Using ecommpay Payments plug-in for the BigCommerce platform
Overview
This article covers the information about using the payment plug-in ecommpay Payments. This plug-in can be used in the web services developed on the basis of the BigCommerce platform and allows opening the Payment Page payment form of ecommpay for customers and ensuring all necessary actions for payment processing.
The ecommpay Payments plug-in is installed via the plug-ins directory Apps&Integrations and the administrative interface BigCommerce and allows opening the Payment Page payment form of ecommpay for customers. The plug-in also allows you to ensure all necessary actions for payment processing with regard to the interaction with both customers and the ecommpay payment platform (with all necessary information sent and received).
Technically, the plug-in is deployed in the ecommpay payment platform and the interaction between the web service and the plug-in builds via a network connection between them. Thus, an up-to-date plug-in's version is always available in the web service.


General information
Capabilities
With the ecommpay Payments plug-in, the following is available:
- Setting up the capability to open the Payment Page payment form of ecommpay in the web service.
For this, you only need to install the plug-in from ecommpay and set up its usage in the BigCommerce CMS interface.
- Setting up the use of various payment methods available via the plug-in.
For this, you can use the corresponding accordion items located on the page with the parameters of the plug-in operation in the BigCommerce interface. Technically, for setting up different payment methods, you may need to either configure a minimum of the plug-in parameters in the BigCommerce interface, while all organisational issues can be resolved in cooperation with the ecommpay account manager.
- Configuring the plug-in for use with different web services.
When working with several web services based on the BigCommerce platform, you can configure the plug-in individually for each web service.
- Testing the operation of the payment form and the capabilities of payment processing.
For this, you should get a test project in the ecommpay payment platform (by submitting an application on the company's main site) and enable the test mode of the plug-in operation via the BigCommerce interface.
- Processing one-time one-step and two-step purchases.
For this, you can use the methods that support the corresponding payment type. Along with that, for two-step purchases, the funds being withdrawn can be not only the entire authorised amount but also a part of this amount.
- Issuing partial and full refunds for purchases, which were processed with the help of the plug-in.
For this, you can use the BigCommerce interface and, if relevant, the interfaces of the ecommpay payment platform (the user interface Dashboard and the Gate API). Keep in mind that, for information to be updated in the BigCommerce interface in cases of refunds via the payment platform interfaces, the settings of callbacks to be sent from ecommpay must be configured (details).
- Monitoring the information about payments processed with the help of the plug-in.
For this, you can use the BigCommerce interface and, if relevant—the Dashboard interface from ecommpay.
- Managing orders with related purchases processed with the help of the plug-in—via the BigCommerce interface.
This includes cancelling these orders and changing their statuses manually. Also keep in mind that automatic change of the orders' statuses is not supported by default but can be set up by the merchant's specialists with the use of capabilities of the BigCommerce platform and with the use of in-house or third-party solutions.
- Configuring the parameters of the Payment Page operation and adjusting the form to the web service specifics, as well as using various capabilities provided by ecommpay.
During the work with the ecommpay Payments plug-in, you can use most of the capabilities of the payment form (details), except for separate capabilities, such as payments by using tokens. Particularly, you can use the payment confirmation procedure when working with Open Banking methods, provide customers with the capability of payment retries (details), and set up sending notifications to customers about the purchased goods and services (details). To have these capabilities set up, contact the ecommpay technical support specialists.
Such a range of capabilities allows you to adjust to various business specifics, flexibly configure user scenarios, and ensure high rates of payment form conversion and payment acceptance. For setting up and using the capabilities provided by ecommpay, refer to the technical documentation on this portal and, if necessary, contact the ecommpay specialists.
Workflows
The following diagrams illustrate the workflows of executing one-time one-step and two-step purchases with the use of the ecommpay Payments plug-in. The workflows involve the customer, the merchant's web service with the built-in plug-in, the Payment Page payment form, the payment platform, and the payment environment. On the web service side, the opening of Payment Page is requested and automatic interaction with the payment platform is carried out in accordance with the plug-in parameters.
In case of one-step purchases, one initial request leads to a one-time transfer of funds from the customer to the merchant which is followed by a callback with the information about the payment result sent to the web service.
- On the web service side, the customer opens the checkout page and selects a payment method available via the ecommpay Payments plug-in.
- The request for opening the Payment Page payment form is automatically generated and sent to the payment platform via the plug-in, for processing the payment with use of the select payment method.
- The request for opening Payment Page is received in the payment platform.
- The request is processed in the payment platform and checked for correctness.
- The necessary actions are performed on the payment platform side to prepare for displaying the payment form to the customer.
- The payment form is displayed to the customer.
- The customer completes the required actions and confirms the purchase.
- The final purchase request (with all necessary data) is received in the platform.
- The request is sent to the payment environment.
- The request is processed in the payment environment. And if necessary, additional actions are performed on the side of the platform and the customer (for example, the 3‑D Secure authentication).
- The purchase result information is sent from the payment environment to the payment platform.
- The callback with the purchase result information is sent from the payment platform to the web service. The callback is automatically processed with the help of the plug-in, thus the payment information is updated in the BigCommerce interface.
- The purchase result information is sent from the payment platform to Payment Page.
- The purchase result information is displayed to the customer in the merchant's web service on the page with the information about the paid order.
In case of two-step purchases, based on an initial request (at the first step), the funds are held on the customer's account and then (at the second step), based on the next request or automatically after a specified period of time, the funds are transferred to the merchant or released. Along with that, at each step, a callback with the information about the corresponding result is sent to the web service.
- On the web service side, the customer opens the checkout page and selects a payment method available via the ecommpay Payments plug-in.
- The request for opening the Payment Page payment form is automatically generated and sent to the payment platform via the plug-in, for processing the payment with use of the select payment method.
- The request for opening Payment Page is received in the payment platform.
- The request is processed in the payment platform and checked for correctness.
- The necessary actions are performed on the payment platform side to prepare for displaying the payment form to the customer.
- The payment form is displayed to the customer.
- The customer completes the required actions and confirms the purchase.
- The request for authorisation hold is received in the platform.
- The request is sent to the payment environment.
- The payment is processed and the funds are authorised in the payment environment. And if necessary, additional actions are performed on the side of the platform and the customer (for example, the 3‑D Secure authentication).
- The information about the authorisation hold result is sent from the payment environment to the payment platform.
- The callback with the information about the authorisation hold result is sent from the payment platform to the web service. The callback is automatically processed with the help of the plug-in, thus the payment information is updated in the BigCommerce interface.
- The information about the authorisation hold result is sent from the payment platform to Payment Page.
- The information about the authorisation hold result is displayed to the customer in the merchant's web service on the page with the information about the paid order.
- After it has been confirmed that the funds should be withdrawn, the merchant's specialist initiates the withdrawal, and as result, a request for withdrawing the funds is received and processed in the payment platform (which is done with the help of the plug-in).
- The request is sent to the payment environment.
- The payment is processed in the payment environment.
- The information about the withdrawal result is sent from the payment environment to the payment platform.
- The callback with the information about the withdrawal result is sent from the payment platform to the web service. The callback is automatically processed with the help of the plug-in, thus the payment information is updated in the BigCommerce interface.
- The customer is notified about the withdrawal result by the means of the web service.
For interaction with customers when processing one-step purchases and placing authorisation hold on funds for two-step purchases, the following options can be applied:
- with the payment form embedded directly into the web service interface (in an iframe element);
- with the payment form opened in a separate tab.
The first of these options is available only for purchases with the direct use of payment cards and is used for such purchases by default. In case of the firstthis option, the customer specifies payment card credentials and confirms the order, which is generated in the BigCommerce platform, and the payment, which is generated in the ecommpay platform, directly on the checkout page of the web service (using the Place Order button).
The second of these options is used for all alternative payment methods and for purchases with the direct use of payment cards if these purchases are made with the payment form opened in a separate tab. In case of the secondthis option, the customer first confirms that they are ready to proceed to payment (using the Place Order button in the web service) and only after that specifies the necessary data in the payment form and confirms the order, which is generated in the BigCommerce platform, and the payment, which is generated in the ecommpay platform, (using the Pay button).
Along with that, the following aspects should be considered:
- Regardless of the option of opening Payment Page, the interface language of the payment form is selected according to the established workflow (details).
- If the capability of payment retries has been set up for the project, it is important to use the option with Payment Page opened in a separate tab. For the option of embedding the form in the web service interface, the capability to proceed to another payment attempt directly in the payment form is not supported.
- Orders in the web service and payments in the payment platform have different identifiers and statuses. Orders are assigned ordinal numbers (for example,
151) and statuses used by BigCommerce (details), while payments on the payment platform side are assigned identifiers that consist of thirty two random characters (for example,5876281a-4129-4fad-86ae-f1a24f637c7f) and statuses used by ecommpay (details). With questions about the statuses of payments and orders, contact the ecommpay account manager.
Installation
To start working with the ecommpay Payments plug-in, you need to install it. The plug-in can be installed vie the plug-ins directory (Apps&Integrations) and the administrative interface of the BigCommerce platform.
- Open the plug-in page in the Apps&Integrations directory and click the Get this app button.
Figure 5. Plug-in page in the Apps&Integrations directory 
- Select one of the suggested options—register in the BigCommerce platform (if this has not been done) or authenticate to the platform.
- Click the Download button on the page for downloading the ecommpay Payments plug-in in the BigCommerce interface, in the Marketplace subsection of the Apps section.
- Open the My Apps subsection of the Apps section and click the Install button on the plug-in panel.
As a result of these actions, a network connection between the web service and the ecommpay Payments plug-in is established and an up-to-date plug-in version is available in the web service.
