Using Commerce ecommpay plug-in for Drupal CMS
Overview
This article covers the information about using the Commerce ecommpay payment plug-in version 1.0. This plug-in can be used in web services that are based on the Drupal CMS in accordance with the following conditions and allows opening the Payment Page payment form of ecommpay for customers and ensuring all necessary actions for payment processing. Along with that, the following conditions must be met:
- the Drupal CMS version is 9.5 or later,
- the Drupal Commerce module version is 2.3 or later,
- the PHP language version is 7.3 or later.
The Commerce ecommpay plug-in allows opening the Payment Page payment form of ecommpay for customers and ensuring all necessary actions for payment processing with regard to the interaction with both customers and the ecommpay payment platform (with all necessary information sent and received).

General information
Capabilities
With the Commerce ecommpay plug-in, the following is available:
- Setting up the capability to open the Payment Page payment form of ecommpay in the web service on the fly.
For this, you only need to install the plug-in and take a few actions in the Drupal interface.
- Testing the operation of the payment form and the capabilities of payment processing.
For this, you can get a test project in the ecommpay payment platform (by submitting an application on the company's main site) and use the identifier and secret key of this project.
- Processing one-time one-step or two-step purchases.
Within a single project, you can select one option to process purchases: when funds are debited immediately (in one step) using any of the set up payment methods or when funds are first authorised and then either withdrawn or released (in two steps) using any of the methods which support processing of such purchases via Payment Page.
- Issuing partial and full refunds for purchases which were processed with the help of the plug-in.
For this, you can use the Drupal interface for methods which support refunds.
- Monitoring the information about payments which were processed with the help of the plug-in.
For this, you can use the Drupal interface and if relevant—the Dashboard interface from ecommpay, with the information in these interfaces synchronised.
- Configuring the parameters of the Payment Page operation and adjusting the form to the web service specifics, as well as using various capabilities provided by ecommpay.
Particularly, you can use the payment confirmation procedure when working with Open Banking methods and set up sending notifications to customers about the purchased goods and services (details). To have such capabilities set up, contact the ecommpay technical support specialists.
Such a wide range of capabilities allows you to adjust to various business specifics, flexibly configure user scenarios, and ensure a high rate of the payment form conversion and payment acceptance. For setting up and using the capabilities provided by ecommpay, refer to the technical documentation on this portal and, if necessary, contact the ecommpay specialists.
Workflows
The following diagrams illustrate the workflows of executing one-time one-step and two-step purchases with the use of the Commerce ecommpay plug-in. The workflows involve the customer, the merchant's web service with the built-in plug-in, the Payment Page payment form, the payment platform, and the payment environment. On the web service side, the opening of Payment Page is requested and automatic interaction with the payment platform is carried out in accordance with the plug-in parameters.
In case of one-step purchases, one initial request leads to a one-time transfer of funds from the customer to the merchant which is followed by a callback with the information about the payment result sent to the web service.
- On the web service side, the customer opens the checkout page and selects to make a purchase via the Commerce ecommpay plug-in.
- The request for opening the Payment Page payment form is automatically generated and sent to the payment platform via the plug-in.
- The request for opening Payment Page is received in the payment platform.
- The request is processed in the payment platform and checked for correctness.
- The necessary actions are performed on the payment platform side to for displaying the payment form to the customer.
- The payment form is displayed to the customer.
- The customer completes the required actions for purchase and confirms the purchase.
- The final purchase request (with all necessary data) is received in the platform.
- The request is sent to the payment environment.
- The request is processed in the payment environment, and if necessary, additional actions are performed on the side of the platform and the customer (for example, for the 3‑D Secure authentication).
- The purchase result information is sent from the payment environment to the payment platform.
- The callback with the purchase result information is sent from the payment platform to the web service. The callback is automatically processed with the help of the plug-in, thus the order and payment information is displayed in the Drupal interface.
- The purchase result information is sent from the payment platform to Payment Page.
- The purchase result information is displayed to the customer in the payment form.
In case of two-step purchases, based on an initial request (at the first step), the funds are held on the customer's account and then (at the second step), based on the next request or automatically after a specified period of time, the funds are transferred to the merchant or released. Along with that, at each step, a callback with the information about the corresponding result is sent to the web service.
- On the web service side, the customer opens the checkout page and selects to make a purchase via the Commerce ecommpay plug-in.
- The request for opening the Payment Page payment form is automatically generated and sent to the payment platform via the plug-in.
- The request for opening Payment Page is received in the payment platform.
- The request is processed in the payment platform and checked for correctness.
- The necessary actions are performed on the payment platform side to prepare for displaying the payment form to the customer.
- The payment form is displayed to the customer.
