SDK Flutter для Android и iOS
Общая информация
Введение
Mobile SDK Flutter для Android и iOS (далее по тексту SDK Flutter) — это набор средств разработки с открытым программным кодом, который может использоваться для подключения к платёжной платформе ecommpay мобильных приложений, разработанных с использованием „фреймворка“ Flutter для работы на платформах Android и iOS.
SDK Flutter реализован как „плагин“ в терминологии этого „фреймворка“ и позволяет обеспечивать взаимодействие мобильного приложения с платёжной платформой ecommpay для отправки и приёма необходимой информации при проведении платежей, а также обеспечивает интерфейсное взаимодействие с пользователем.
SDK Flutter можно встраивать в мобильные приложения, разработанные с использованием „фреймворка“ Flutter (версии 3.3.0 и выше) и работающие на платформе Android (версии 5.0 и выше) или iOS (версии 15.6 и выше). Библиотеки SDK Flutter и примеры кода для работы с ним расположены на порталах GitHub и pub.dev.
Возможности
При работе с SDK Flutter доступны следующие возможности:
- Проведение платежей различных типов с прямым использованием платёжных карт и с применением методов Google Pay и Apple Pay (в зависимости от используемой платформы), а также других платёжных методов, доступных в рамках проекта мерчанта. К поддерживаемым типам платежей относятся:
- одностадийные разовые оплаты;
- двухстадийные разовые оплаты (с блокировкой средств через SDK и последующим списанием через Gate или Dashboard);
- повторяемые оплаты (с регистрацией через SDK и последующим управлением списаниями через Gate или Dashboard).
Прим.: При проведении платежей с использованием карт и методов Google Pay и Apple Pay задействуется платёжный интерфейс, описанный в этой статье, а при проведении платежей с использованием других платёжных методов — платёжная форма Payment Page. - Проверка действительности платёжных карт (с проведением условных платежей на нулевые суммы).
- Контроль состояния платежей.
- Поддержка различных вспомогательных процедур и дополнительных возможностей для повышения проходимости платежей, включая:.
- дополнение информации о платежах;
- повторные попытки проведения платежей;
- сбор данных о пользователях.
- Поддержка различных дополнительных возможностей для улучшения пользовательского опыта, включая:.
- сохранение платёжных данных пользователей;
- управление языком платёжного интерфейса;
- отправку пользователям уведомлений с информацией о товарных позициях по проведённым платежам.
- Возможности индивидуального оформления платёжного интерфейса, включая его стилизацию за счёт настройки цветовой палитры, а также более глубокую адаптацию к специфике приложения за счёт работы с открытым программным кодом SDK.
Схема работы
В общем случае одностадийные оплаты с использованием SDK Flutter проводятся в соответствии со следующей схемой.
- Пользователь инициирует оплату в пользовательском интерфейсе мобильного приложения с помощью кнопки оплаты или иным заданным способом.
- В приложении формируется набор параметров для создания платёжной сессии, с помощью SDK Flutter этот набор преобразуется в строку для подписывания, после чего строка передаётся к серверной части веб-сервиса мерчанта.
- В серверной части веб-сервиса мерчанта при необходимости могут выполняться проверка и дополнение параметров и обязательно формируется подпись к итоговому набору, после чего подготовленные данные передаются назад к SDK Flutter.
- С помощью SDK Flutter инициируется создание платёжной сессии в платёжной платформе.
- На стороне платёжной платформы выполняются подготовка платёжного интерфейса с учётом параметров вызова и передача к пользовательскому устройству данных для отображения этого интерфейса.
- В мобильном приложении пользователю отображается форма оплаты.
- Пользователь выбирает платёжный метод (если он не был задан при открытии платёжной сессии), указывает необходимую информацию и подтверждает готовность провести оплату.
- От SDK Flutter к платёжной платформе отправляется запрос на проведение оплаты.
- На стороне платёжной платформы выполняются регистрация платежа и все необходимые технические действия, в том числе передача требуемых данных в платёжную среду: к провайдерам и платёжным системам.
- В платёжной среде выполняется обработка платежа, по итогам которой в платёжную платформу поступает информация о результате.