Testing
Overview
Testing the plug-in operation and various payment scenarios without actual debiting of funds is possible via the test environment of the ecommpay payment platform with the use of the plug-in test mode. You can connect to the platform by using the corresponding form on the company's main site and the identifier and key of the test project received from ecommpay. Along with that, it is necessary to provide the ecommpay technical support specialists with the name of the web service, for which the ecommpay Payments plug-in should be used, the web service URL, and the payment currency if you want to process test payments in a particular currency.
Testing the plug-in operation and various payment scenarios is possible via the test environment of the ecommpay payment platform. For this, you need to use the identifier and the key of the test project received from ecommpay and provide the ecommpay technical support specialists with the required information.
Keep in mind that when you use the testing environment of the ecommpay payment platform, the plug-in will be connected to the web service and will become available as a payment option to the customers. Therefore, it is recommended that if you need to connect the plug-in to the web service in production mode, test the plug-in operation during the low-load time and warn your customers about planned maintenance.
Parameters setup
To prepare the ecommpay Payments plug-in for testing, activate it as a payment option in the web service and set up the parameters of its operation. When working with several web services, configure the plug-in operation parameters for each of them individually.
To activate the plug-in in the web service, proceed as follows:
- Go to the parameters of payment options in the BigCommerce interface.
For this, select the Settings section in the navigation menu and click the Payments line in the Setup section on the page that opens.
- Select one of the available payment options to enable the plug-in.
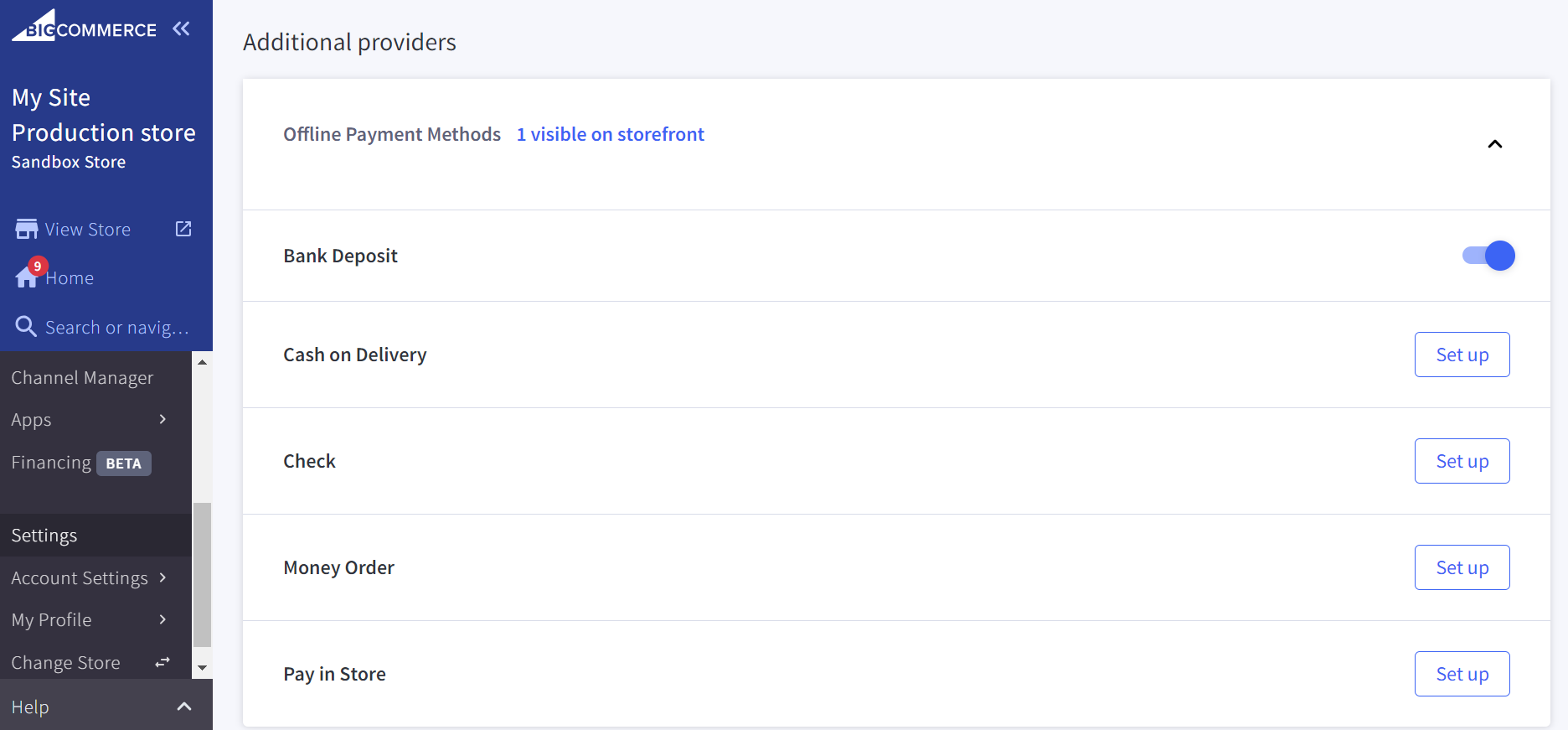
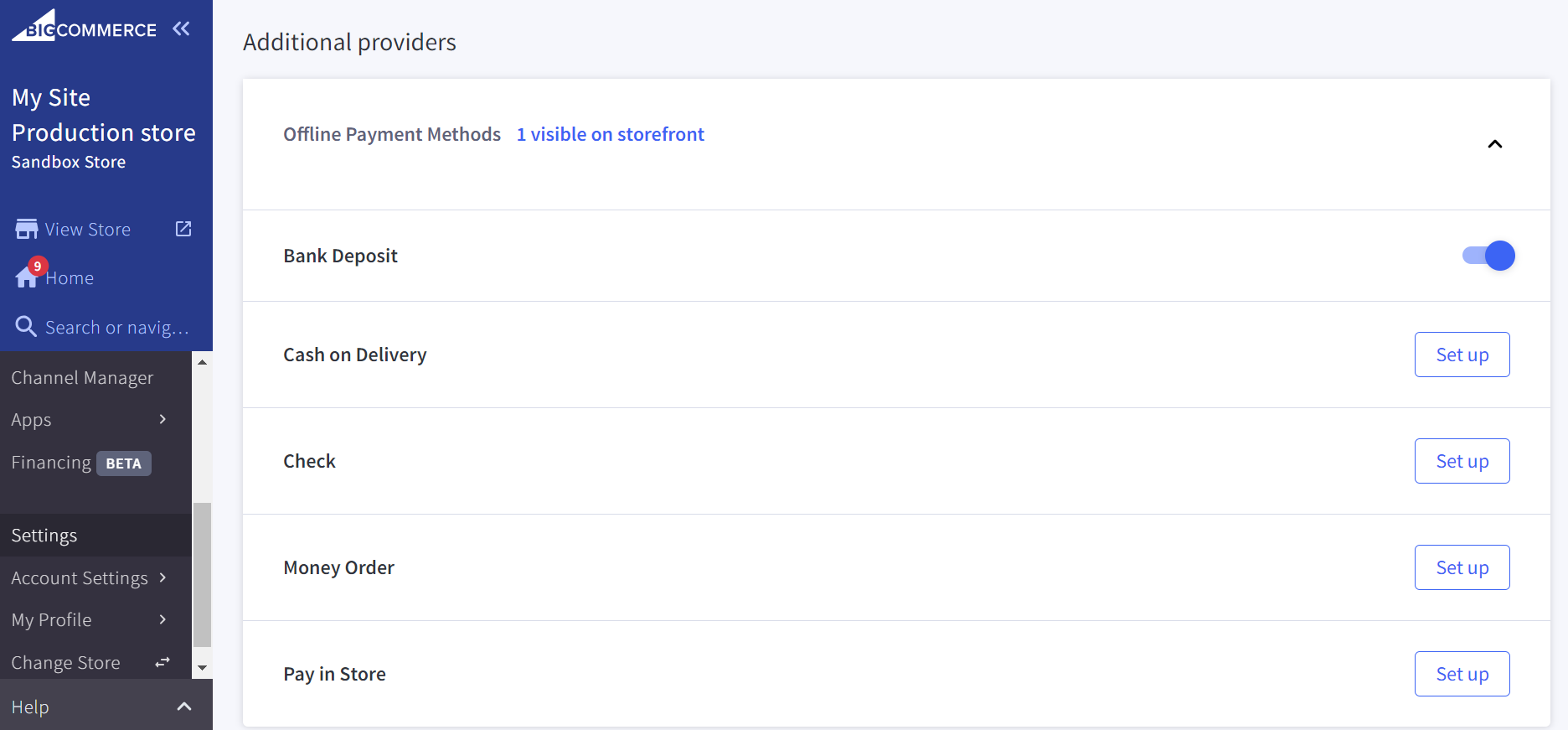
For this, open the Offline Payment Methods accordion item in the Additional providers section and click the Set up button in the line of the appropriate payment option (Bank Depositor another method).