- The customer completes the required actions and confirms the purchase.
- The request for authorisation hold is received in the platform.
- The request is sent to the payment environment.
- The payment is processed and the funds are authorised in the payment environment. And if necessary, additional actions are performed on the side of the platform and the customer (for example, the 3‑D Secure authentication).
- The information about the authorisation hold result is sent from the payment environment to the payment platform.
- The callback with the information about the authorisation hold result is sent from the payment platform to the web service. The callback is automatically processed with the help of the plug-in, thus the order and payment information is displayed in the Drupal interface.
- The information about the authorisation hold result is sent from the payment platform to Payment Page.
- The information about the authorisation hold result is displayed to the customer on Payment Page.
- After it has been confirmed that the funds should be withdrawn, the merchant's specialist initiates the withdrawal, and as result, a request for withdrawing the funds is received and processed in the payment platform (which is done with the help of the plug-in).
- The request is sent to the payment environment.
- The payment is processed in the payment environment.
- The information about the withdrawal result is sent from the payment environment to the payment platform.
- The callback with the information about the withdrawal result is sent from the payment platform to the web service. The callback is automatically processed with the help of the plug-in, thus the payment information is updated in the Drupal interface.
- The customer is notified about the withdrawal result by the means of the web service.
For interaction with customers when processing one-step purchases and placing authorisation hold on funds for two-step purchases, the Payment Page payment form is opened in a separate browser tab. Along with that, the order is created in the Drupal CMS after the customer has added a product to the cart, while the payment is created in the ecommpay platform after the customer has confirmed the purchase in the payment form (using the Pay button).
In case of working with the Commerce ecommpay plug-in, each payment in the ecommpay payment platform corresponds to a payment within an order in the Drupal CMS. This is defined by an identifier which is assigned to the payment on the ecommpay side and is displayed in the order information tab of the Drupal administrative interface, in the payment's entry in the REMOTE ID column .
You can monitor the information about orders and payments via the Drupal interface(in the Orders subsection). Orders and payments have different statuses. Orders and payments on the web service side are assigned statuses used by Drupal. More information about these statuses is provided in the Drupal documentation (Order workflow states and Payments and payment states ). Payments on the payment platform side are assigned statuses used by ecommpay (details). With questions about the correlation of statues of payments and orders, contact the ecommpay account manager.
Installation
Installation of the Commerce
ecommpay plug-in version 1.0 is carried out in the command line interface: via consecutive execution of the commands composer require drupal/commerce_ecommpay (for installing the plug-in) and drush en commerce_ecommpay -y (for enabling the plug-in in the Drupal CMS) from the folder with the Drupal CMS files.
Testing
Overview
Testing the plug-in operation and various payment scenarios without actual debiting of funds is possible via the test environment of the ecommpay payment platform. You can connect to the platform by using the corresponding form on the company's main site and the identifier and key of the test project received from ecommpay. Along with that, before testing, it is necessary to provide the ecommpay technical support specialists with the name of the web service, for which the plug-in from ecommpay should be used, the web service URL, and the payment currency.
Parameters setup
To prepare the plug-in for testing, proceed as follows:
- Go to the parameters for configuring payment gateways in the Drupal interface.
For this, go to the Configuration subsection of the Commerce section, select the Payment gateways item in the PAYMENT section, and click the + Add payment gateway button.
- Specify ecommpay as the supplier of the plug-in in use.
