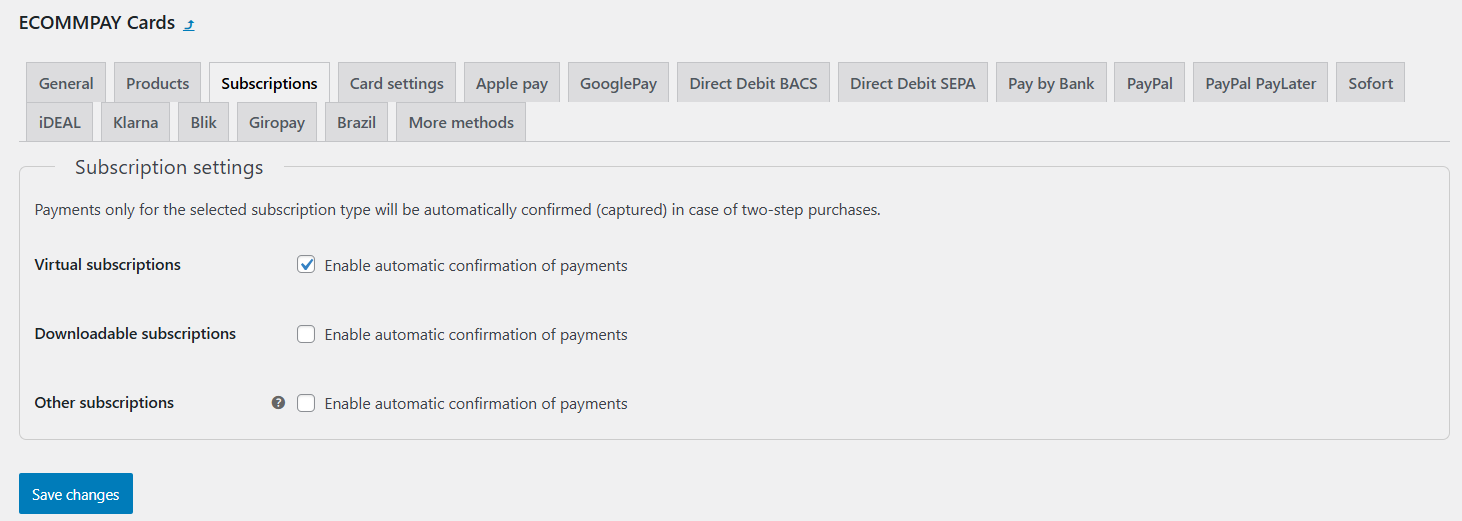
Чтобы подключить возможность незамедлительного списания средств, следует перейти на вкладку Subscriptions в параметрах работы плагина и установить флажки Enable automatic confirmation of payments в следующих параметрах:
- Virtual subscriptions — для заказов с виртуальными товарами;
- Downloadable subscriptions — для заказов со скачиваемыми товарами;
- Other subscriptions — для заказов с товарами любого типа, кроме виртуальных и скачиваемых.
При этом необходимо учитывать следующие условия:
- Если флажок установлен для одного из параметров, то незамедлительное списание средств осуществляется, только если в заказе присутствуют товары соответствующего типа (например, virtual или downloadable). Если же в заказе присутствуют товары разных типов или типов, для которых флажок не установлен, выполняется блокировка средств в рамках двухстадийной оплаты.
- Если флажок установлен для нескольких параметров, то незамедлительное списание средств происходит, если в заказе присутствуют товары одного из указанных типов или всех типов, для которых установлен флажок.
- Сохранить изменения.
Для этого следует щёлкнуть кнопку Save changes.
Рис. 10. Вкладка Subscriptions с параметрами для настройки незамедлительного списания средств 
- Задать параметры использования платёжных методов (подробнее).
Проведение тестовых оплат
Введение
В рамках работы с плагином можно проводить тестовые оплаты в веб-сервисе и получать информацию о них через интерфейс WordPress в разделе Orders. При этом можно использовать специальные платёжные реквизиты, позволяющие тестировать заданные сценарии работы.
Чтобы тестировать проведение карточных платежей, можно использовать номера тестовых карт. При этом для тестирования по заданным кратчайшим сценариям (без эмулирования аутентификации 3‑D Secure) можно использовать следующие номера карт:
4000 0000 0000 0077— для проведения оплаты;4111 1111 1111 1111— для отклонения оплаты.
Для более масштабного тестирования можно использовать расширенный набор тестовых данных для карточных платежей (подробнее). (в том числе с аутентификацией 3‑D Secure), представленных в статье Тестовые карты.
Чтобы тестировать проведение платежей с использованием альтернативных методов (при подключении соответствующих методов через курирующего менеджера или техническую поддержку и при использовании тестовой среды платёжной платформы), можно использовать информацию, представленную в статье Возможности тестирования, а также в разделах о тестировании отдельных методов.
Обеспечение синхронизации данных
При работе с двухстадийными оплатами вторые стадии можно инициировать как через интерфейс WordPress, так и через интерфейсы платёжной платформы ecommpay (Dashboard и Gate API). Во втором случае информация о заказах в интерфейсе WordPress обновляется, только если настроена отправка оповещений со стороны платёжной платформы. Поэтому в случаях, когда со стороны мерчанта допускается инициирование вторых стадий оплат через интерфейсы платформы ecommpay и контроль информации о заказах через интерфейс WordPress, важно обеспечить отправку оповещений для автоматического обновления информации в интерфейсе WordPress. Для этого должны выполняться следующие условия:
При работе с двухстадийными оплатами вторые стадии можно инициировать как через интерфейс WordPress, так и через интерфейсы платёжной платформы ecommpay. Во втором случае важно обеспечить автоматическое обновление информации в платформе WordPress. Для этого должны выполняться следующие условия:
- Для используемого проекта настроена отправка оповещений от платёжной платформы к CMS WordPress, на URL, указанный в параметрах работы плагина в поле Merchant callback URL (в формате
https://<site domain>/?wc-api=WC_Ecommpay).Информация о работе с правилами отправки оповещений представлена в отдельной статье.
- Среди используемых правил отправки оповещений нет дублирующих: с совпадением типа платежа, типа события и кода платёжного метода.
Процедуры
Оплата в одну стадию, как и первая стадия двухстадийной оплаты (блокировка средств), инициируется пользователем при подтверждении им платежа. Одностадийная оплата проводится автоматически, в то время как для проведения двухстадийной оплаты сначала автоматически выполняется только первая стадия, с блокировкой средств, и уже после этого может выполняться вторая стадия, со списанием средств или отменой блокировки. Инициировать вторую стадию можно также автоматически, по истечении установленного срока блокировки, либо по запросу со стороны мерчанта, через интерфейс WordPress или интерфейсы платёжной платформы ecommpay — Dashboard (подробнее) и Gate API (подробнее). При этом списания по запросам могут выполняться как на полную, так и на частичную сумму заблокированных средств.
Чтобы инициировать вторую стадию через интерфейс WordPress, следует:
- Перейти к реестру заказов.
Для этого следует перейти в раздел WooCommerce и выбрать пункт Orders в появившемся меню.
- Выбрать заказ, в рамках которого необходимо инициировать вторую стадию оплаты.
- Если необходимо выполнить списание части суммы платежа, изменить сумму заказа, используя кнопку
 в строке нужного товара в карточке заказа.
в строке нужного товара в карточке заказа. - Инициировать вторую стадию оплаты (используя кнопку Capture с суммой для списания средств или кнопку Cancel payment для отмены блокировки).
Для списания заблокированных средств следует щёлкнуть кнопку Capture с суммой для списания и подтвердить действие в появившемся диалоговом окне. Для отмены блокировки средств следует щёлкнуть кнопку Cancel payment и подтвердить действие в появившемся диалоговом окне.