Figure 6. Additional providers section in the BigCommerce interface 
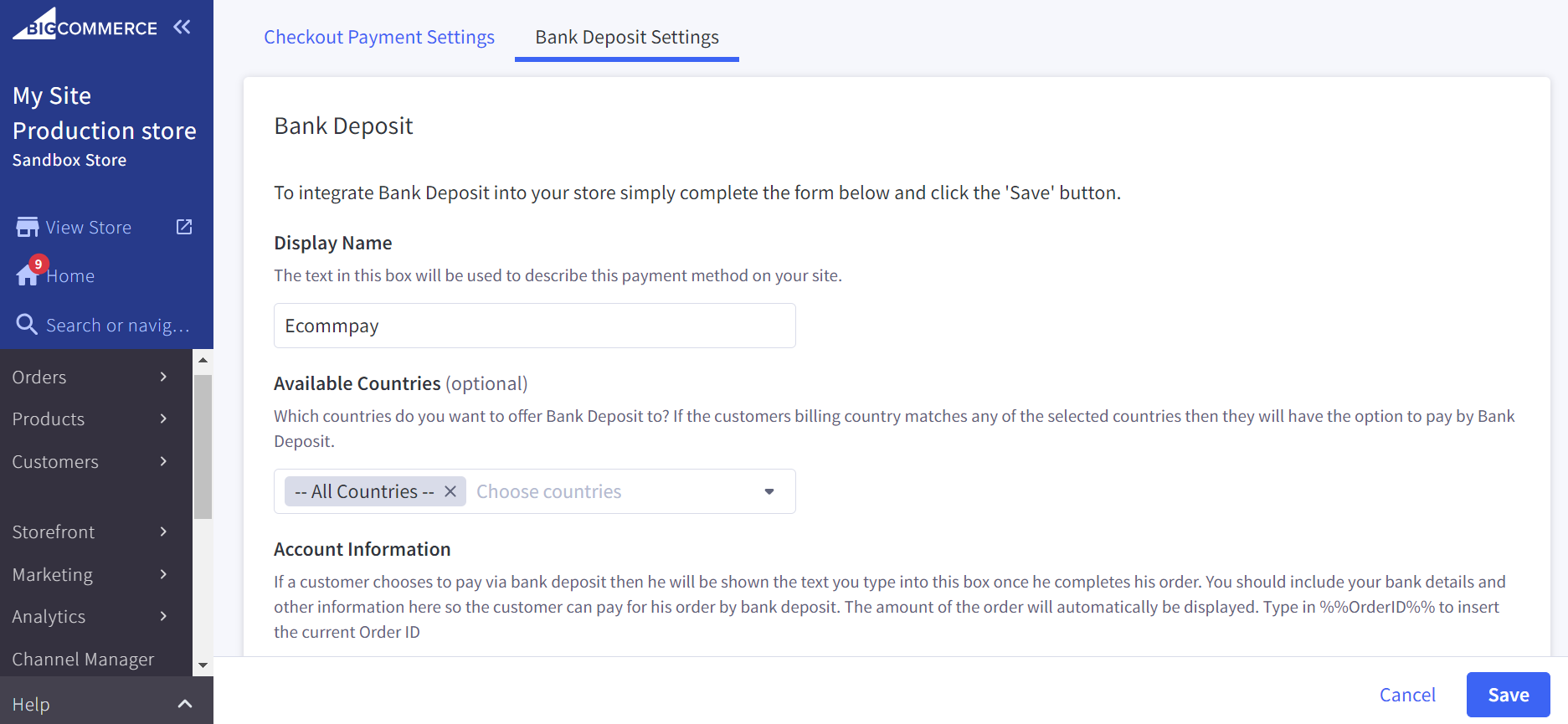
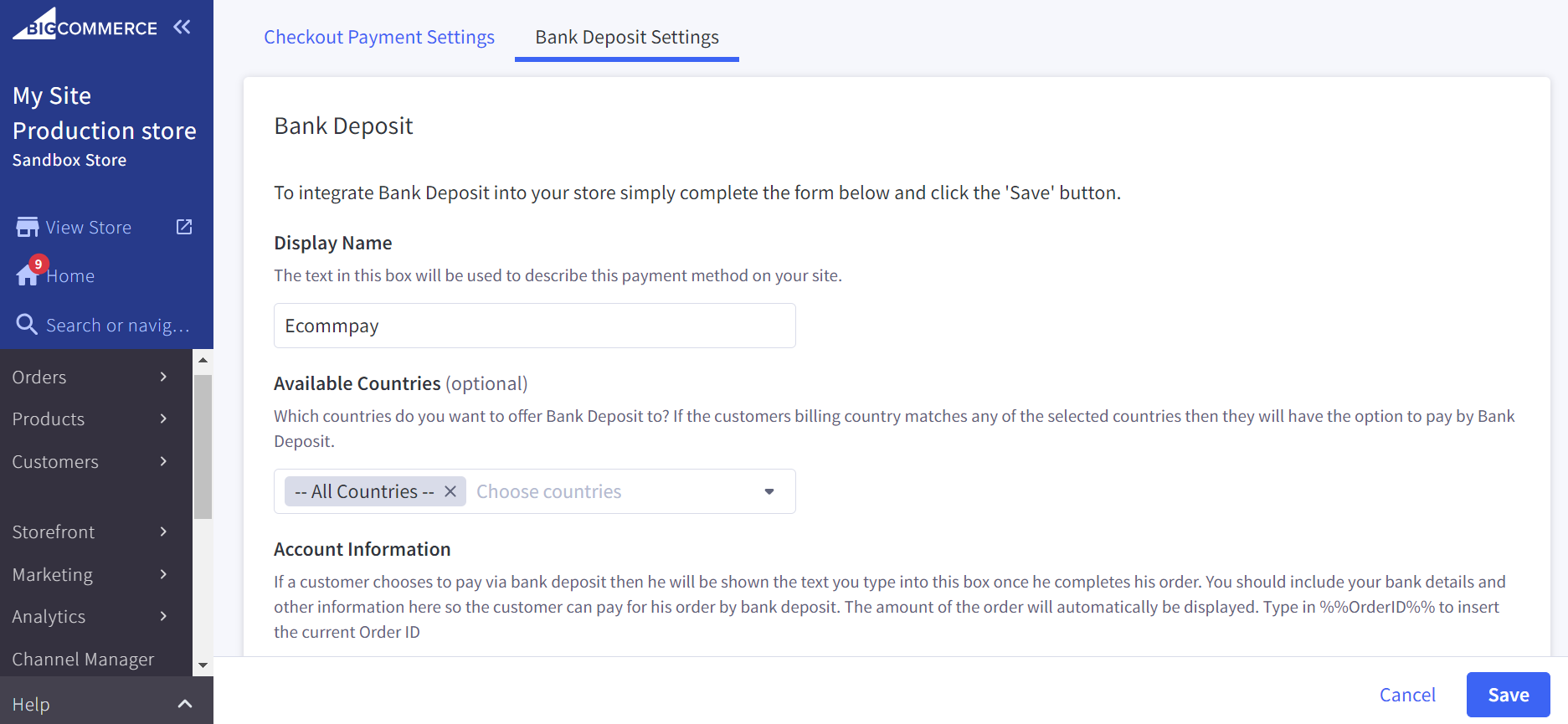
- Specify
Ecommpayin the Display Name field on the page that opens and save the changes by clicking the Save button.Figure 7. Page with parameters for using a payment option in the BigCommerce interface 
To set up the plug-in operation parameters, proceed as follows:
- Go to the plug-in operation parameters in the BigCommerce interface.
For this, select the Apps section and then—the ecommpay Payments item in the navigation menu.