For this, set the Plugin switch to
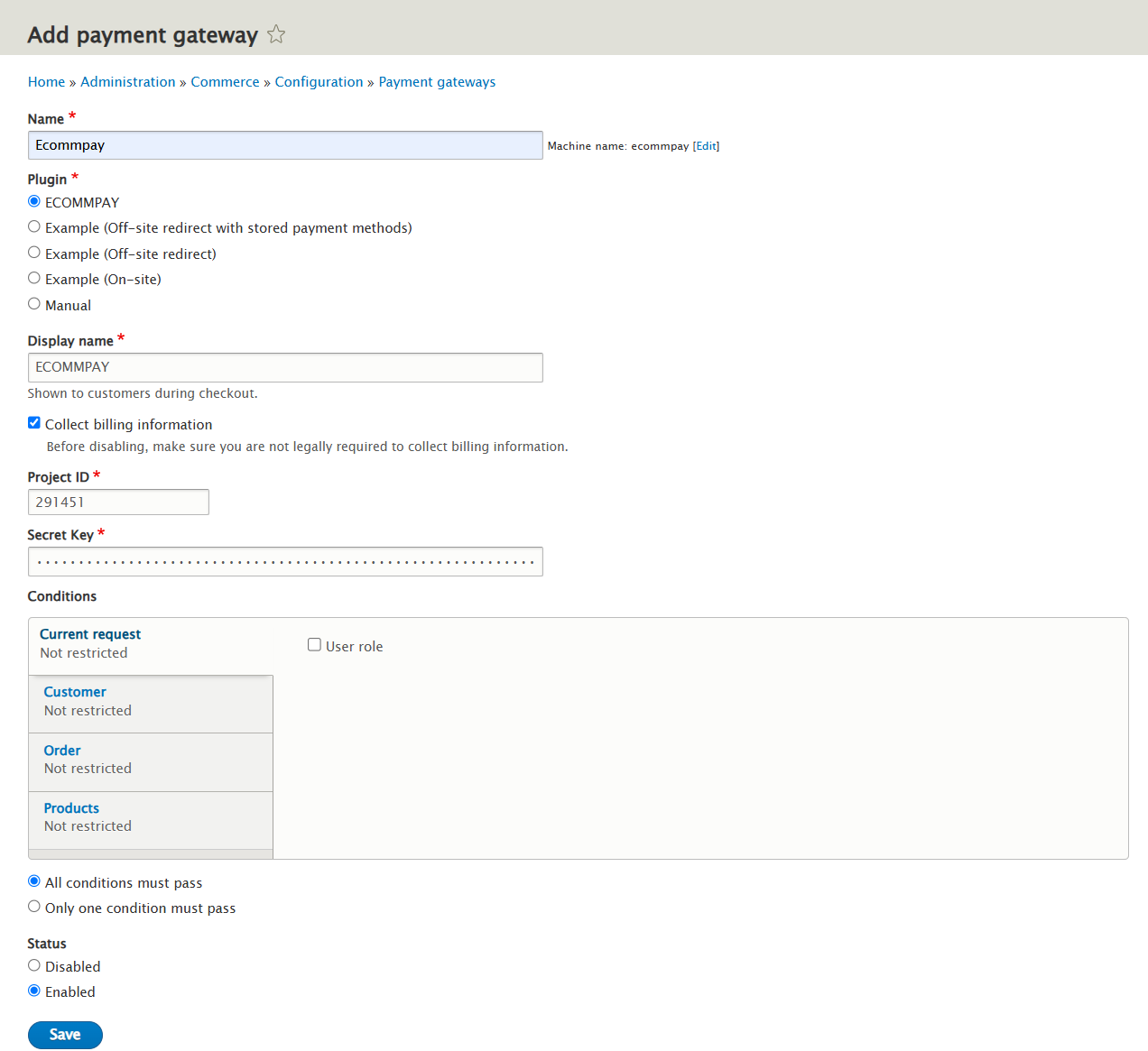
ecommpay. - Set up the basic parameters of the plug-in operation (leaving some parameters unchanged where relevant):
- Name—plug-in name in the Drupal administrative interface.
- Display name—plug-in name displayed to customers on the checkout page in the web service.
- Collect billing information—capability to enable or disable collection and transmission of customer information from the web service to the payment platform.Warning: Keep in mind that, if this capability is disabled, submission of additional payment information can take place in the payment form (for processing payment with regards to the requirements of various payment systems).
- Project ID—test project identifier for interacting with the platform (must be the one received from ecommpay).
- Secret Key—secret key for the test project (must be the one received from ecommpay).
- Conditions—conditions for using the plug-in in the web service (details).
- Status—usage of the plug-in in the web service (with the capability to activate the plug-in by selecting the value Enabled or deactivate it by selecting the value Disabled).
- Save the changes in the plug-in operation parameters by clicking the Save button.
Figure 5. Plug-in operation parameters in the Drupal interface 
- Set an option for processing payments with the use of the plug-in—with immediate debiting of funds or with debiting after authorisation hold.
For this, proceed as follows:
- Go to the Configuration subsection of the Commerce section and click the Checkout flows link in the ORDERS section.
- Click the Edit button in the line for the checkout flow in use (in the OPERATIONS column).
- Click the
 button on the Payment process panel and set a value for the Transaction mode parameter:
button on the Payment process panel and set a value for the Transaction mode parameter:- Authorize and capture—for one-step purchases (with immediate debiting of funds)
- Authorize only—for two-step purchases (with debiting after authorisation hold)
- Click the Update button on the panel and then click the Save button at the bottom of the page.
Processing test purchases
When testing the plug-in operation, you can process test purchases in the web service and obtain information about them via the Drupal interface—in the Orders subsection of the Commerce section. Along with that, you can use special payment credentials that allow testing particular payment scenarios.
For testing card payments according to the shortest scenarios (without the emulation of the 3‑D Secure authentication), the following numbers of cards can be used:
4000 0000 0000 0077—for a purchase to be processed4111 1111 1111 1111—for a purchase to be declined
For more comprehensive testing, it is possible to use extended test data for card payments (details). (including scenarios with the 3‑D Secure authentication) provided in the Test cards article.