Выполнение тестовых возвратов
Введение
После проведения тестовых оплат можно тестировать выполнение возвратов через интерфейс WordPress и, если актуально, интерфейсы Gate и Dashboard от ecommpay. При этом следует учитывать, что для выполнения возвратов заказы в интерфейсе WordPress должны быть в статусах Processing или Completed, а платежи в платформе ecommpay — в статусах success, partially reversed или partially refunded. Также можно иметь в виду, что вся информация о тестовых возвратах, представленная в этом подразделе, актуальна и для выполнения возвратов в рабочей среде.
Обеспечение синхронизации данных
При инициировании возвратов через интерфейсы платёжной платформы ecommpay (Dashboard и Gate API) информация о платежах и заказах в интерфейсе WordPress обновляется, только если настроена отправка оповещений со стороны платёжной платформы. Поэтому в случаях, когда со стороны мерчанта допускаются возвраты через интерфейсы платформы ecommpay и контроль информации о платежах и заказах через интерфейс WordPress, важно обеспечить отправку оповещений для автоматического обновления информации в интерфейсе WordPress. Для этого должны выполняться следующие условия:
В случаях, когда со стороны мерчанта допускаются возвраты через интерфейсы платформы ecommpay, важно обеспечить автоматическое обновление информации в интерфейсе WordPress. Для этого должны выполняться следующие условия:
- Для используемого проекта настроена отправка оповещений от платёжной платформы к CMS WordPress, на URL, указанный в параметрах работы плагина в поле Merchant callback URL (в формате
https://<site domain>/?wc-api=WC_Ecommpay).Информация о работе с правилами отправки оповещений представлена в отдельной статье.
- Среди используемых правил отправки оповещений нет дублирующих: с совпадением типа платежа, типа события и кода платёжного метода.
Процедуры
Чтобы выполнить возврат через интерфейс WordPress, следует:
- Перейти к реестру заказов.
Для этого следует перейти в раздел WooCommerce и выбрать пункт Orders в появившемся меню.
- Выбрать заказ, по которому необходимо выполнить возврат средств, и щёлкнуть кнопку Refund в открывшейся карточке заказа.
- Указать количество товаров, которые необходимо вернуть (сумма возврата при этом рассчитывается автоматически), либо сумму возврата, не изменяя количество товаров в заказе.
- При необходимости указать причину возврата в поле Reason for refund.
- Подтвердить выполнение возврата.
Для этого следует щёлкнуть кнопку Refund via ecommpay.
- Убедиться в том, что сумма заказа изменилась на сумму возврата и в правой боковой панели Order notes отображается уведомление о выполненной операции.
При выполнении частичного возврата заказу присваивается статус
ProcessingилиCompleted, при выполнении полного возврата —Refunded.

Чтобы выполнить возврат через Gate API или Dashboard платформы ecommpay, следует использовать процедуры, представленные в соответствующих статьях: Возвраты средств после оплат (для Gate API) и Выполнение возвратов (для интерфейса Dashboard).
Использование
Общая информация
Для проведения платежей с реальным списанием средств, прежде всего, необходимо решить все организационные вопросы по взаимодействию с ecommpay (подать заявку на подключение, предоставить всю необходимую информацию и получить от ecommpay уведомление о возможности проводить платежи, а также идентификатор и секретный ключ рабочего проекта). Также необходимо и сообщить специалистам технической поддержки ecommpay название и адрес веб-сервиса, для которого актуально использование плагина ecommpay Payments, и а также валюту проведения платежей.
После этого можно указать в параметрах работы плагина идентификатор и ключ рабочего проекта, полученные от ecommpay, и задать другие необходимые параметры (или проверить их актуальность для рабочего применения). Если впоследствии потребуется приостановить работу плагина, можно отключить его платёжные методы. Кроме того, при необходимости дополнительного тестирования, например при подключении новых функций, можно переключать плагин на работу с тестовым проектом.
Настройка параметров работы с разовыми оплатами
Чтобы настроить параметры работы плагина с разовыми оплатами, следует:
- Открыть карточку плагина в интерфейсе WordPress.
Для этого следует:
- Перейти на вкладку Payments в подразделе Settings раздела WooCommerce.
- Найти в столбце Method один из настроенных платёжных методов для работы с ecommpay и щёлкнуть кнопку General settings в соответствующей строке.
- Задать основные параметры работы плагина на вкладке General:
- Project ID — идентификатор рабочего проекта;
- Secret Key — ключ рабочего проекта для взаимодействия с платформой;
- Purchase type — вариант проведения оплат:
Sale (one-step purchase) (для проведения одностадийных оплат) или Auth (two-step purchase) (для проведения двухстадийных оплат);
- Sale (one-step purchase) — в одну стадию (с незамедлительным списанием средств);
- Auth (two-step purchase) — в две стадии (с предварительной блокировкой и последующим списанием средств).
- Automatic cancellation of payments — автоматическая отмена списаний в рамках двухстадийных оплат при отмене соответствующих заказов.;
Для подключения этой возможности, следует установить флажок Enable. В таком случае при переводе заказа в статус Cancelled двухстадийная оплата в рамках этого заказа автоматически отклоняется.
- Language — язык отображения платёжной формы.
Рис. 13. Вкладка General с основными параметрами подключения 
- При необходимости задать дополнительные параметры работы плагина.:
Для этого на вкладке General необходимо щёлкнуть ссылку Advanced settings и задать параметры в секциях Transaction Cache и Shop Admin Setup:
- Enable Caching — возможность кеширования данных о платежах для оптимизации работы плагина в веб-сервисе.;
- Cache Expiration — время хранения кешированных данных в секундах.;
- Log Level — уровень протоколирования работы плагина.;
Информацию о созданных протоколах можно найти на вкладке Logs в подразделе Status раздела WooCommerce.
- Fetch Payment Info — возможность отображения статусов платежей в разделе Orders.;
Если необходимо, чтобы статусы платежей отображались в разделе Orders, необходимо установить флажок Enable, иначе — снять. По умолчанию флажок установлен.
- Complete order automatically — возможность автоматического завершения заказов при проведении платежей.;
Если необходимо, чтобы при присвоении соответствующим платежам статуса Success заказы переводились в статус Completed, следует установить флажок Enable, иначе — снять. По умолчанию флажок снят.
Рис. 14. Вкладка General с дополнительными параметрами подключения 
- Сохранить основные параметры работы плагина.
Для этого следует щёлкнуть кнопку Save changes.
- При необходимости подключить возможность незамедлительного списания средств в рамках заказов с определёнными типами товаров (на вкладке Products в параметрах работы плагина) и сохранить изменения (с помощью кнопки Save changes).
Использование этой возможности может быть актуально при работе с двухстадийными оплатами, когда нет необходимости инициировать списание средств вручную, и осуществляется через проведение одностадийных оплат.
Чтобы подключить возможность незамедлительного списания средств, следует перейти на вкладку Products в параметрах работы плагина и установить флажки Enable automatic confirmation of payments в следующих параметрах:
- Virtual products — для заказов с виртуальными товарами;
- Downloadable products — для заказов со скачиваемыми товарами.
При этом необходимо учитывать следующие условия:
- Если флажок установлен для одного из параметров, то незамедлительное списание средств осуществляется только, если в заказе присутствуют товары соответствующего типа (virtual или downloadable). Если же в заказе присутствуют товары разных типов или хотя бы один физический товар, выполняется блокировка средств в рамках двухстадийной оплаты.
- Если флажки установлены для обоих параметров, то незамедлительное списание средств происходит, если в заказе присутствуют товары одного из указанных типов или обоих этих типов (virtual и downloadable). Если же в заказе присутствует хотя бы один физический товар, выполняется блокировка средств в рамках двухстадийной оплаты.
Информация о работе с типами товаров virtual и downloadable представлена в документации WooCommerce.
- Сохранить изменения.
Для этого следует щёлкнуть кнопку Save changes.
Рис. 15. Вкладка Products с параметрами для настройки незамедлительного списания средств 
- Задать параметры использования платёжных методов (подробнее).