- В платёжной платформе обрабатывается итоговая информация, после чего к серверной части веб-сервиса отправляется программное оповещение о результате оплаты.
- От платёжной платформы к SDK Flutter направляется информация о результате оплаты.
- Информация о результате отображается в пользовательском интерфейсе.
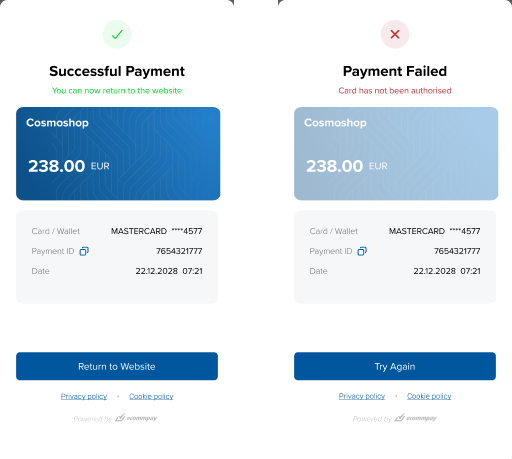
Интерфейс
При проведении платежей с использованием платёжных карт и методов Google Pay и Apple Pay пользователю отображается интерфейс, разработанный специалистами ecommpay. Со стороны мерчанта можно настраивать базовый цвет для основных элементов этого интерфейса.

Подготовка к использованию
Порядок интеграции
Для подключения веб-сервиса к платёжной платформе ecommpay с использованием SDK Flutter со стороны мерчанта необходимо:
- Решить организационные вопросы, касающиеся взаимодействия с ecommpay:.
- Если у компании нет идентификатора и ключа для взаимодействия с ecommpay — отправить заявку на подключение.
- Если у компании есть идентификатор и ключ для взаимодействия с ecommpay — сообщить специалистам технической поддержки о намерении интеграции с использованием SDK Flutter и согласовать порядок тестирования и запуска.
- Выполнить подготовительные технические работы:
- Подключить SDK Flutter.
- Обеспечить сбор данных, необходимых для вызова платёжного интерфейса. Минимальный набор данных, который необходимо собрать для вызова платёжной интерфейса, состоит из идентификаторов проекта, платежа и пользователя, а также суммы и валюты платежа.
- Обеспечить подписывание данных на стороне серверной части мобильного приложения.
- Обеспечить на стороне веб-сервиса приём и корректное реагирование на уведомления от SDK Flutter, а также оповещения от платёжной платформы.
- Согласовать со специалистами технической поддержки ecommpay порядок и сроки интеграции, тестирования (в том числе с использованием доступных платёжных методов) и запуска решения в работу.
- Для тестирования следует использовать идентификатор тестового проекта и данные тестовых карт.
- Для перехода в рабочий режим следует изменить значение идентификатора тестового проекта на рабочее значение, полученное от ecommpay.
При возникновении вопросов о работе с SDK Flutter следует обращаться в службу технической поддержки ecommpay (support@ecommpay.com).
Установка
Чтобы установить SDK Flutter с использованием инструментов этого „фреймворка“, необходимо выполнить следующее:
- Добавить в файл
pubspec.yamlиспользуемого проекта указатель на плагин, выполнив следующую команду.$ flutter pub add ecommpay_flutter_pluginВ результате этого в файле
pubspec.yamlдолжна появиться строка с названием добавленного плагина и номером его версии.dependencies: ecommpay_flutter_plugin: ^1.0.4 - Открыть файл
lib/main.dartи добавить в него команды импорта функциональных возможностей.import 'package:ecommpay_flutter_plugin/ecmpplugin.dart'; import 'package:ecommpay_flutter_plugin/ecmpplugin_method_channel.dart'; import 'package:ecommpay_flutter_plugin/ecmpplugin_platform_interface.dart'; import 'package:ecommpay_flutter_plugin/ecmp_additional_field.dart'; import 'package:ecommpay_flutter_plugin/models/ecmp_additional_field.g.dart'; import 'package:ecommpay_flutter_plugin/models/ecmp_payment.dart'; import 'package:ecommpay_flutter_plugin/models/ecmp_payment.g.dart'; import 'package:ecommpay_flutter_plugin/models/ecmp_payment_info.dart'; import 'package:ecommpay_flutter_plugin/models/ecmp_payment_info.g.dart'; import 'package:ecommpay_flutter_plugin/models/ecmp_payment_options.dart'; import 'package:ecommpay_flutter_plugin/models/ecmp_payment_options.g.dart'; import 'package:ecommpay_flutter_plugin/models/ecmp_plugin_result.dart'; import 'package:ecommpay_flutter_plugin/models/ecmp_plugin_result.g.dart'; import 'package:ecommpay_flutter_plugin/models/ecmp_recipient_info.dart'; import 'package:ecommpay_flutter_plugin/models/ecmp_recipient_info.g.dart'; import 'package:ecommpay_flutter_plugin/models/ecmp_recurrent_data.dart'; import 'package:ecommpay_flutter_plugin/models/ecmp_recurrent_data.g.dart';
Также могут использоваться другие способы установки, в соответствии с документацией Flutter (подробнее).