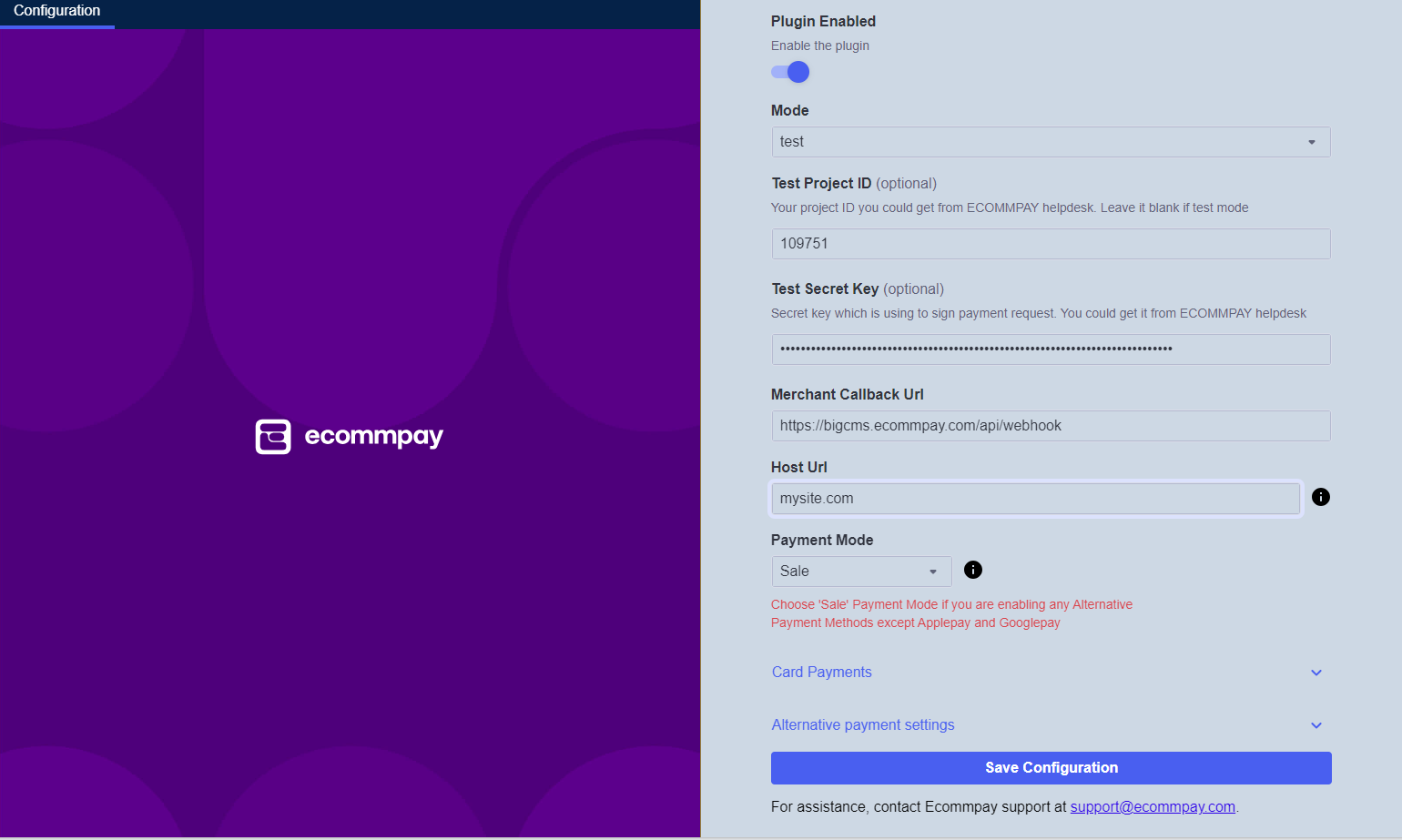
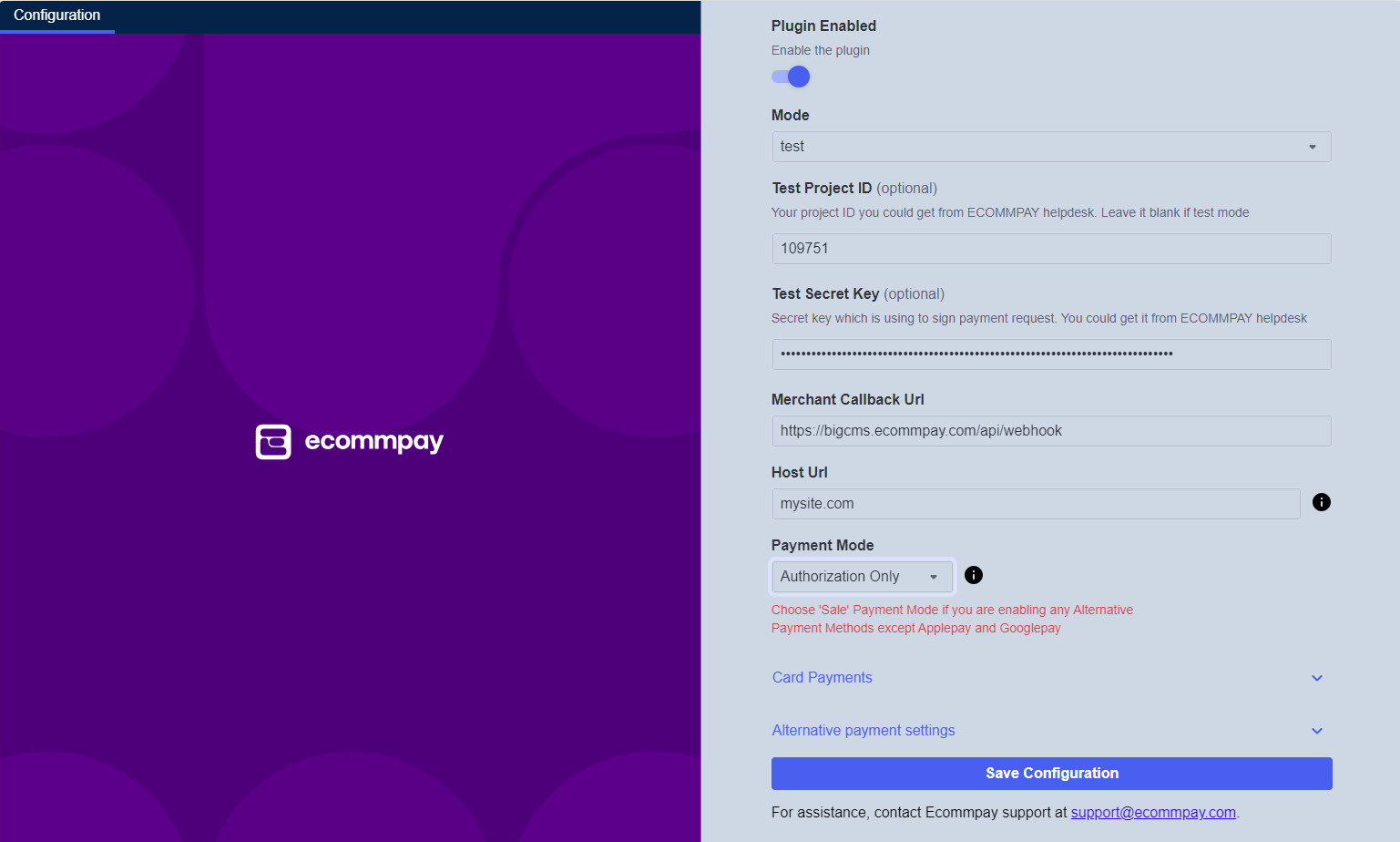
- Go over the key operation parameters of the plug-in and modify them if necessary:
- Plugin Enabled—the availability in the web service (must be enabled).
If this toggle switch is off, then all payment methods previously set up for working via the plug-in become available in the web service. If this toggle switch is on, then all payment methods set up for working via the plug-in are unavailable for payment processing.
- Store Channel—the name of the merchant web service in the BigCommerce platform (select a web service for which you need to set up the parameters of the plug-in).
- Mode—the plug-in operation mode (the test option must be selected).
- Test Project ID—the test project identifier for interacting with the platform (must be the one received from ecommpay).
- Test Secret Key—the secret key for the test project (must be the one received from ecommpay).
- Merchant Callback Url—the URL for receiving callbacks from the payment platform (the value is generated and specified automatically during the installation of the ecommpay Payments plug-in).
- Host Url—the domain name of the merchant web service for which the parameters of the plug-in are set up (must be specified manually).
- Payment Mode—the option for processing payments via the payment platform.
You can select either Sale (for processing one-step purchases) or Authorization Only (for processing two-step purchases). The first option is supported for all payment methods available via the plug-in, the second option—only for the methods that support two-step purchases (such as Apple Pay, Google Pay, and card payments).
One of the following options can be selected:
- Sale—for one-step purchases (with immediate debiting of funds)
- Authorization Only—for two-step purchases (with debiting after authorisation hold)
The first option is supported for all payment methods available via the plug-in, the second option—only for the methods that support two-step purchases (such as Apple Pay, Google Pay, and card payments).
- Plugin Enabled—the availability in the web service (must be enabled).
- Set up the parameters for using payment methods (details).

Processing test purchases
When testing the plug-in operation, you can process test purchases in the web service and obtain information about them via the BigCommerce interface—in the View subsection of the Orders section. Along with that, you can use special payment credentials that allow testing particular payment scenarios.
For testing card payments according to the shortest scenarios (without the emulation of the 3‑D Secure authentication), the following numbers of cards can be used:
4000 0000 0000 0077—for a purchase to be processed4111 1111 1111 1111—for a purchase to be declined
For more comprehensive testing, it is possible to use extended test data for card payments (details). (including scenarios with the 3‑D Secure authentication) provided in the Test cards article.
To test payments using alternative payment methods (with these methods set up through an account manager or the technical support specialists), you can use the information provided in the Testing article and in the corresponding sections of the articles about working with particular payment methods.
During the processing of two-step purchases, the first step, the authorisation hold, is initiated by the customer when they confirm the purchase, while the second step, the withdrawal of the authorised amount or the release of funds, can be initiated automatically, after the time allocated for the funds to remain authorised expires, or manually via the BigCommerce interface or via the interfaces of the ecommpay payment platform—Dashboard (details) and the Gate API (details). Along with that, it is possible to withdraw not only the entire authorised amount but also a part of this amount.
To initiate the second step of a two-step purchase via the BigCommerce interface, proceed as follows:
- Open the orders register in the BigCommerce interface.
For this open the View subsection of the Orders section.