Настройка параметров работы с повторяемыми оплатами
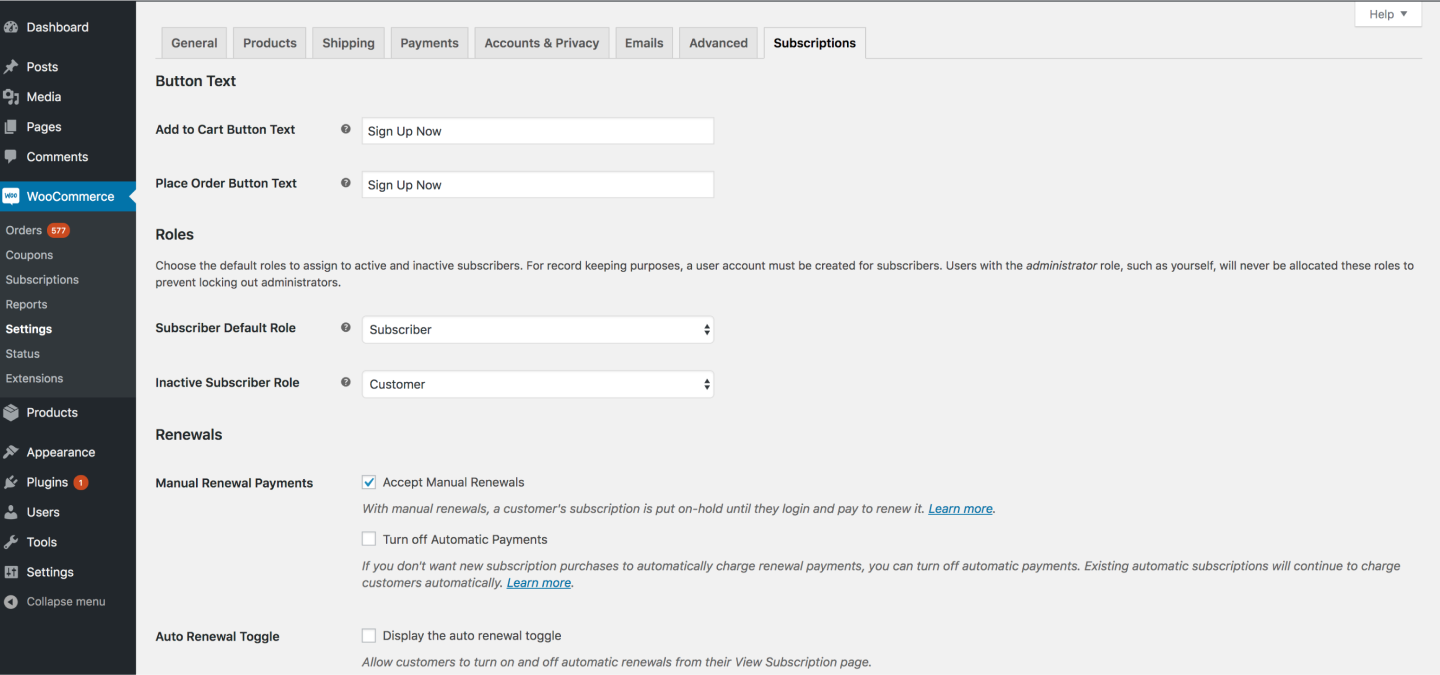
Чтобы настроить регистрацию и проведение повторяемых оплат (по подпискам) с использованием плагина ecommpay Payments и дополнения WooCommerce Subscriptions, следует настроить рабочие параметры плагина ecommpay Payments (как и для разовых оплат) и использовать инструменты, расположенные в карточке плагина WooCommerce на вкладке Subscriptions. Среди прочего, на этой вкладке можно задавать названия кнопок, используемых для добавления в корзину и оплаты товаров по подписке, варианты возобновления повторяемых оплат после их приостановки и другие параметры. Информацию о работе с повторяемыми оплатами через дополнение WooCommerce Subscriptions можно найти в документации WooCommerce.

Также при работе с плагином ecommpay Payments можно подключить возможность незамедлительного списания средств для регистрации оплат по подпискам в рамках заказов с определёнными типами товаров (на вкладке Subscriptions в параметрах работы плагина ecommpay Payments). Это может быть актуально, когда в параметрах работы плагина выбран вариант проведения двухстадийных оплат и для регистрации повторяемых оплат нет необходимости инициировать списание средств вручную. В таком случае повторяемые оплаты регистрируются через проведение разовых одностадийных оплат.
Чтобы настроить возможность незамедлительного списания средств при регистрации оплат по подпискам, следует перейти на вкладку Subscriptions в параметрах работы плагина ecommpay Payments и установить флажки Enable automatic confirmation of payments в следующих параметрах:
- Virtual subscriptions — для заказов с виртуальными товарами;
- Downloadable subscriptions — для заказов со скачиваемыми товарами;
- Other subscriptions — для заказов с товарами любого типа, кроме виртуальных и скачиваемых.
При этом необходимо учитывать следующие условия:
- Если флажок установлен для одного из параметров, то незамедлительное списание средств осуществляется, только если в заказе присутствуют товары соответствующего типа (virtual или downloadable). Если же в заказе присутствуют товары разных типов или хотя бы один физический товар, автоматически выполняется только блокировка средств в рамках двухстадийной оплаты.
- Если флажки установлены для обоих параметров, то незамедлительное списание средств происходит, если в заказе присутствуют товары одного из указанных типов или обоих этих типов (virtual и downloadable). Если же в заказе присутствует хотя бы один физический товар, автоматически выполняется только блокировка средств в рамках двухстадийной оплаты.

Проведение оплат
Введение
Если веб-сервис и плагин корректно настроены, проведение одностадийных оплат и блокировка средств для двухстадийных оплат осуществляются автоматически. При этом важно обеспечивать сбор всех необходимых данных на стороне веб-сервиса.
С вопросами и проблемами, касающимися проведения оплат, можно обращаться к специалистам технической поддержки ecommpay.
Обеспечение синхронизации данных
При работе с двухстадийными оплатами вторые стадии можно инициировать как через интерфейс WordPress, так и через интерфейсы платёжной платформы ecommpay (Dashboard и Gate API). Во втором случае информация о заказах в интерфейсе WordPress обновляется, только если настроена отправка оповещений со стороны платёжной платформы. Поэтому в случаях, когда со стороны мерчанта допускается инициирование вторых стадий оплат через интерфейсы платформы ecommpay и контроль информации о заказах через интерфейс WordPress, важно обеспечить отправку оповещений для автоматического обновления информации в интерфейсе WordPress. Для этого должны выполняться следующие условия:
При работе с двухстадийными оплатами вторые стадии можно инициировать как через интерфейс WordPress, так и через интерфейсы платёжной платформы ecommpay. Во втором случае важно обеспечить автоматическое обновление информации в платформе WordPress. Для этого должны выполняться следующие условия:
- Для используемого проекта настроена отправка оповещений от платёжной платформы к CMS WordPress, на URL, указанный в параметрах работы плагина в поле Merchant callback URL (в формате
https://<site domain>/?wc-api=WC_Ecommpay).Информация о работе с правилами отправки оповещений представлена в отдельной статье.
- Среди используемых правил отправки оповещений нет дублирующих: с совпадением типа платежа, типа события и кода платёжного метода.
Процедуры
Оплата в одну стадию, как и первая стадия двухстадийной оплаты (блокировка средств), инициируется пользователем при подтверждении им платежа. Одностадийная оплата проводится автоматически, в то время как для проведения двухстадийной оплаты сначала автоматически выполняется только первая стадия, с блокировкой средств, и уже после этого может выполняться вторая стадия, со списанием средств или отменой блокировки. Инициировать вторую стадию можно также автоматически, по истечении установленного срока блокировки, либо по запросу со стороны мерчанта, через интерфейс WordPress или интерфейсы платёжной платформы ecommpay — Dashboard (подробнее) и Gate API (подробнее). При этом списания по запросам могут выполняться как на полную, так и на частичную сумму заблокированных средств.