To test payments using alternative payment methods (with these methods set up through an account manager or the technical support specialists), you can use the information provided in the Testing article and in the corresponding sections of the articles about working with particular payment methods.
During the processing of two-step purchases, the first step, the authorisation hold, is initiated by the customer when they confirm the purchase, while the second step, the withdrawal of the authorised amount or the release of funds, can be initiated automatically, after the time allocated for the funds to remain authorised expires, or manually via the Drupal interface or via the interfaces of the ecommpay payment platform—Dashboard (details) and Gate API (details). Along with that, it is possible to withdraw not only the entire authorised amount but also a part of this amount.
To initiate the second step of a two-step purchase via the Drupal interface, proceed as follows:
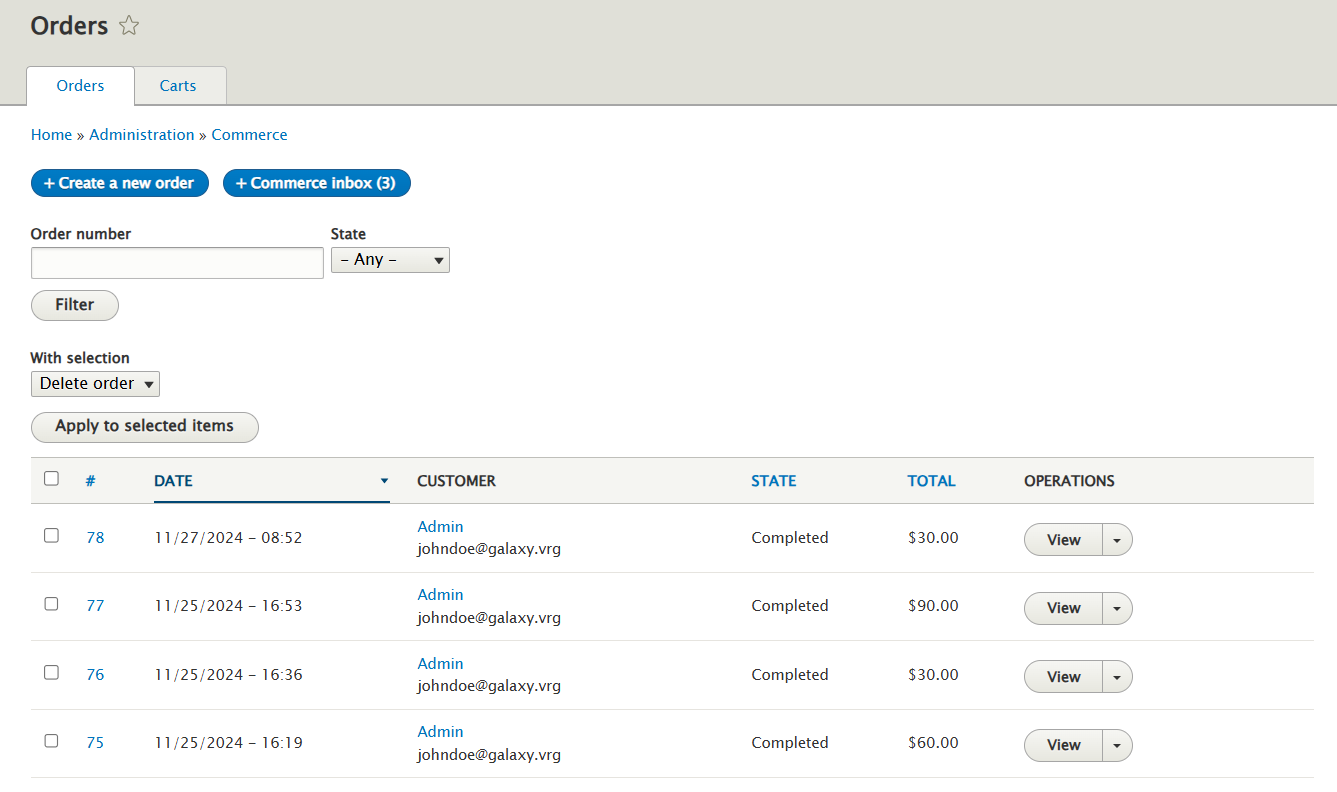
- Go to the orders register in the Drupal interface.
For this, open the Orders subsection of the Commerce section.
- Go to the information tab of the needed order in the register (using the View button in the OPERATIONS column).
For this, click the View button in the OPERATIONS column of the orders register.