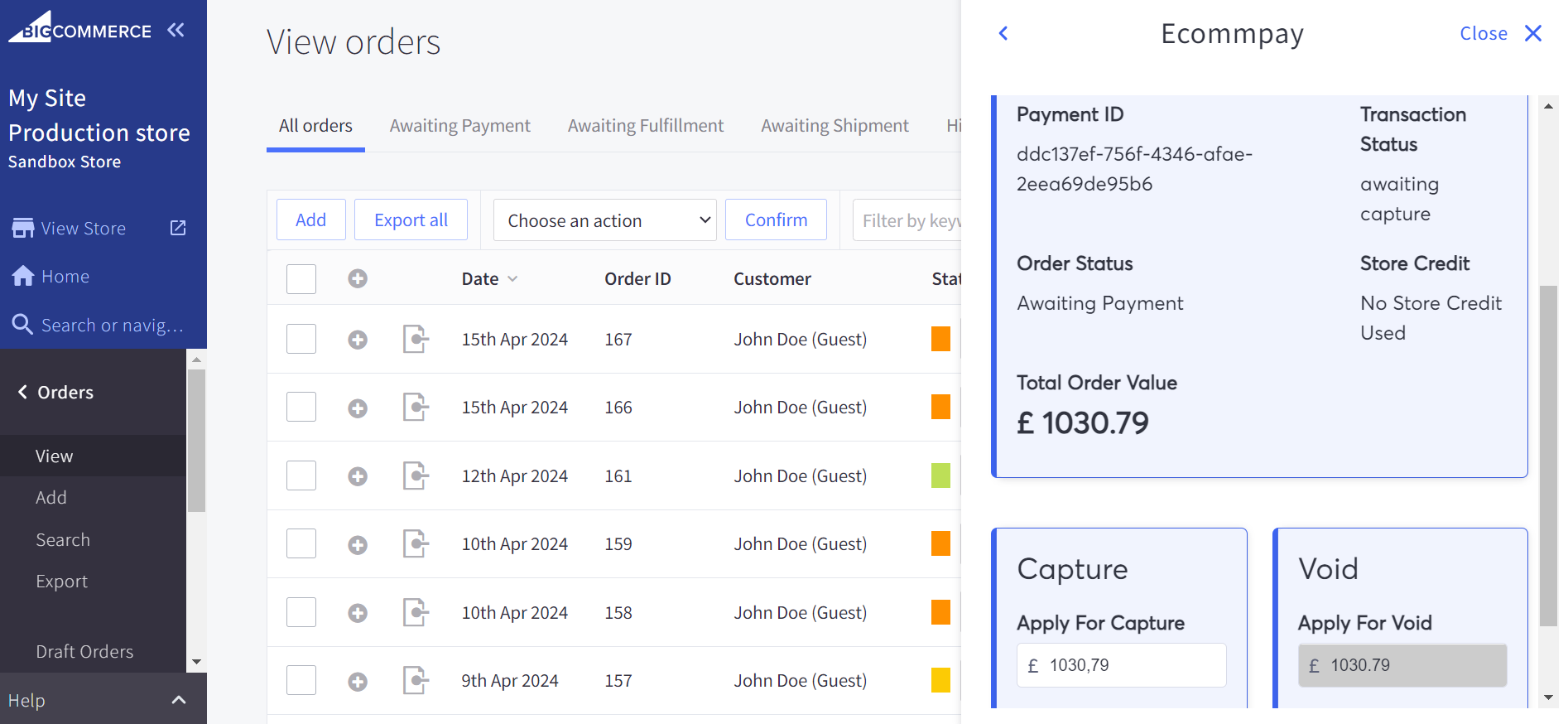
- Open the panel with data about a two-step purchase as part of a particular order (via the
 button in the Action column).
button in the Action column).For this, click the
 button in the Action column in the orders register and select the ecommpay item in the drop-down list.
button in the Action column in the orders register and select the ecommpay item in the drop-down list. - Initiate the second step of the two-step purchase via the panel with payment data (via the section Capture or Void).
To initiate the debiting of authorised funds, specify the amount for debiting and click the Capture button in the corresponding section. To release the authorised amount, click the Void button in the corresponding section.

To have the automatic initiation of the second step set up, contact the ecommpay technical support specialists.
For the information about payments to be automatically updated in the BigCommerce interface, if the second step of a two-step purchase is initiated via a payment platform interface, ensure that, for the project in use, the settings of callbacks to be sent from the payment platform have been configured. Along with that, it is important that, for a single payment type, there are no several sets of conditions with the same values of event types and payment method codes set up. The information about working with callback settings is provided in the corresponding article of this documentation.
Processing test refunds
After processing test purchases, you can make test refunds via the BigCommerce interface and, if relevant, via the Dashboard and Gate interfaces in the ecommpay platform. Also keep in mind that refunds can be made for payments that have been assigned the statuses success, partially reversed, or partially refunded on the payment platform side. The information about refunds can be monitored with the use of the platform interfaces and the BigCommerce interface.
For the information about payments to be automatically updated in the BigCommerce interface in cases of test refunds made via the payment platform interfaces, ensure that, for the project in use, the settings of callbacks to be sent from the payment platform have been configured. Along with that, it is important that, for a single payment type, there are no several sets of conditions with the same values of event types and payment method codes set up. The information about working with callback settings is provided in the corresponding article of this documentation.
To make a refund via the BigCommerce interface, proceed as follows:
- Open the orders register in the BigCommerce interface.
For this, open the View subsection of the Orders section.
- Open the panel with the payment data from the payment platform (using the
 button in the Action column).
button in the Action column).For this, click the
 button in the Action column and select the ecommpay item.
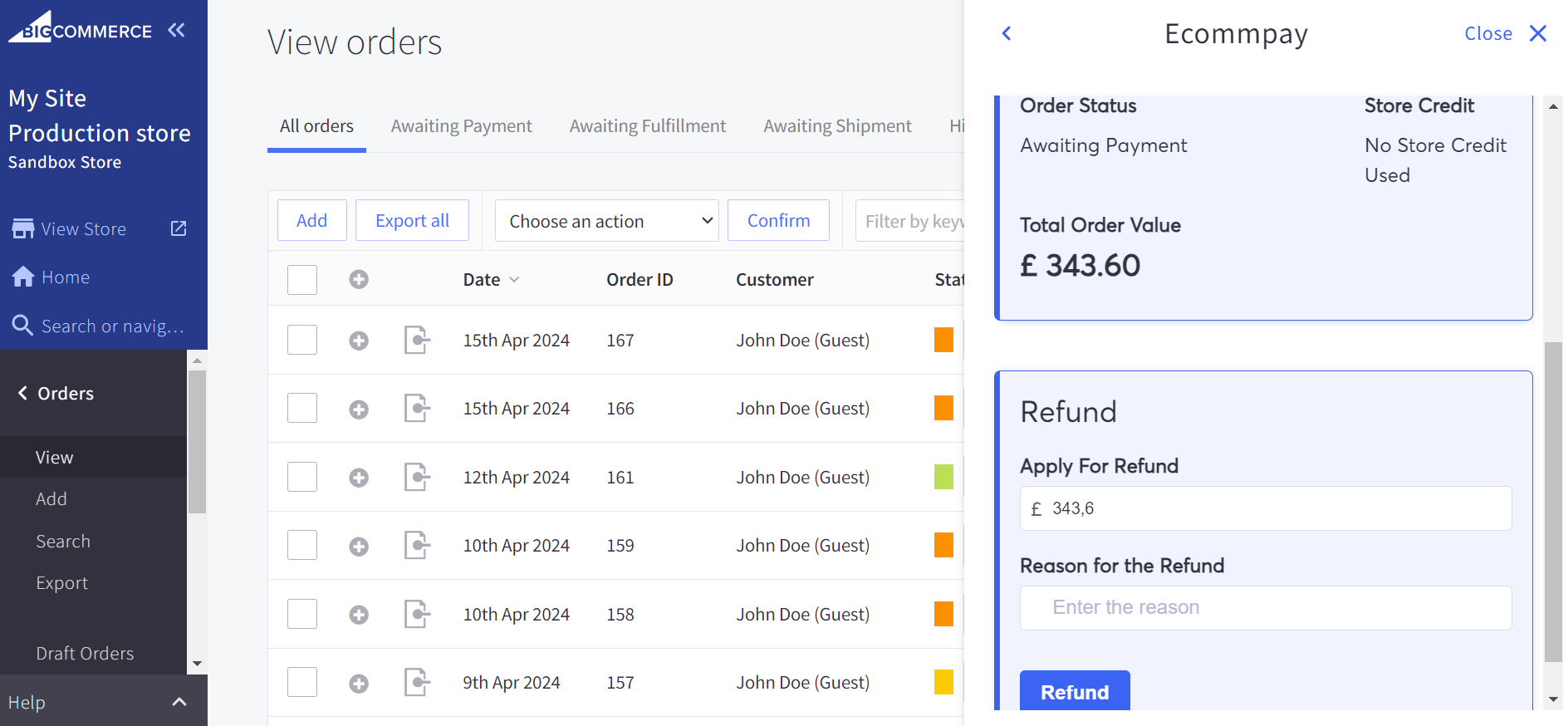
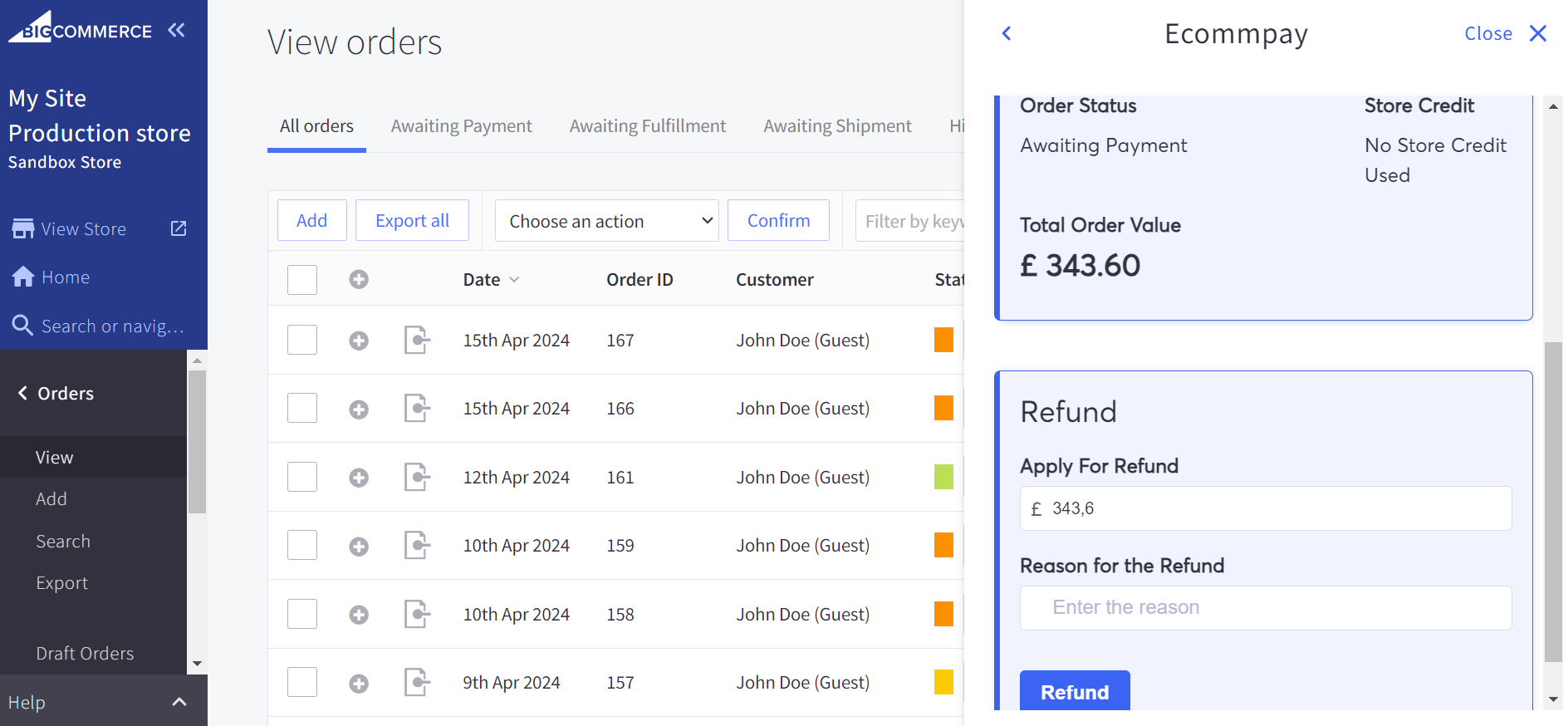
button in the Action column and select the ecommpay item. - Initiate the refund (via the Refund section on the panel with the payment data).