Чтобы инициировать вторую стадию через интерфейс WordPress, следует:
- Перейти к реестру заказов.
Для этого следует перейти в раздел WooCommerce и выбрать пункт Orders в появившемся меню.
- Выбрать заказ, в рамках которого необходимо инициировать вторую стадию оплаты.
- Если необходимо выполнить списание части суммы платежа, изменить сумму заказа, используя кнопку
 в строке нужного товара в карточке заказа.
в строке нужного товара в карточке заказа. - Инициировать вторую стадию оплаты (используя кнопку Capture с суммой для списания средств или кнопку Cancel payment для отмены блокировки).
Для списания заблокированных средств следует щёлкнуть кнопку Capture с суммой для списания и подтвердить действие в появившемся диалоговом окне. Для отмены блокировки средств следует щёлкнуть кнопку Cancel payment и подтвердить действие в появившемся диалоговом окне.

Выполнение возвратов
Введение
После проведения оплат можно выполнять возвраты по ним через интерфейс WordPress и, если актуально, интерфейсы Gate и Dashboard от ecommpay. При этом следует учитывать, что для выполнения возвратов заказы в интерфейсе WordPress должны быть в статусах Processing или Completed, а платежи в платформе ecommpay — в статусах success, partially reversed или partially refunded. Также можно иметь в виду, что все возможности и процедуры по работе с возвратами в рабочей среде соответствуют тем, которые доступны в тестовой среде.
Обеспечение синхронизации данных
При инициировании возвратов через интерфейсы платёжной платформы ecommpay (Dashboard и Gate API) информация о платежах и заказах в интерфейсе WordPress обновляется, только если настроена отправка оповещений со стороны платёжной платформы. Поэтому в случаях, когда со стороны мерчанта допускаются возвраты через интерфейсы платформы ecommpay и контроль информации о платежах и заказах через интерфейс WordPress, важно обеспечить отправку оповещений для автоматического обновления информации в интерфейсе WordPress. Для этого должны выполняться следующие условия:
В случаях, когда со стороны мерчанта допускаются возвраты через интерфейсы платформы ecommpay, важно обеспечить автоматическое обновление информации в интерфейсе WordPress. Для этого должны выполняться следующие условия:
- Для используемого проекта настроена отправка оповещений от платёжной платформы к CMS WordPress, на URL, указанный в параметрах работы плагина в поле Merchant callback URL (в формате
https://<site domain>/?wc-api=WC_Ecommpay).Информация о работе с правилами отправки оповещений представлена в отдельной статье.
- Среди используемых правил отправки оповещений нет дублирующих: с совпадением типа платежа, типа события и кода платёжного метода.
Процедуры
Чтобы выполнить возврат через интерфейс WordPress, следует:
- Перейти к реестру заказов.
Для этого следует перейти в раздел WooCommerce и выбрать пункт Orders в появившемся меню.
- Выбрать заказ, по которому необходимо выполнить возврат средств, и щёлкнуть кнопку Refund в открывшейся карточке заказа.
- Указать количество товаров, которые необходимо вернуть (сумма возврата при этом рассчитывается автоматически), либо сумму возврата, не изменяя количество товаров в заказе.
- При необходимости указать причину возврата в поле Reason for refund.
- Подтвердить выполнение возврата.
Для этого следует щёлкнуть кнопку Refund via ecommpay.
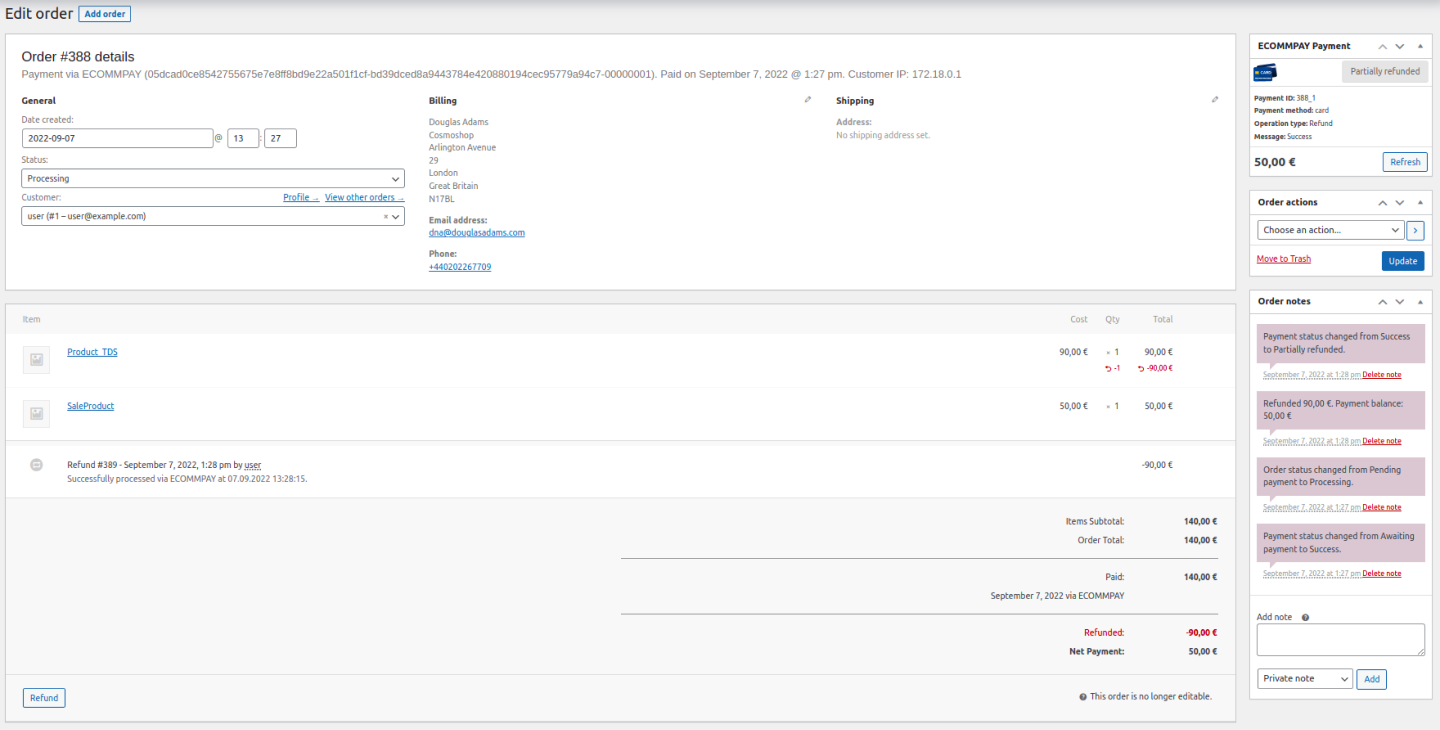
- Убедиться в том, что сумма заказа изменилась на сумму возврата и в правой боковой панели Order notes отображается уведомление о выполненной операции.
При выполнении частичного возврата заказу присваивается статус
ProcessingилиCompleted, при выполнении полного возврата —Refunded.

Чтобы выполнить возврат через Gate API или Dashboard платформы ecommpay, следует использовать процедуры, представленные в соответствующих статьях: Возвраты средств после оплат (для Gate API) и Выполнение возвратов (для интерфейса Dashboard).
Контроль платежей и заказов
Контролировать информацию о платежах (в том числе о списаниях в рамках повторяемых оплат), проводимых с помощью плагина ecommpay Payments, а также о соответствующих заказах можно можно через интерфейс WordPress, используя инструменты подраздела Orders в разделе WooCommerce.