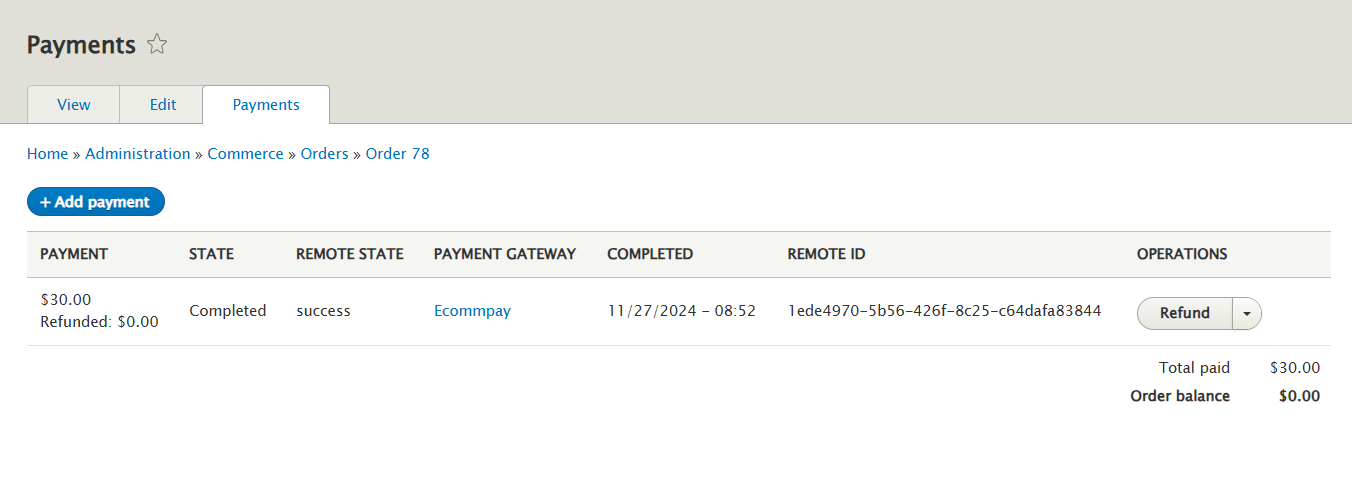
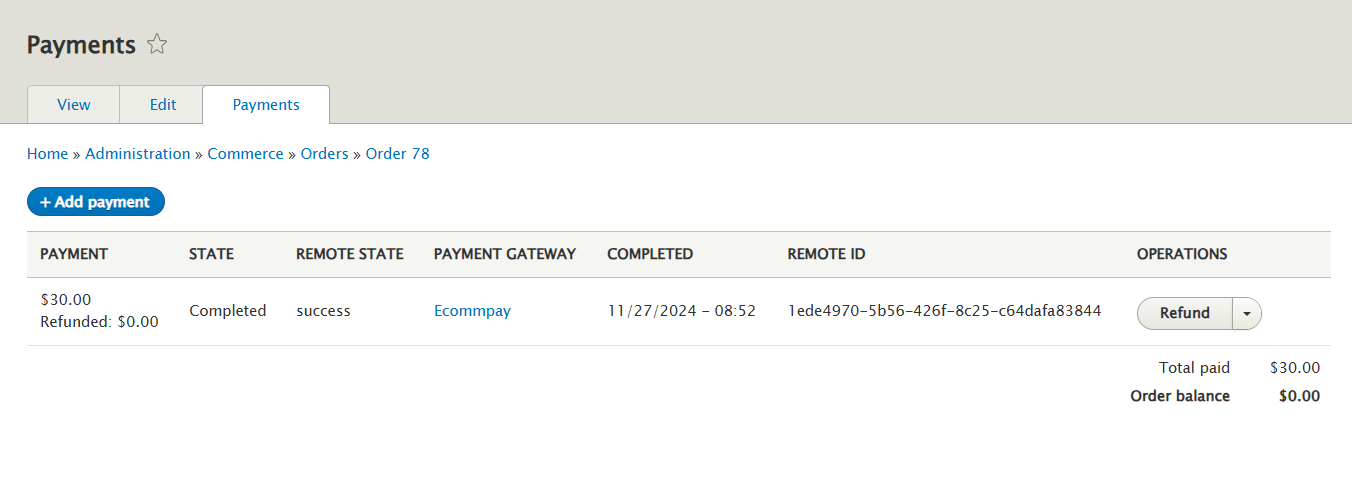
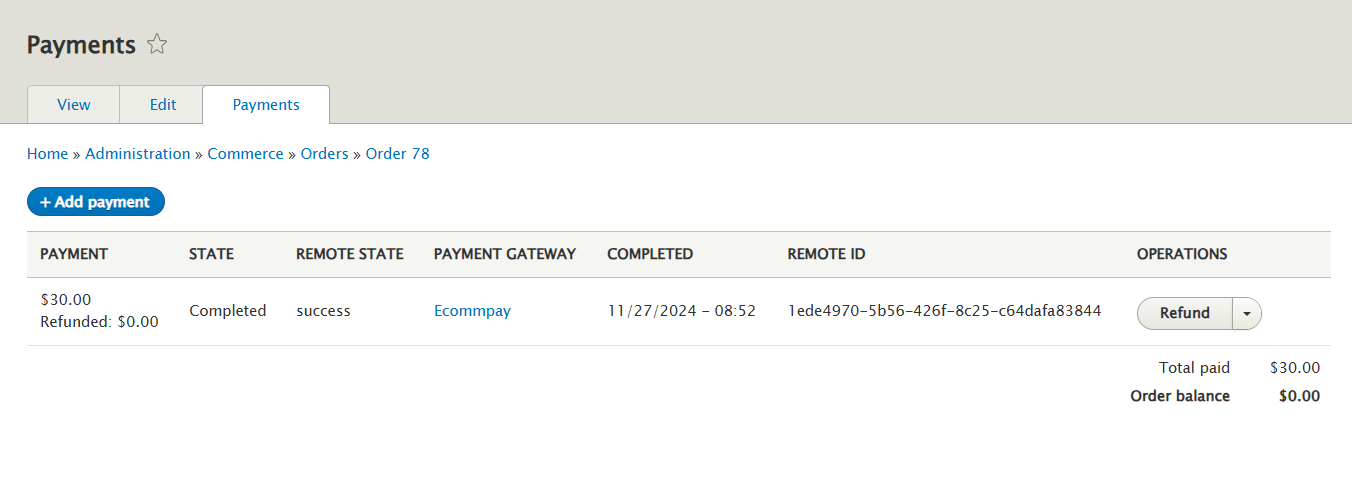
- Go to the Payments tab in the order information tab.
- Select the needed action in the OPERATIONS column in the entry of the payment within which the second step is being initiated.
To initiate the debiting of authorised funds, select the Capture action. To release the authorised amount, select the Void action.
- Confirm the selected action on the page that opens.
For debiting the funds, specify the amount and click the Capture button. For releasing the funds, click the Void button.
To have the automatic initiation of the second step set up, contact the ecommpay technical support specialists.
Processing test refunds
After processing test purchases, you can make test refunds via the Drupal interface and, if relevant, via the Dashboard and Gate interfaces in the ecommpay platform. Along with that, keep in mind that refunds can be made for payments that have been assigned the statuses Completed or Partially refunded in the Drupal CMS and the statuses success, partially reversed, or partially refunded in the payment platform. Also, you can take into consideration that all information provided in this subsection is as well relevant for issuing refunds in the production environment
To make a refund via the Drupal interface, proceed as follows:
- Go to the orders register in the Drupal interface.
For this, open the subsection Orders of the Commerce section.
- Go to the needed order in the register (using the View button in the OPERATIONS column).
For this, click the View button in the OPERATIONS column in the corresponding entry of the register.
- Open the Payments tab in the order information tab.
- Select the Refund action in the OPERATIONS column in the entry of the payment which should be refunded.
- Confirm the selected action on the page that opens.