For this, specify the amount and the reason for refund and click the Refund button in the corresponding section.
- Ensure that the refund has been made.
For this, you can check that the operation information has been updated on the panel with the payment data.

Usage
General information
In order to process payments with actual debiting of funds, you should initially solve all organisational issues related to the interaction with ecommpay (submit the application for connecting to the payment platform, provide all necessary information, and receive a notification from ecommpay about the possibility to process payments, as well as the identifier and secret key of the production project). Along with that, it is necessary to provide the ecommpay technical support specialists with the name and URL of the web service for which the ecommpay Payments plug-in is installed and the currency in which payments are to be processed.
After that, you can switch the plug-in to the production mode, specify the received identifier and secret key of the production project received from ecommpay in the parameters of the plug-in operation and set up other necessary parameters. (or check whether the current setup is relevant for working in real-life conditions). If, after the setup, you need to suspend the plug-in operation, for example, to test some additional features, the plug-in can be switched to the test mode or disabled.
Parameters setup
To prepare the ecommpay Payments plug-in for work, activate it as a payment option in the web service and set up the parameters of its operation. When working with several web services, configure the plug-in operation parameters for each of them individually. Keep in mind that if the plug-in has been activated for test payments, you do not need to reactivate it, but you should modify the configuration settings as necessary (details).
To activate the plug-in the web service, proceed as follows:
- Go to the parameters of payment options in the BigCommerce interface.
For this, select the Settings section in the navigation menu and click the Payments line in the Setup section on the page that opens.
- Select one of the available payment options to enable the plug-in.
For this, open the Offline Payment Methods accordion item in the Additional providers section and click the Set up button in the line of the appropriate payment option (Bank Depositor another method).
Figure 11. Additional providers section in the BigCommerce interface 
- Specify
Ecommpayin the Display Name field on the page that opens and save the changes by clicking the Save button.Figure 12. Page with parameters for using a payment option in the BigCommerce interface 
To set up the plug-in operation parameters, proceed as follows:
- Go to the plug-in operation parameters in the BigCommerce interface.
For this, select the Apps section, the select the ecommpay Payments item in the navigation menu.
- Go over the key operation parameters of the plug-in and modify them if necessary:
- Plugin Enabled—the availability in the web service (must be enabled).
If this toggle switch is off, then all payment methods previously set up for working via the plug-in become available in the web service. If this toggle switch is on, then all payment methods set up for working via the plug-in are unavailable for payment processing.
- Store Channel—the name of the merchant web service in the BigCommerce platform (select a web service for which you need to set up the parameters of the plug-in).
- Mode—the plug-in operation mode (the live option must be selected).
- Project ID—the project identifier for interacting with the platform (must be the one received from ecommpay).
- Secret Key—the secret key for the project (must be the one received from ecommpay).
- Merchant Callback Url—the URL for receiving callbacks from the payment platform (the value is generated and specified automatically during the installation of the ecommpay Payments plug-in).
- Host Url—the domain name of the merchant web service for which the parameters of the plug-in are set up (must be specified manually).
- Payment Mode—the option for processing payments via the payment platform.
You can select either Sale (for processing one-step purchases) or Authorization Only (for processing two-step purchases). The first option is supported for all payment methods available via the plug-in, the second option—only for the methods that support two-step purchases (such as Apple Pay, Google Pay, and card payments).
One of the following options can be selected:
- Sale—for one-step purchases (with immediate debiting of funds)
- Authorization Only—for two-step purchases (with debiting after authorisation hold)
The first option is supported for all payment methods available via the plug-in, the second option—only for the methods that support two-step purchases (such as Apple Pay, Google Pay, and card payments).
- Plugin Enabled—the availability in the web service (must be enabled).
- Set up the parameters for using payment methods (details).

Issuing refunds
For purchases processed with the use of the ecommpay
Payments plug-in, you can make partial and full refunds via the BigCommerce interface and, if relevant, via the interfaces Dashboard (with the tools for sending individual and batch requests; details) and the Gate API (details) from ecommpay—for payments with the statuses success, partially reversed, or partially refunded on the payment platform side. All relevant information about refunds and the corresponding payments can be obtained via the BigCommerce interface and the interfaces of the payment platform.
To issue a refund via the BigCommerce interface, proceed as follows:
- Open the orders register in the BigCommerce interface.
For this, open the View subsection of the Orders section.
- Open the panel with the payment data from the payment platform (using the
 button in the Action column).
button in the Action column).For this, click the
 button in the Action column and select the ecommpay item.
button in the Action column and select the ecommpay item. - Initiate the refund (via the Refund section on the panel with the payment data).
For this, specify the amount and the reason for refund and click the Refund button in the corresponding section.
- Ensure that the refund has been made.
For this, you can check that the operation information has been updated on the panel with the payment data.

Monitoring payments and orders
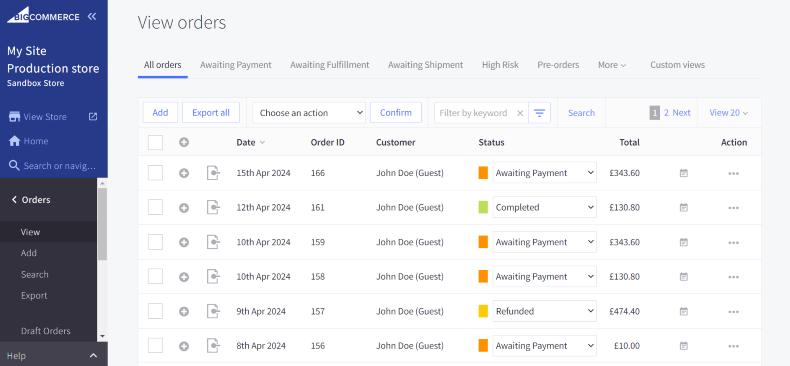
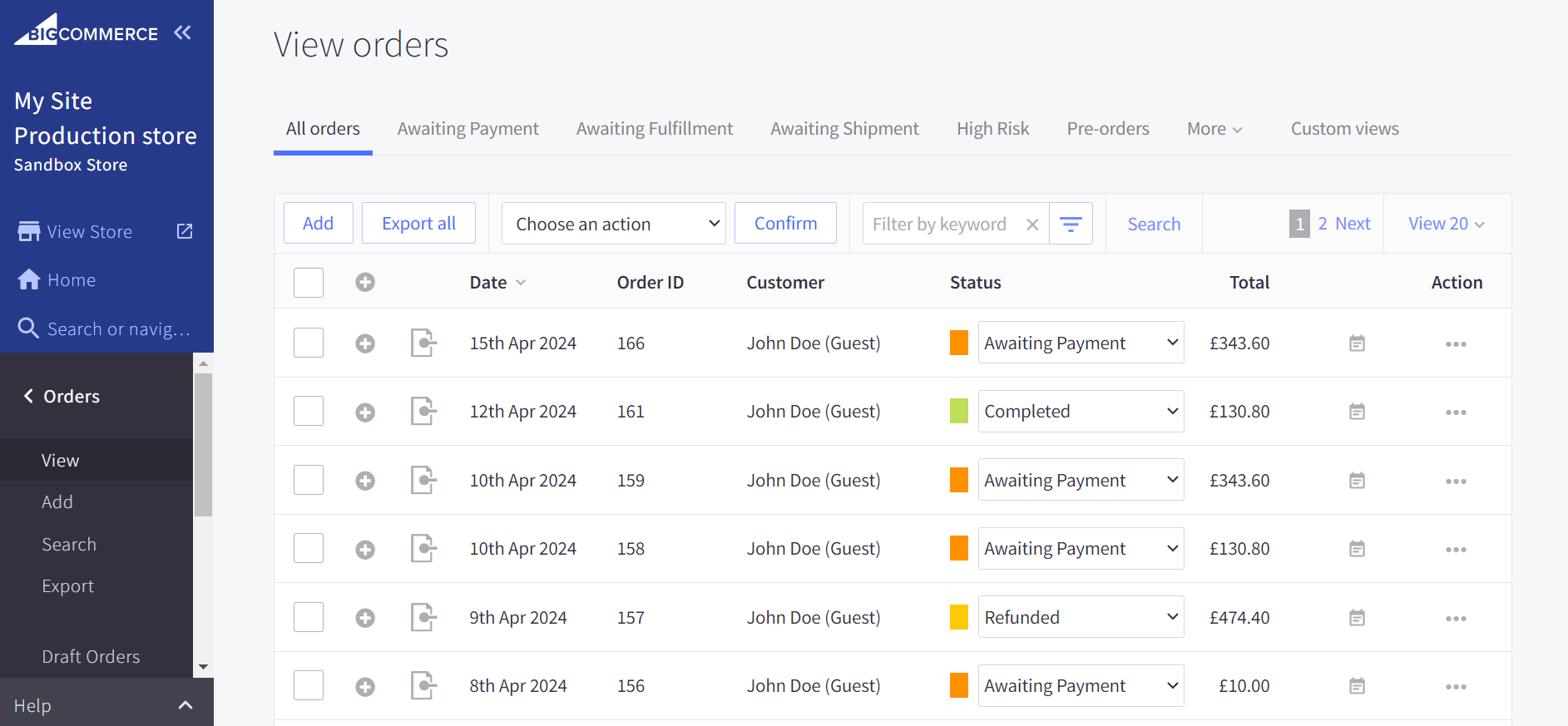
Information about payments processed with the use of the ecommpay Payments plug-in and about the corresponding orders can be monitored via the BigCommerce interface, with the use of the tools of the View subsection in the Orders section.