Также для получения информации о платежах можно использовать интерфейс Dashboard от ecommpay (подробнее), в котором доступна информация о платежах и возвратах, проводимых через платформу ecommpay, но не отображается информация о заказах.
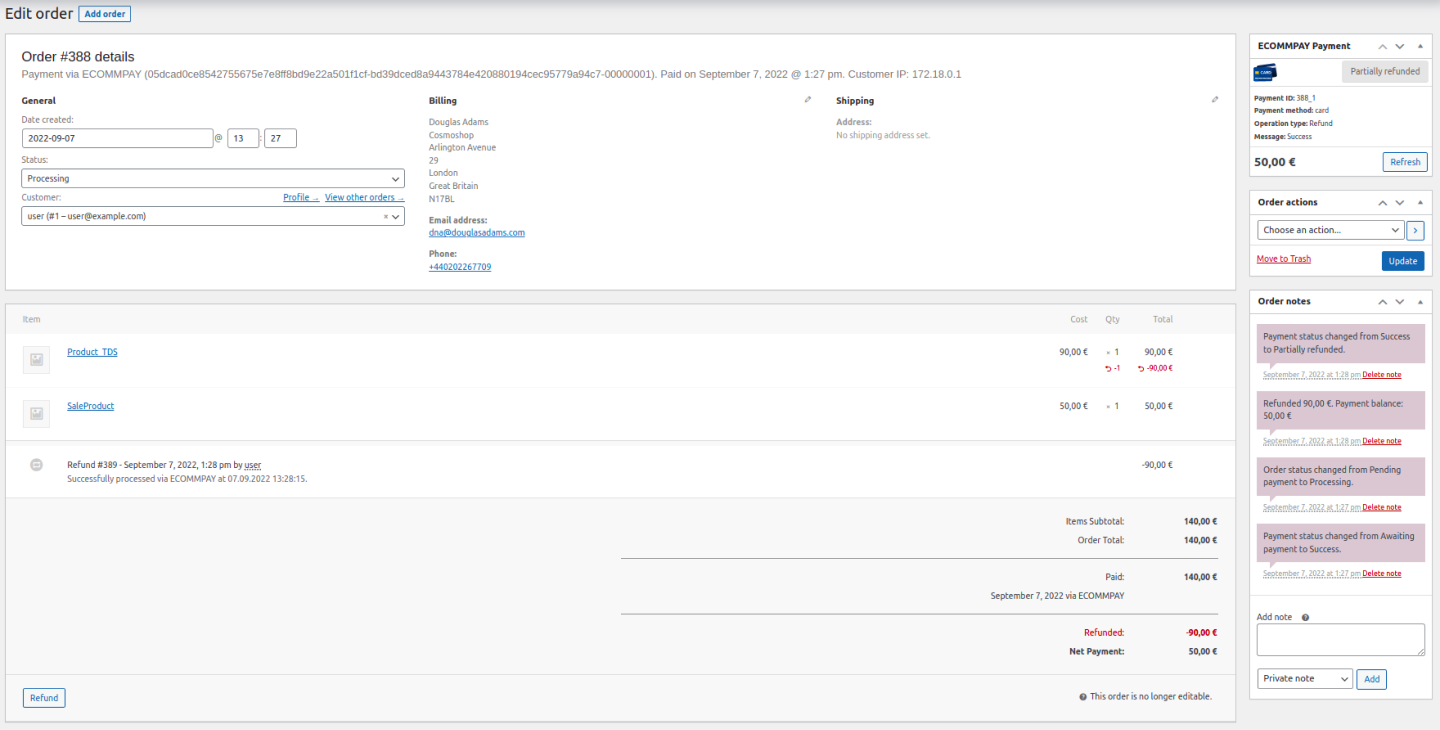
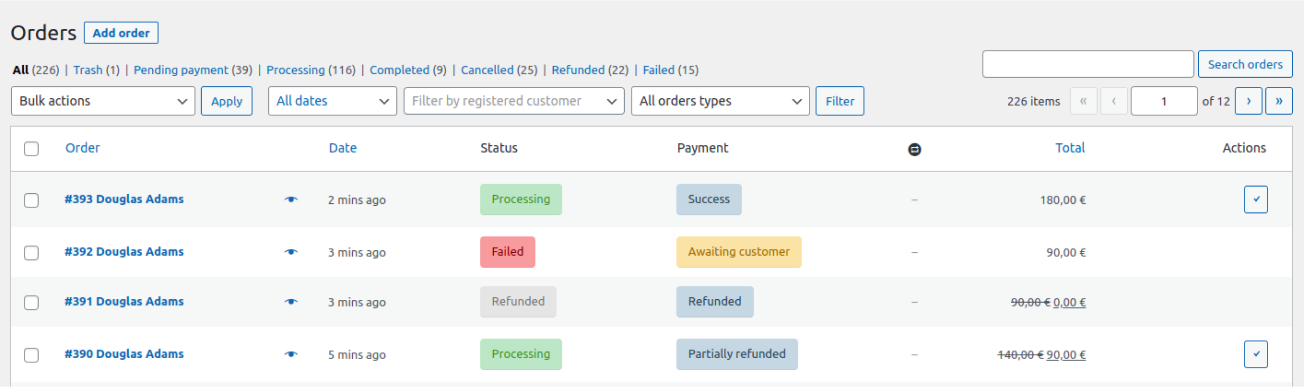
В подразделе Orders отображается реестр заказов с основными сведениями о каждом из них, а также с возможностями поиска, фильтрации, перехода к карточкам отдельных заказов и выполнения различных действий. (Вместе со статусами заказов в этом реестре могут отображаться и статусы платежей — если в параметрах работы плагина установлен флажок Fetch Payment Info.)