Обеспечение работы с подписью
Подписывание данных должно выполняться в серверной части веб-сервиса с использованием секретного ключа, полученного от ecommpay. Для работы с подписью могут использоваться готовые компоненты, такие как SDK для веб-сервисов на разных языках программирования (подробнее), либо собственные решения, реализованные на стороне мерчанта. Порядок работы с подписью представлен в статье Работа с подписью к данным.
Тестирование
При необходимости платёжный интерфейс можно открыть в тестовом режиме, чтобы получить информацию об ошибках, допущенных при указании параметров платежа, а при отсутствии ошибок — протестировать проведение оплат с определённым результатом. Для этого в запросе на открытие платёжного интерфейса в объекте EcmpPaymentOptions можно передать следующие значения для параметра mockModeType:
EcmpMockModeType.success— если необходим результат «платёж проведён»;EcmpMockModeType.decline— если необходим результат «платёж отклонён».
Также проведение платежей можно протестировать через тестовую среду платёжной платформы ecommpay. В этом случае необходимо подключиться к тестовой среде ecommpay (для этого можно использовать форму на заявку и полученные после заполнения этой формы идентификатор и ключ тестового проекта).
Чтобы перейти в рабочий режим, необходимо передавать в параметре mockModeType значение EcmpMockModeType.disabled и использовать идентификатор и ключ рабочего проекта.
Использование
Вызов платёжного интерфейса
SDK Flutter поддерживает выполнение таких целевых действий как проведение одностадийных разовых оплат, блокировка средств пользователей в рамках проведения двухстадийных оплат, регистрация повторяемых оплат и проверка действительности платёжных карт. Для инициирования таких действий требуется определённый набор параметров: обязательный минимум параметров передаётся в объекте EcmpPaymentInfo, в то время как остальные параметры могут быть переданы в объекте EcmpPaymentOptions.
Для вызова платёжного интерфейса необходимо выполнить следующие действия:
- Создать объект
EcmpPaymentInfoсо следующими обязательными параметрами:projectId(integer) — идентификатор проекта, полученный от ecommpay;paymentId(string) — идентификатор платежа, уникальный в рамках проекта;paymentCurrency(string) — код валюты платежа в формате ISO-4217 alpha-3;paymentAmount(integer) — сумма платежа в дробных единицах валюты;customerId(string) — идентификатор пользователя в рамках проекта;signature(string) — подпись запроса, составленная после указания всех целевых параметров.
final paymentInfo = EcmpPaymentInfo( projectId: 77655, paymentId: "payment_322", paymentAmount: 100, paymentCurrency: "USD", customerId: "customer007" );Дополнительно могут использоваться и другие параметры, представленные в отдельной таблице.
- Получить строку для подписывания указанных параметров.
final paramsForSignature = await ecmpPlugin.getParamsForSignature(paymentInfo); debugPrint(paramsForSignature); - Передать полученную строку в серверную часть приложения.
- Сформировать подпись на стороне серверной части приложения и передать её в клиентскую часть.