Additionally, the payment information can be obtained via the Dashboard interface from ecommpay (details). This interface provides the information about payments and refunds processed via the ecommpay payment platform, but it does not display information about orders.
The View subsection of the Orders section contains an orders register with various capabilities of working with orders, including the capability to obtain payment information within separate orders.
The View subsection of the Orders section contains a register with information about every order. Along with that, the orders register provides various functions for working with orders including the capabilities of searching and filtering data and obtaining payment information within separate orders.

Clicking the ![]() button in the corresponding column of the register leads you to opening a panel with detailed information about the order.To obtain more detailed information about an order, click the
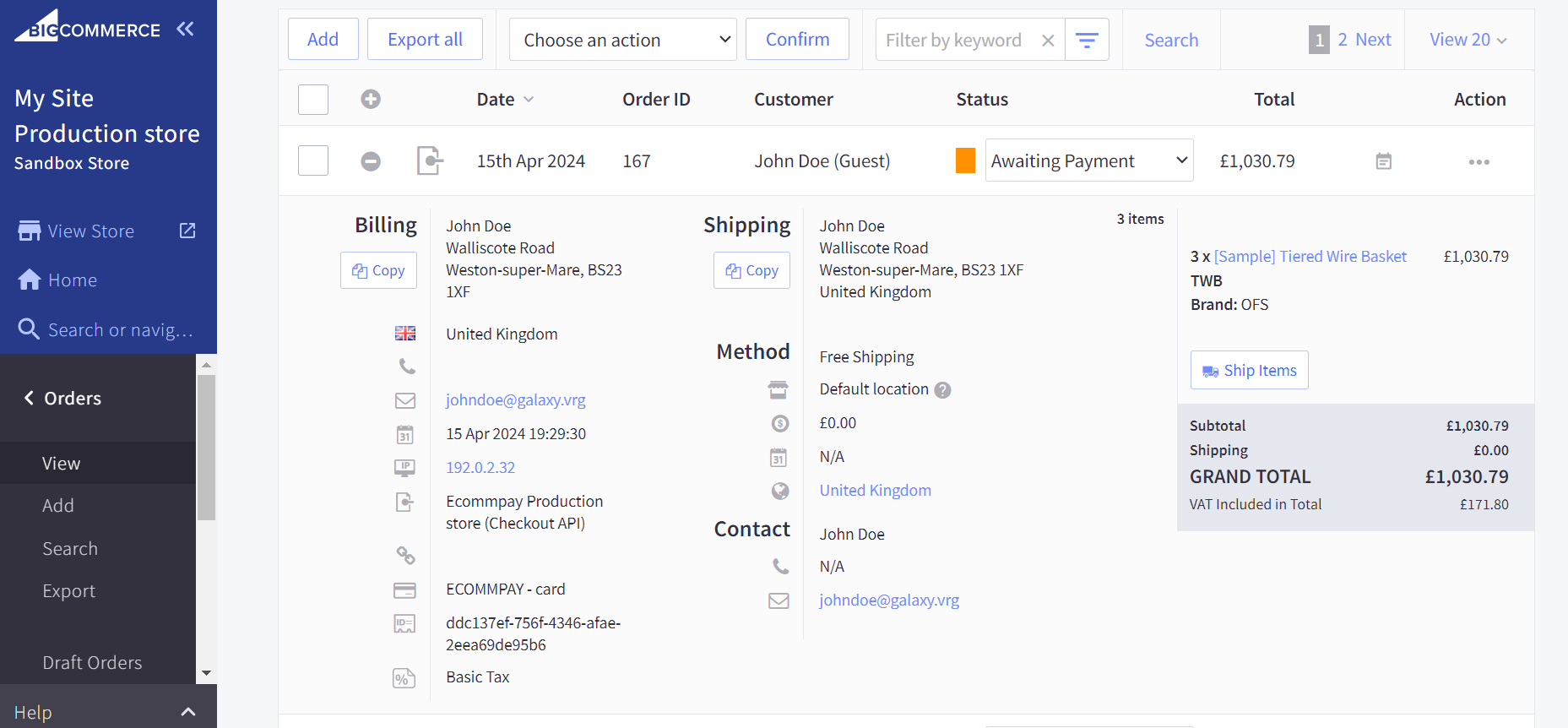
button in the corresponding column of the register leads you to opening a panel with detailed information about the order.To obtain more detailed information about an order, click the ![]() button in corresponding column of the register. This leads to opening a panel which contains such information as the customer's address, the creation date and amount of the order and other information.
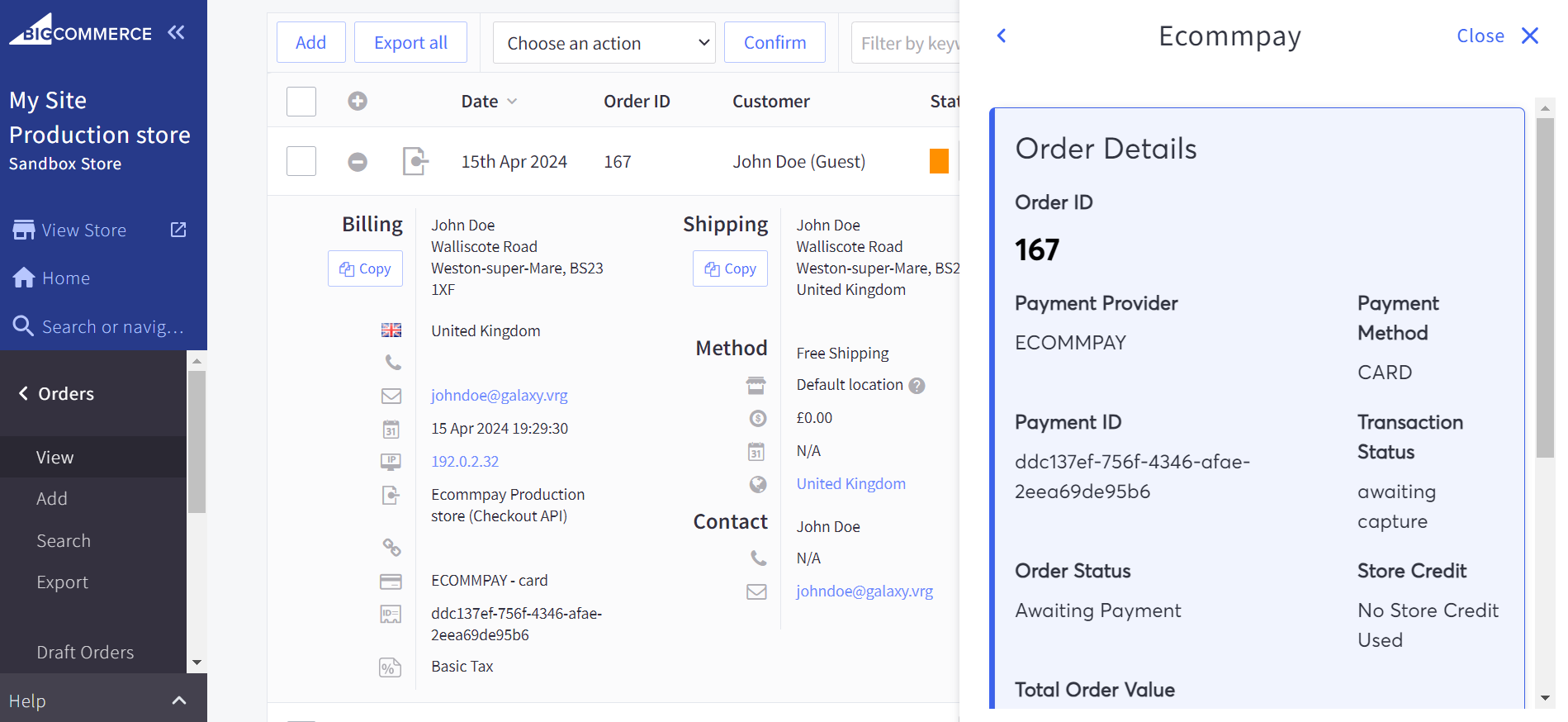
button in corresponding column of the register. This leads to opening a panel which contains such information as the customer's address, the creation date and amount of the order and other information.