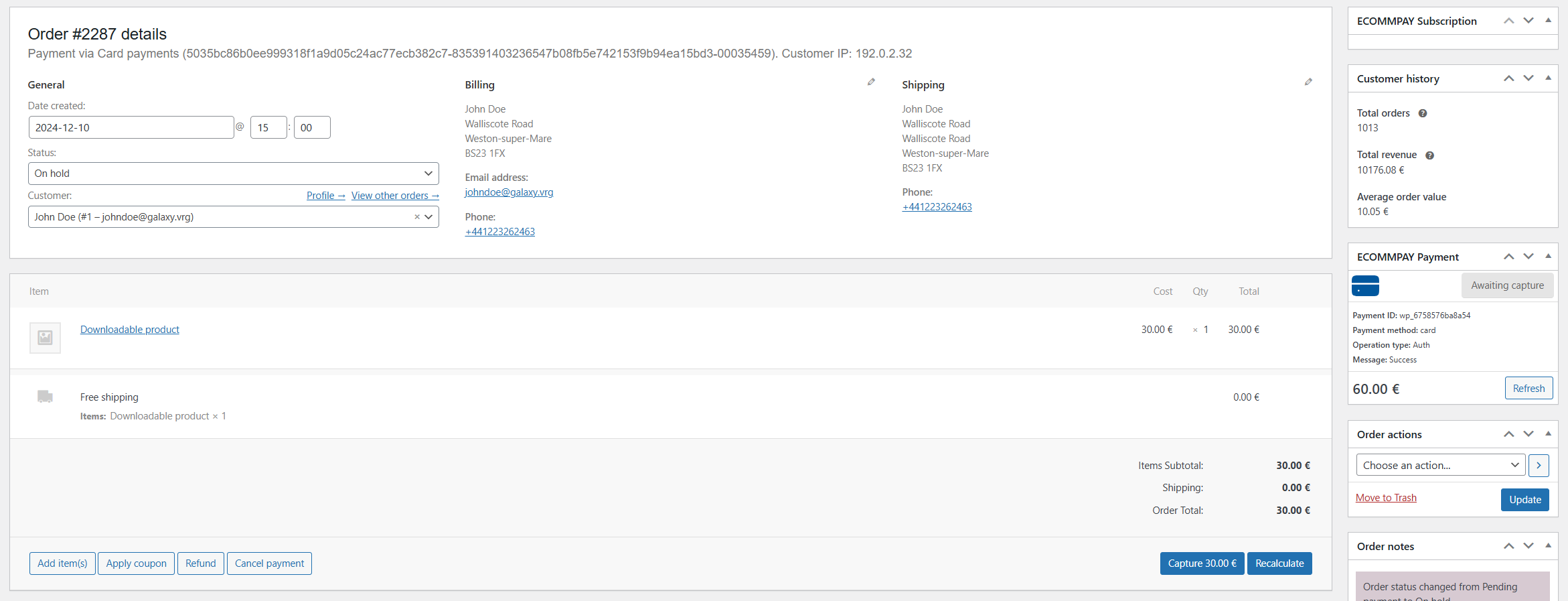
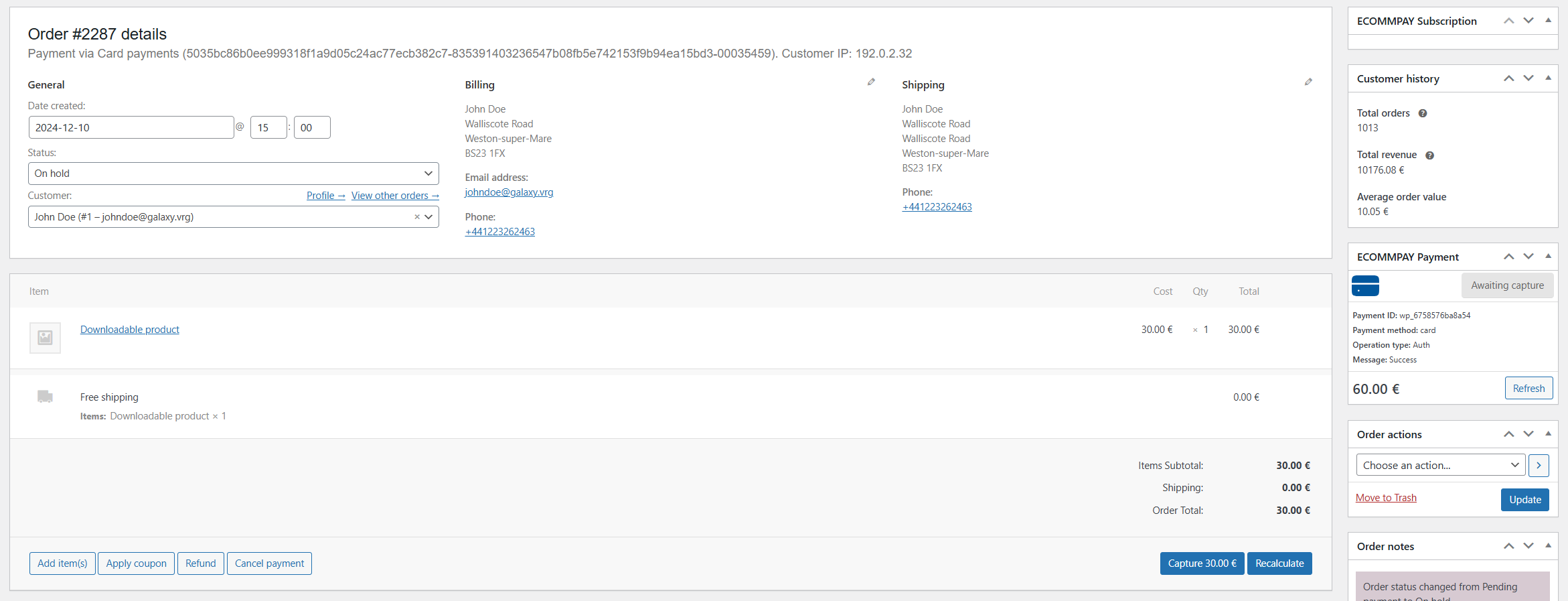
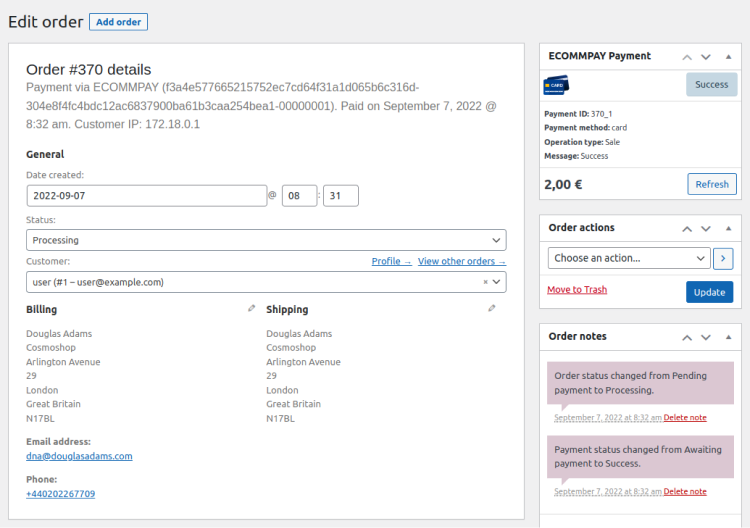
Щёлкнув строку отдельного заказа в реестре, можно перейти в его карточку, где Для перехода к карточке конкретного заказа можно щёлкнуть его строку в реестре. В карточках отображаются развёрнутые сведения о заказах и платежах, включая дату создания заказа, сумму, способ и статус оплаты, адрес доставки и другую информацию. Также в карточках и доступны специализированные панели:
- ecommpay Payment — с информацией о платеже и возможностью обновлять эту информацию вручную с помощью кнопки Refresh;
- Order actions — с инструментами для выполнения различных действий, доступных в рамках заказа;
- Order notes — с уведомлениями о различных событиях, касающихся заказа и платежа.

Более подробная информация о работе с заказами в интерфейсе WordPress представлена в документации WooCommerce.