For this, specify the refund amount and click the Refund button.

To make a refund via the Gate API or Dashboard of the ecommpay platform, use the procedures provided in the corresponding articles: Purchase refunds (for the Gate API) and Issuing refunds (for the Dashboard interface).
Usage
Overview
In order to process payments with actual debiting of funds, you should initially solve all organisational issues related to interaction with ecommpay (submit the application for connecting to the payment platform, provide all necessary information, and receive a notification from ecommpay about the possibility to process payments, as well as the identifier and secret key of the production project). Along with that, when resolving these issues, it is necessary to provide the ecommpay technical support specialists with the name and URL of the web service for which the Commerce ecommpay plug-in is set up and the currency in which payments are to be processed.
After that, you can switch the plug-in to the production mode, specify the received identifier and secret key of the production project received from ecommpay in the parameters of the plug-in operation and set up other necessary parameters. (or check whether the current setup is relevant for working in real-life conditions). If, after the setup, you need to suspend the plug-in operation, for example, to test some additional features, the plug-in can be switched to working with the test project.
Parameters setup
To set up the plug-in operation parameters, proceed as follows:
- Go to the plug-in parameters for configuring payment gateways in the Drupal interface.
For this, go to the Configuration subsection of the Commerce section, select the Payment gateways item in the PAYMENT section, and click the + Add payment gateway button.
- Specify ecommpay as the supplier of the plug-in in use.