- Добавить подпись в объект
EcmpPaymentInfo.paymentInfo.signature = "CALCULATED_SIGNATURE_FROM_BACKEND"; - Создать объект
EcmpPaymentOptions, который должен содержать обязательный параметрactionType(string) и, в случае проведения оплат с прямым использованием платёжных карт, списокadditionalFieldsс по крайней мере одним из полей:emailилиphone. В параметреactionTypeнеобходимо указать целевое действие: тип операцииsale,authилиverify.Если это актуально, указать дополнительные сведения о платеже или перечень полей, которые необходимо отобразить пользователю для сбора таких сведений (в списке
additionalFields), в том числе с предварительно заданными значениями. Например, для аутентификации 3‑D Secure рекомендуется указать сведения о платёжном адресе пользователя (код страны, индекс, названия города и улицы). Перечень сведений, которые можно указывать в объектеEcmpPaymentOptions, представлен в отдельной таблице.Прим.: По данным платёжной системы Visa полноценное использование сведений о пользователе, в том числе о его платёжном адресе, может существенно (вплоть до 6 %) повышать проходимость платежей и кардинально (вплоть до 65 %) снижать число операций, признаваемых мошенническими после их выполнения.Следующий пример помимо обязательного для всех платежей параметра
actionTypeсодержит полеemail, обязательное для оплат с прямым использованием платёжных карт, и ряд дополнительных параметров, передаваемых в спискеadditionalFieldsдля сбора дополнительных сведений, в том числе для аутентификации 3‑D Secure.final paymentOptions = EcmpPaymentOptions( actionType: EcmpActionType.sale, paymentInfo: paymentInfo, isDarkTheme: false, //if need use real service- set EcmpMockModeType.disabled mockModeType: EcmpMockModeType.success, //set display mode if need screenDisplayModes: [EcmpScreenDisplayMode.hideDeclineFinalScreen], //set additional fields if need additionalFields: [ EcmpAdditionalField(type: "email", value: "mail@mail.com"), EcmpAdditionalField(type: "first_name", value: "firstName"), ], //set recipient info if need recipientInfo: EcmpRecipientInfo(), //set recurrent info if need recurrentData: EcmpRecurrentData(), ); - Создать объект
EcmpPlugin.final ecmpPlugin = EcmpPlugin();
- Открыть платёжный интерфейс и получить информацию о результате.
final response = await ecmpPlugin.sdkRun(paymentOptions);
Итоговый код для вызова платёжного интерфейса может выглядеть следующим образом.
final ecmpPlugin = EcmpPlugin();
//create payment info
final paymentInfo = EcmpPaymentInfo(
projectId: 12312,
paymentId: "paymentId",
paymentAmount: 100,
paymentCurrency: "USD",
customerId: "customer007"
);
//get params for signature
final paramsForSignature =
await ecmpPlugin.getParamsForSignature(paymentInfo);
debugPrint(paramsForSignature);
//calculate and set signature and set it into payment info
paymentInfo.signature = "signature";
final paymentOptions = EcmpPaymentOptions(
actionType: EcmpActionType.sale,
paymentInfo: paymentInfo,
isDarkTheme: false,
//if need use real service- set EcmpMockModeType.disabled
mockModeType: EcmpMockModeType.success,
//set display mode if need
screenDisplayModes: [EcmpScreenDisplayMode.hideDeclineFinalScreen],
//set additional fields if need
additionalFields: [
EcmpAdditionalField(type: "email", value: "mail@mail.com"),
EcmpAdditionalField(type: "first_name", value: "firstName"),
],
//set recipient info if need
recipientInfo: EcmpRecipientInfo(),
//set recurrent info if need
recurrentData: EcmpRecurrentData(),
);
try {
final response = await ecmpPlugin.sdkRun(paymentOptions);
debugPrint(response.toString());
} on PlatformException {
debugPrint("PlatformException");
}Проведение платежей
При работе с SDK Flutter можно проводить одностадийные и двухстадийные (с блокировкой средств через SDK и последующим списанием) оплаты. Для проведения одностадийной оплаты при вызове платёжного интерфейса следует передавать значение sale в параметре actionType, а для проведения двухстадийной оплаты:
- Вызвать платёжный интерфейс, указав значение
authпараметраactionTypeв объектеEcmpPaymentOptions:actionType: EcmpActionType.auth
- Когда потребуется, подтвердить списание средств через Dashboard (подробнее) или через Gate (с помощью запроса к конечной точке /v2/payment/card/capture).