Контроль повторяемых оплат
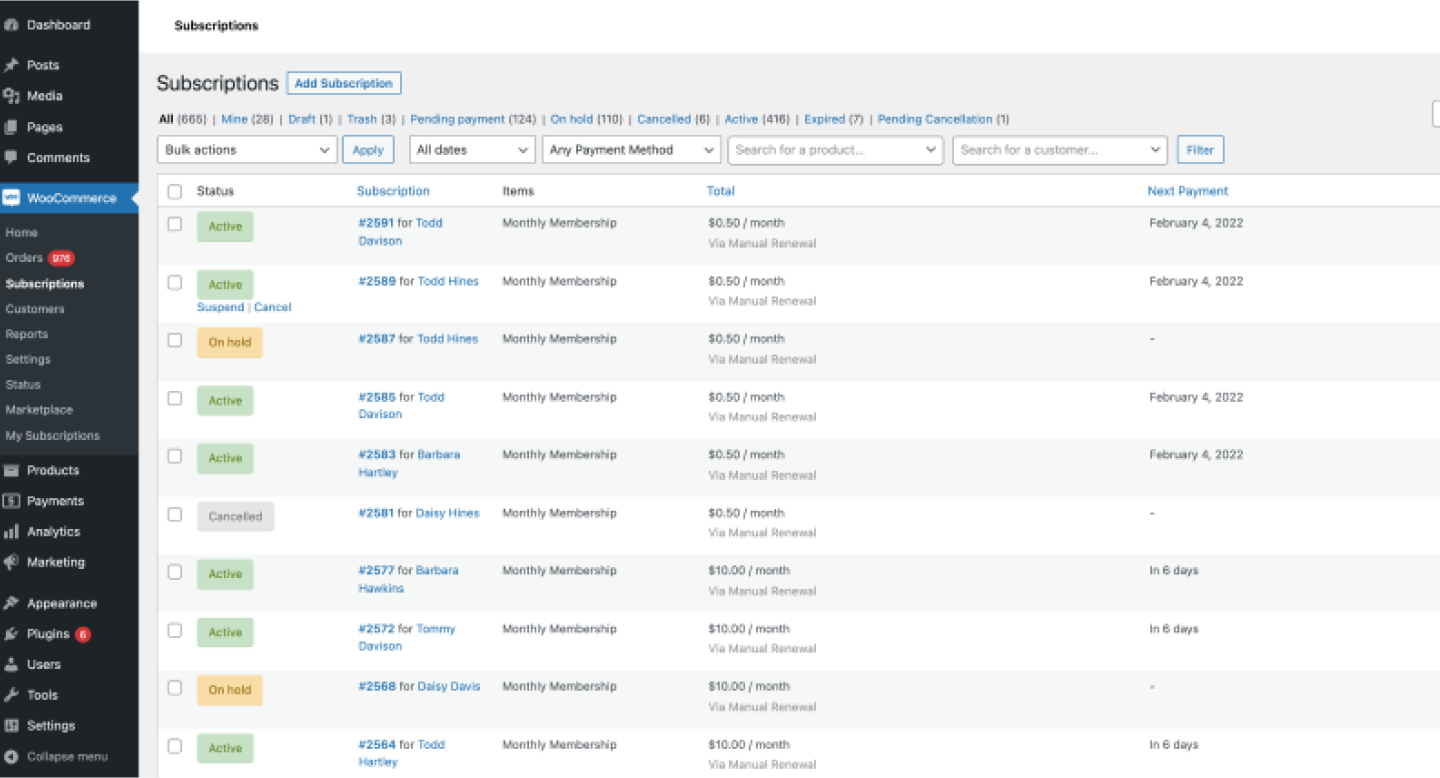
При использовании дополнения WooCommerce Subscriptions в разделе WooCommerce становится доступным подраздел Subscriptions с информацией о проведении повторяемых оплат (в дополнение к информации, отображаемой в подразделе Orders). По аналогии с подразделом Orders в подразделе Subscriptions отображается реестр подписок с основными сведениями о каждой из них, а также с возможностями поиска, фильтрации, перехода к карточкам отдельных подписок и выполнения различных действий.

Более подробная информация о работе с повторяемыми оплатами в интерфейсе WordPress представлена в документации WooCommerce.
Параметры использования платёжных методов
При работе с плагином ecommpay Payments в интерфейсе WordPress можно настраивать использование различных платёжных методов, подключённых в рамках проекта мерчанта. Это можно делать через отдельные вкладки в карточке плагина, задавая следующие параметры: — такие как Card settings (с параметрами для карточных платежей), Pay by Bank (с параметрами для использования методов группы Open Banking в странах Европы) или More methods (с параметрами для использования полной группы методов, подключённых в проекте).
На вкладках для настройки использования платёжных методов можно задавать следующие параметры:
- Общие параметры:
- Enable/Disable — возможность подключения платёжного метода для работы через плагин.;
- Title — название платёжного метода, отображаемое на странице перехода к оплате в интерфейсе WooCommerce.;
- Show Description — возможность отображения текста из параметра Description.;
- Description — текст, отображаемый пользователям при выборе конкретного платёжного метода.;
- Order button text — название кнопки для перехода к оплате (например, «Оплатить заказ»).
- Параметры, актуальные только для вкладки Card settings:
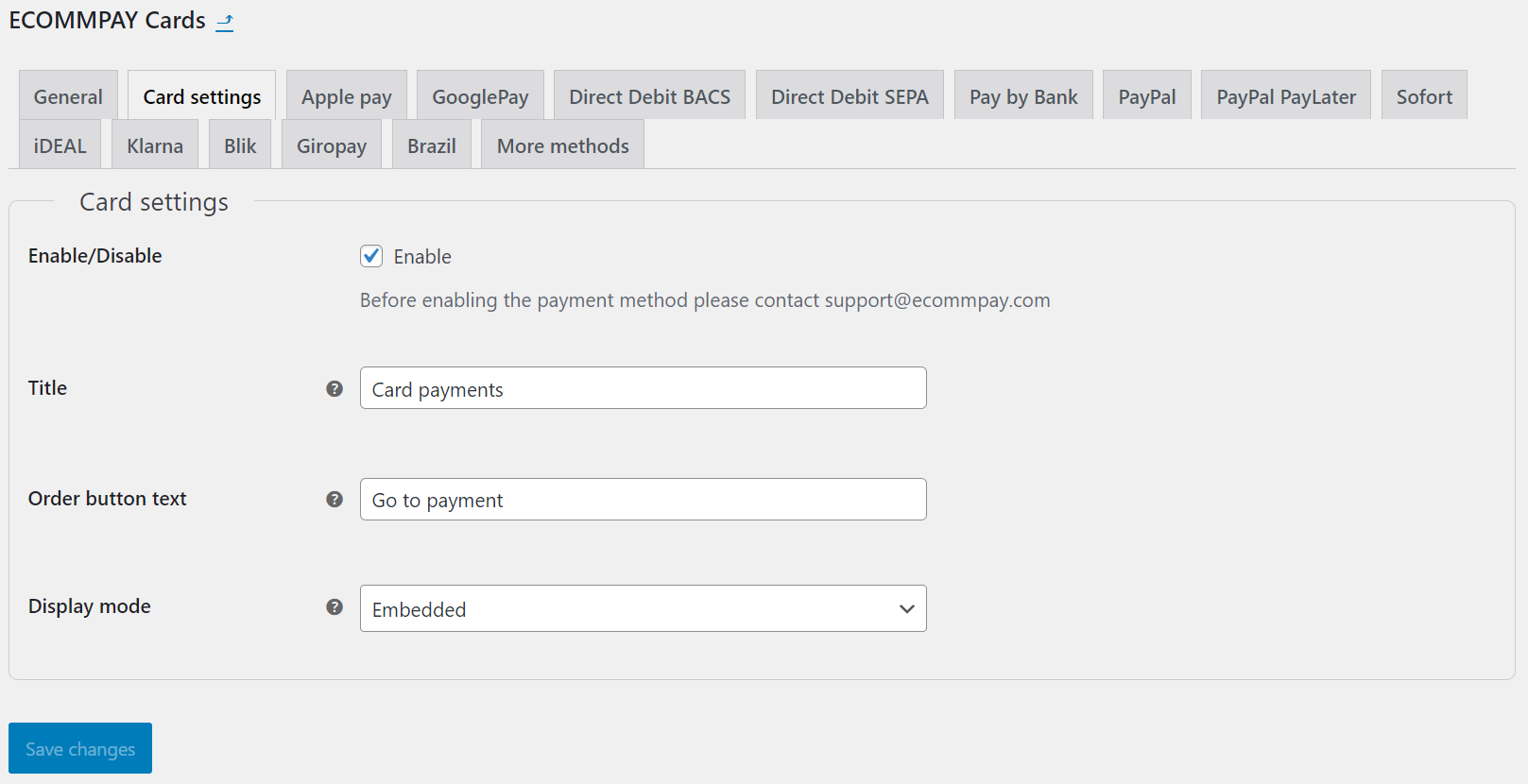
- Display mode — способ открытия платёжной формы Payment Page.
Можно выбрать один из следующих способов:
- Redirect — открытие в виде отдельной HTML-страницы;
- Popup — открытие в модальном окне;
- Embedded — открытие в элементе iframe.Прим.: При установке плагина или обновлении его версии этот способ настроен по умолчанию.