For this, set the Plugin switch to
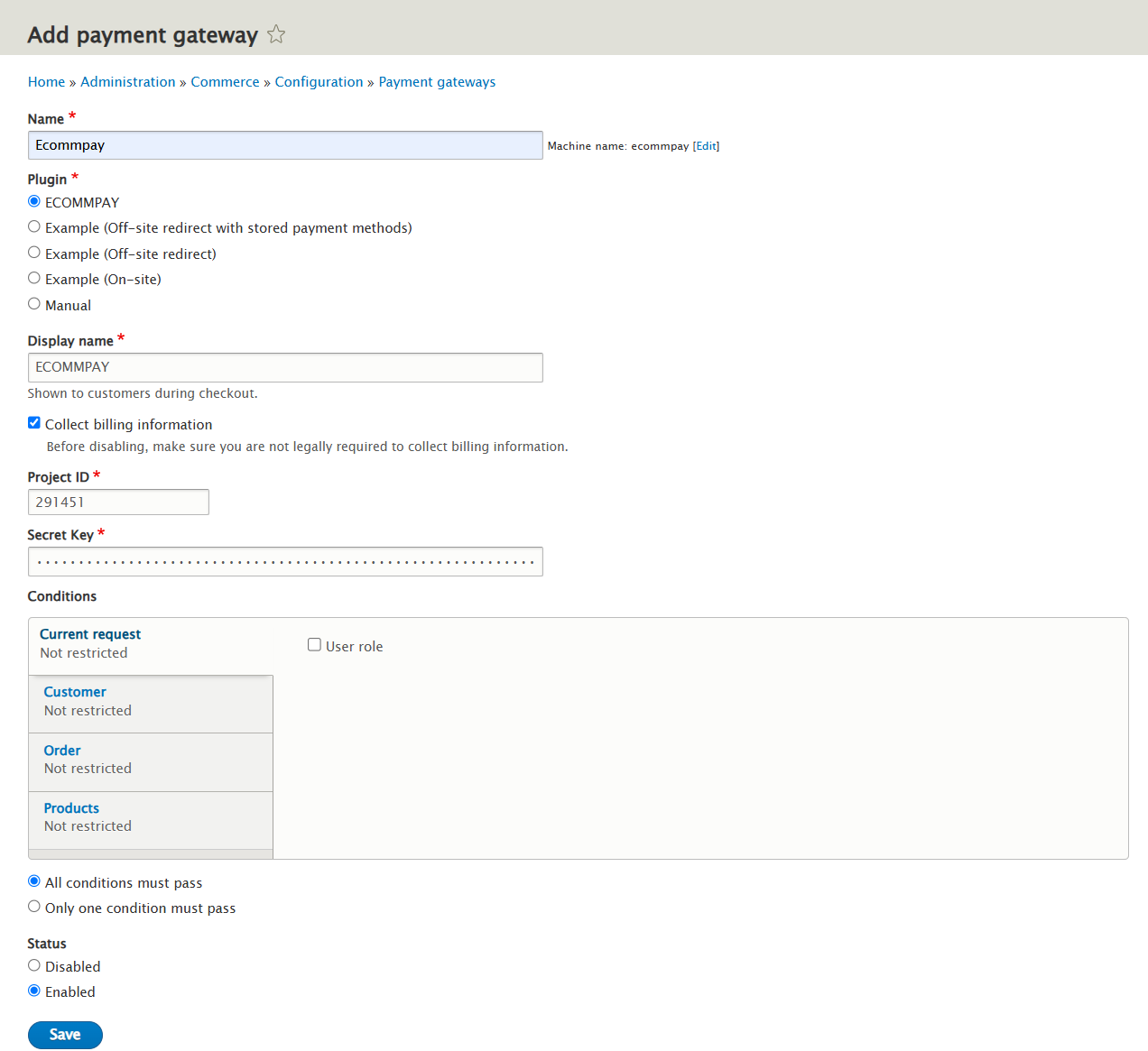
ecommpay. - Set up the basic parameters of the plug-in operation (leaving some parameters unchanged where relevant):
- Name—plug-in name in the Drupal administrative interface.
- Display name—plug-in name displayed to customers on the checkout page in the web service.
- Collect billing information—capability to enable or disable collection and transmission of customer information from the web service to the payment platform.Warning: Keep in mind that, if this capability is disabled, submission of additional payment information can take place in the payment form (for processing payment with regards to the requirements of various payment systems).
- Project ID—production project identifier for interacting with the platform (must be the one received from ecommpay).
- Secret Key—secret key for the production project (must be the one received from ecommpay).
- Conditions—conditions for using the plug-in in the web service (details).
- Status—usage of the plug-in in the web service (with the capability to activate the plug-in by selecting the value Enabled or deactivate it by selecting the value Disabled).