Проверка действительности платёжных карт
Проверка действительности платёжного инструмента может использоваться, когда необходимо проверить действительность карты без списания средств (например, перед выплатой на эту карту) или сохранить данные карты для их дальнейшего использования.
verify параметра actionType в объекте EcmpPaymentOptions:actionType: EcmpActionType.verify
Получение информации о платеже
Для получения уведомлений о результатах проведения платежей используются объекты класса EcmpPluginResult.
import 'package:ecommpay_flutter_plugin/models/ecmp_payment.dart'; import 'package:json_annotation/json_annotation.dart'; part 'ecmp_plugin_result.g.dart'; @JsonSerializable() class EcmpPluginResult { final int resultCode; final EcmpPayment? payment; final String? errorCode; final String? errorMessage; EcmpPluginResult( this.resultCode, this.payment, this.errorCode, this.errorMessage); Map<String, dynamic> toJson() => _$EcmpPluginResultToJson(this); factory EcmpPluginResult.fromJson(Map<String, dynamic> data) => _$EcmpPluginResultFromJson(data); }
Применение дополнительных возможностей
Дополнение информации о платеже
В общем случае для проведения платежа в запросе достаточно передавать набор параметров, обязательных для инициирования этого платежа. Но в некоторых случаях со стороны платёжной системы или провайдера могут запрашиваться дополнительные данные, необходимые для проведения конкретного платежа. Это может быть вызвано специфическими региональными требованиями, необходимостью дополнительной проверки на мошенничество или иными факторами.
Итоговый набор запрашиваемых данных зависит от требований конкретного провайдера или платёжной системы и может варьироваться. Список данных, актуальных для конкретного платежа, отображается пользователю в платёжном интерфейсе. Пользователь указывает запрашиваемые данные, подтверждает проведение платежа и получает информацию о результате.
Более подробная информация об этой возможности представлена в отдельной статье.
Сбор данных о пользователях
В некоторых случаях вместе с обязательными данными актуально запрашивать у пользователей и дополнительные, например номера их телефонов и адреса электронной почты. Для подключения такой возможности со стороны мерчанта необходимо определить список запрашиваемых данных, а также обязательность их заполнения пользователями и сообщить эту информацию специалистам технической поддержки. Более подробная информация о сборе дополнительных данных представлена в отдельной статье.
Управление языком платёжного интерфейса
По умолчанию при работе с SDK Flutter в платёжном интерфейсе используется язык устройства пользователя, если он поддерживается для используемого проекта, или язык, определённый по умолчанию для остальных случаев (в общем случае — английский). Вместе с тем, если это актуально, можно задавать определённые языки для конкретных сеансов. Для этого в каждом таком случае при вызове платёжного интерфейса необходимо передавать соответствующий код языка в параметре languageCode объекта EcmpPaymentInfo.
К числу поддерживаемых в платформе для интерфейса SDK и доступных для оперативного подключения в проектах относятся следующие языки.
| Язык | Код |
|---|---|
| Английский | en |
| Испанский | es |
| Итальянский | it |
| Латышский | lv |
| Литовский | lt |
| Немецкий | de |
| Португальский | pt |
| Русский | ru |
| Украинский | uk |
| Французский | fr |
| Эстонский | et |
Сохранение платёжных данных
При работе с SDK Flutter поддерживается сохранение платёжных данных для последующего проведения платежей без повторного указания пользователями реквизитов. Такая возможность подключается в рамках проекта; при этом со стороны мерчанта необходимо сообщить специалистам технической поддержки подходящий вариант сохранения: всегда или по выбору пользователя.
В результате сохранения платёжных данных для каждого платёжного инструмента формируется идентификатор, ассоциированный с идентификатором конкретного пользователя (customerId). Для отображения пользователю сохранённых данных его платёжных инструментов в объекте EcmpPaymentInfo необходимо передавать параметр hideSavedWallets со значением false.
Более подробная информация об этой возможности представлена в отдельной статье.