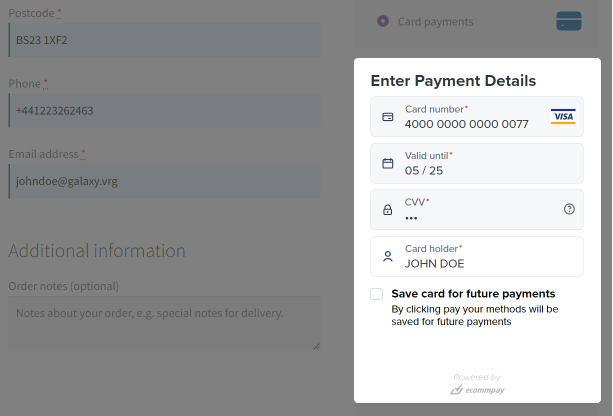
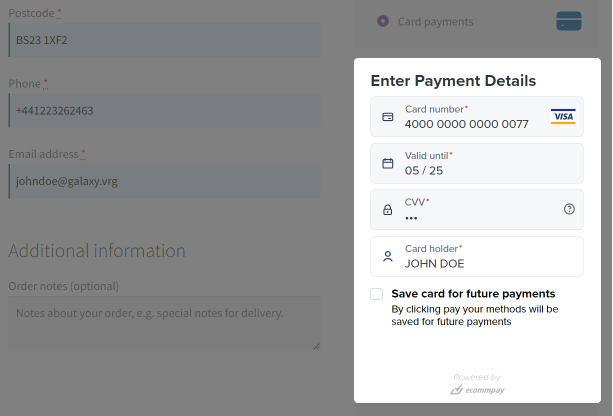
В случае, если платёжная форма открыта в элементе iframe (способ Embedded), при выборе пользователем оплаты с использованием платёжной карты в блоке со списком вариантов для оплаты ему отображается платёжная форма Payment Page, с адаптацией под стандартное оформление страницы перехода к оплате интерфейса WooCommerce и без кнопки для подтверждения согласия на оплату. В открывшейся форме пользователь может выбрать реквизиты платёжной карты (если они были сохранены ранее) или указать их, а затем — подтвердить готовность провести оплату с помощью кнопки для перехода к оплате интерфейса WooCommerce. При выборе других платёжных методов пользователь перенаправляется на последующие страницы.
Рис. 23. Пример открытия платёжной формы Payment Page на странице перехода к оплате 
- Close on misclick — возможность закрытия платёжной формы, отображаемой в модальном окне, по щелчку вне этого окна.
После такого закрытия пользователь может открыть платёжную форму повторно, но без восстановления введённых им ранее данных. Если не использовать этот режим, закрыть модальное окно можно только с помощью кнопки-крестика или по результатам проведения оплаты.
Рис. 24. Вкладка Card settings с параметрами для карточных платежей 
- Display mode — способ открытия платёжной формы Payment Page.
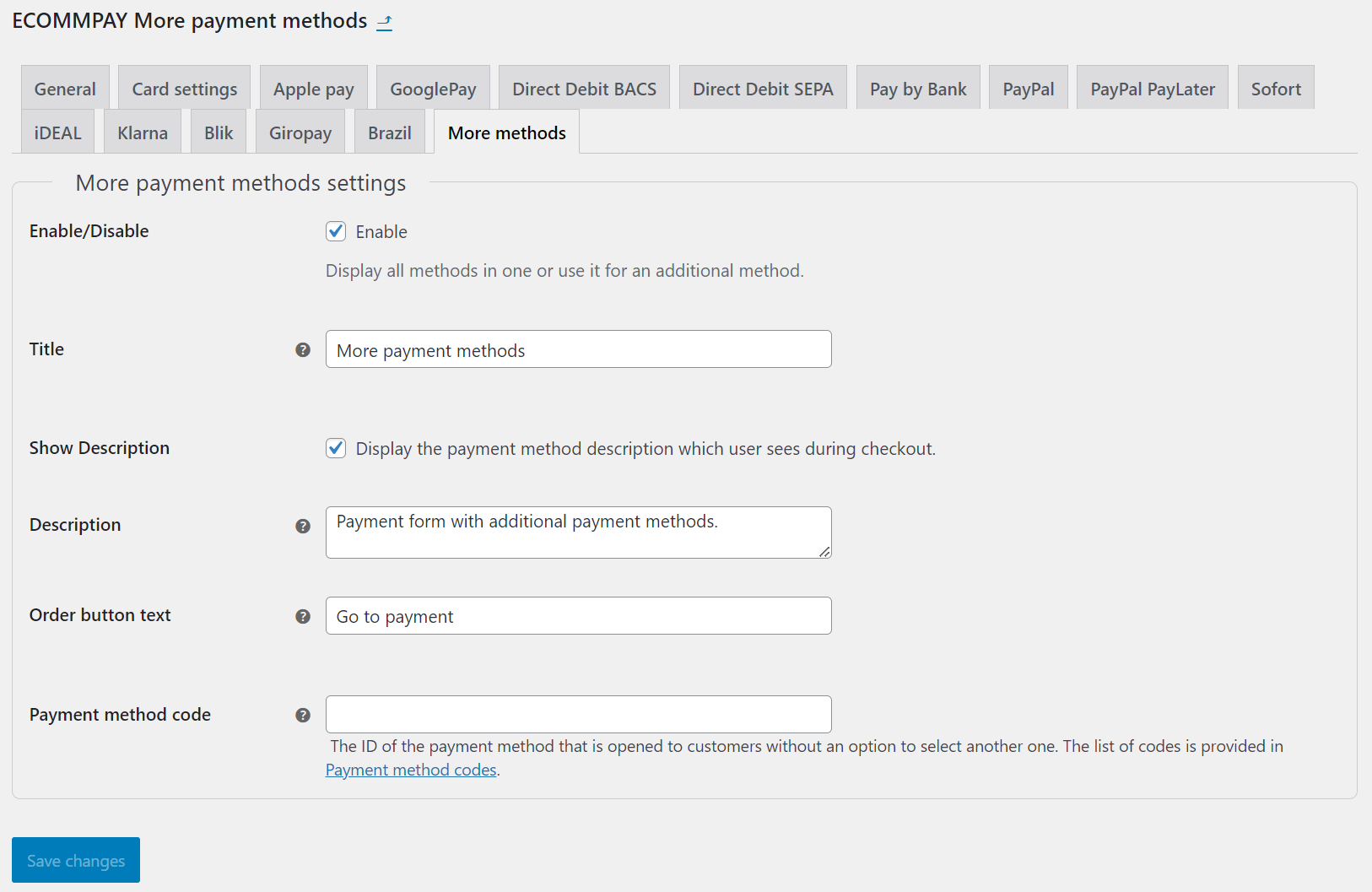
- Параметр, актуальный только для вкладки More methods:
- Payment method code — код платёжного метода, используемого как единственный дополнительный (по отношению к методам, для настройки работы с которыми применяются отдельные вкладки).
- Если не применять этот параметр, то при выборе метода оплаты в интерфейсе веб-сервиса пользователь может выбрать вариант More payment methods (или любое другое название этого варианта, которое задаётся в поле Title) и перейти к платёжной форме с возможностью выбрать там один из методов, доступных для инициируемого платежа через платформу ecommpay. При этом все методы от ecommpay, доступные для выбора непосредственно в веб-сервисе (наряду с вариантом More payment methods), оказываются доступными и в платёжной форме.
- Если указать в значении этого параметра код одного из доступных методов (в соответствии со справочником), то при выборе методов оплаты в интерфейсе веб-сервиса наряду с другими доступными там для выбора методами пользователь может выбрать указанный и перейти к работе с ним, минуя выбор каких-либо других методов в платёжной форме. Чтобы не допускать коллизий с таким выбором, при указании кода какого-либо метода в этой вкладке также следует указывать название этого метода для отображения в веб-сервисе (в поле Title).
Прим.: Поскольку в тестовом режиме работы плагина доступны оплаты только с прямым использованием платёжных карт, тестировать работу вкладки More methods в таком случае можно только для методаcard.
Рис. 25. Вкладка More methods с параметрами использования полной группы методов 
- Payment method code — код платёжного метода, используемого как единственный дополнительный (по отношению к методам, для настройки работы с которыми применяются отдельные вкладки).