- Save the changes in the plug-in operation parameters by clicking the Save button.
Figure 7. Plug-in operation parameters in the Drupal interface 
- Set an option for processing payments with the use of the plug-in—with immediate debiting of funds or with debiting after authorisation hold.
For this, proceed as follows:
- Go to the Configuration subsection of the Commerce section and click the Checkout flows link in the ORDERS section.
- Click the Edit button in the line for the checkout flow in use (in the OPERATIONS column).
- Click the
 button on the Payment process panel and set a value for the Transaction mode parameter:
button on the Payment process panel and set a value for the Transaction mode parameter:- Authorize and capture—for one-step purchases (with immediate debiting of funds)
- Authorize only—for two-step purchases (with debiting after authorisation hold)
- Click the Update button on the panel and then click the Save button at the bottom of the page.
Processing purchases
If the web service and the plug-in have been set up correctly, the processing of one-step purchases and authorisation hold on funds for two-step purchases are performed automatically. Along with that, it is important to ensure that all necessary data is collected on the web service side.
In case of questions or issues related to purchase processing, contact the ecommpay technical support specialists.
Issuing refunds
Completed or Partially refunded in the Drupal CMS and the statuses success, partially reversed, or partially refunded in the payment platform. Also, you can take into consideration that all capabilities and procedures of working with refunds in the production environment correspond to those available in the test environment.To make a refund via the Drupal interface, proceed as follows:
- Go to the orders register in the Drupal interface.
For this, open the subsection Orders of the Commerce section.
- Go to the needed order in the register (using the View button in the OPERATIONS column).
For this, click the View button in the OPERATIONS column in the corresponding entry of the register.
- Open the Payments tab in the order information tab.
- Select the Refund action in the OPERATIONS column in the entry of the payment which should be refunded.
- Confirm the selected action on the page that opens.
For this, specify the refund amount and click the Refund button.

To make a refund via the Gate API or Dashboard of the ecommpay platform, use the procedures provided in the corresponding articles: Purchase refunds (for the Gate API) and Issuing refunds (for the Dashboard interface).
Monitoring payments and orders
Information about orders, including basic information about payments processed via the Commerce ecommpay plug-in, can be monitored in the Drupal interface, via the tools of the Orders subsection in the Commerce section. More detailed information about payments and refunds can be obtained via the Dashboard interface of ecommpay (considering that the information about orders is not displayed in this interface).
The Orders subsection contains an orders register with main details about every order and with the capabilities of searching and filtering data, as well as opening the tabs of separate orders and performing various actions related to the them.

Clicking on an order's number or the View button leads you to the order's tab containing To open a tab of a particular order, click on the order's number or the View button in the register. The tabs contain order details (such as the date of creation, the status, the amount of the order and customer's information) as well as basic details about payments and other data. The order information tab consist of the following tabs:
- View—with information about the order and notes about changes within this order.
- Edit—with the capability to edit the order.
- Payments—with information about payments within the order.
 button and select the Edit view option on the drop-down list. Via the page that opens, you can manage how the columns will be displayed in the tab. These columns provide certain details about payments and capabilities to make particular actions within payments. For example, when working with the Commerce
ecommpay plug-in, it may be relevant to use the following columns:
button and select the Edit view option on the drop-down list. Via the page that opens, you can manage how the columns will be displayed in the tab. These columns provide certain details about payments and capabilities to make particular actions within payments. For example, when working with the Commerce
ecommpay plug-in, it may be relevant to use the following columns:- PAYMENT—payment amount and refund amount (if this payment has been refunded).
- STATE—payment status in the Drupal CMS.
- REMOTE STATE—payment status on the side of the organisation via which the payment was initiated.
In case of working with the Commerce ecommpay plug-in, the value of this parameter corresponds to the payment status assigned in the ecommpay payment platform.
- PAYMENT GATEWAY—plug-in name in the Drupal administrative interface.
In case of working with the Commerce ecommpay plug-in, the value of this parameter corresponds to the value of the Name parameter in the plug-in operation parameter.
- REMOTE ID—payment identifier assigned on the side of the organisation via which the payment was initiated.
In case of working with the Commerce ecommpay plug-in, the value of this parameter corresponds to the identifier assigned to the payment in the ecommpay payment platform.
- OPERATIONS—capability to select an action to make within the payment.
The following buttons can be available in this tab:
- Capture—for initiating debiting of funds as part of two-step purchases
- Void—for releasing funds as part of two-step purchases
- Refund—for making refunds within purchases
- Delete—for deleting payment information from the Drupal CMS

More detailed information about working with orders in the Drupal interface is provided in the Drupal documentation.