Дополнительные параметры вызова
Параметры объекта EcmpPaymentInfo
Для работы с SDK Flutter в объекте EcmpPaymentInfo можно использовать следующие дополнительные параметры.
| Параметр | Описание |
|---|---|
|
|
Описание платежа. Представляет собой строку длиной не более 255 символов. Пример: |
|
|
Данные уведомления с информацией о товарных позициях. Представляет собой JSON-объект, закодированный с использованием алгоритма Base 64. Пример: |
|
|
Токен платёжных данных. Представляет собой строку длиной не более 255 символов. Пример: |
|
|
Параметр, позволяющий управлять отображением информации о сохранённых ранее платёжных инструментах. Возможные значения:
|
|
|
Код предварительно выбранного платёжного метода в соответствии с таблицей. Пример: |
|
|
Код языка отображения платёжного интерфейса в формате ISO 639-1 alpha-2. Должен соответствовать одному из языков, поддерживаемых для используемого проекта. Пример: |
|
|
Код страны проживания пользователя в формате ISO 3166-1 alpha-2. Пример: |
Параметры объекта EcmpPaymentOptions
В объекте EcmpPaymentOptions можно использовать следующие дополнительные параметры.
| Параметр | Описание | |
|---|---|---|
|
|
Идентификатор мерчанта в сервисе Google Pay | 1 |
|
|
Наименование мерчанта в сервисе Google Pay | 2 |
|
|
Признак тестового платежа. Передаётся при проведении платежей с использованием метода Google Pay. Возможные значения:
|
3 |
|
|
Идентификатор мерчанта в сервисе Apple Pay | 4 |
|
|
Сведения о мерчанте в сервисе Apple Pay | 5 |
|
|
Код страны проживания пользователя в формате ISO 3166-1 alpha-2. Передаётся при проведении платежей с использованием метода Apple Pay. Пример: |
6 |
|
|
Признак использования тёмной темы платёжного интерфейса. Возможные значения:
|
7 |
|
|
Базовый цвет для основных элементов платёжного интерфейса в шестнадцатеричном формате HEX. Пример: |
8 |
|
|
Указание на отсутствие необходимости отображать информацию о результате платежа в платёжном интерфейсе:
|
10 |
|
|
Дополнительные поля с информацией о пользователе. Содержит список параметров и может включать их значения. Пример:
|
11 |
|
|
Указатель типа повторяемой оплаты:
|
12 |
|
|
Объект, содержащий сведения о получателе платежа | 13 |
|
|
Номер карты. Пример: |
13-113 |
|
|
Имя и фамилия (в соответствии с указанными на карте). Пример: |
13-213 |
|
|
Номер электронного кошелька. Пример: |
13-313 |
|
|
Имя и фамилия получателя. Пример: |
13-413 |
|
|
Код страны проживания в формате ISO 3166-1 alpha-2. Пример: |
13-513 |
|
|
Адрес проживания. Пример: |
13-613 |
|
|
Город проживания. Пример: |
13-713 |
|
|
Штат проживания. Пример: |
13-813 |
|
|
Объект, содержащий сведения о регистрируемой повторяемой оплате | 14 |
|
|
Признак необходимости регистрировать повторяемую оплату. Возможные значения:
|
14-114 |
|
|
Указатель типа повторяемой оплаты :
|
14-214 |
|
|
День окончания действия повторяемой оплаты в формате dd |
14-314 |
|
|
Месяц окончания действия повторяемой оплаты в формате mm |
14-414 |
|
|
Год окончания действия повторяемой оплаты в формате yyyy |
14-514 |
|
|
Периодичность списаний регулярной оплаты. Возможные значения:
|
14-614 |
|
|
Множитель для кратного увеличения периода списаний, например чтобы списания выполнялись раз в три недели, в параметре period надо задать значение W, а в параметре interval значение 3; возможные значения: от 1 до 100 |
14-714 |
|
|
Время выполнения последующих списаний (для регулярной оплаты) в формате hh:mm:ss; передаётся, если указан параметр period |
14-814 |
|
|
Дата первого списания в формате dd-mm-yyyy (параметр обязательно используется в связке с параметром scheduledPaymentID) |
14-914 |
|
|
Идентификатор, который необходимо присвоить повторяемой оплате (для автоматического инициирования списаний). Параметр следует передавать вместе с параметром |
14-1014 |
|
|
Сумма последующих списаний в дробных единицах валюты | 14-1114 |