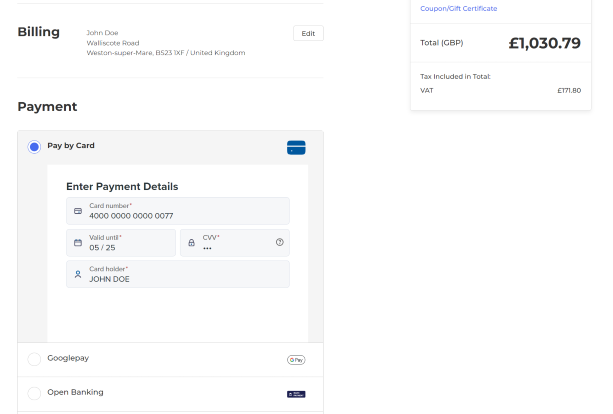
The Billing section of the panel displays the name of the organisation through which the processing of payments with the use of the selected method takes place with the name of the payment method (in the field with the ![]() icon) and the payment identifier (in the field with the
icon) and the payment identifier (in the field with the ![]() icon). To obtain more detailed information about the payment, click the
icon). To obtain more detailed information about the payment, click the ![]() button in the Action column and the ecommpay item in the drop-down list. The panel that opens displays the Order Details section with information about the payment and can display the following sections (if the corresponding functions are available within the selected order):
button in the Action column and the ecommpay item in the drop-down list. The panel that opens displays the Order Details section with information about the payment and can display the following sections (if the corresponding functions are available within the selected order):
- Capture—with the capability to initiate debiting of authorised funds as part of a two-step purchase
- Void—with the capability to release the authorised funds as part of a two-step purchase
- Refund—with the capability to initiate a refund as part of a purchase

More information about working with orders in the BigCommerce interface is provided in the BigCommerce documentation.
Parameters for using payment methods
When working with the ecommpay Payments plug-in, in the BigCommerce interface, you can set up the usage of various payment methods available in the merchant's project. You can do this via expandable accordion items in the section with the plug-in parameters by specifying the following parameters via expandable accordion items:—such as Card Payments (with parameters for card payments), Alternative payment settings (with parameters for various alternative methods), or More payment methods (with parameters for using all methods set up in the project).
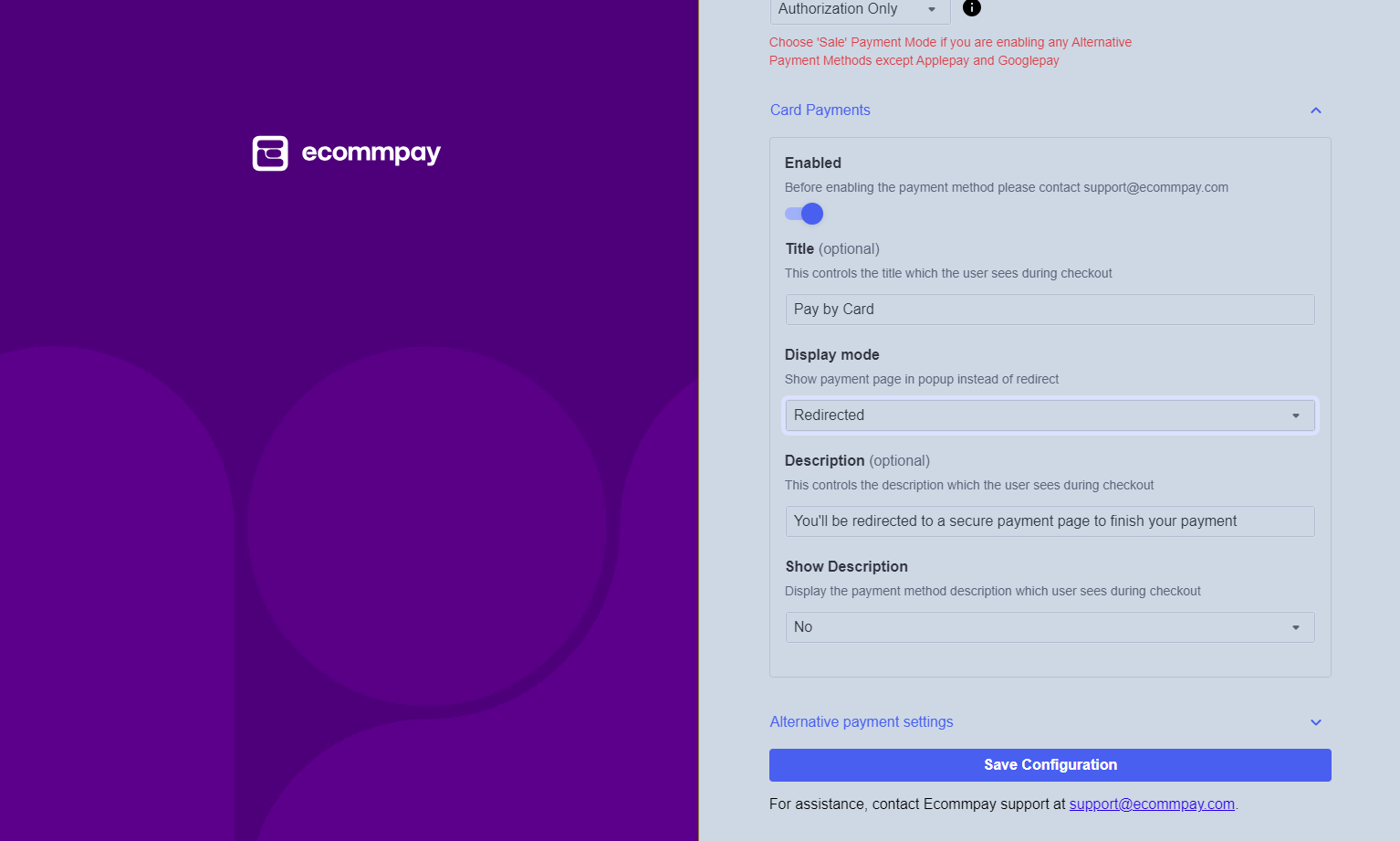
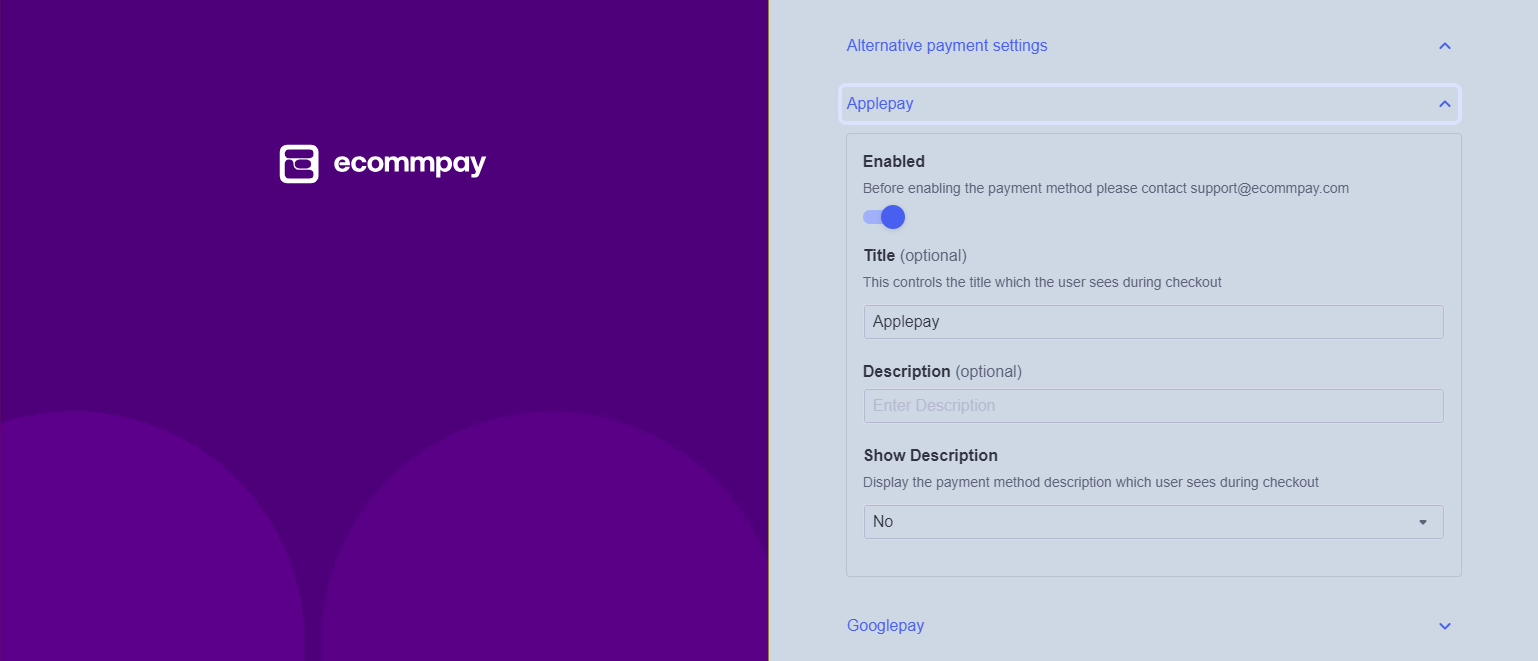
In the expandable accordion items, you can set up the following parameters for using payment methods:
- Enabled—the feature for enabling a payment method to work via the plug-in.
- Title—the payment method name displayed on the checkout page in the web service.
- Display mode—the option for opening Payment Page.
This parameter is used only in the accordion item for card payments. In this parameter, you can select Embedded or Redirected for opening the payment form in an iframe element or as an HTML page accordingly. If the Embedded option is selected, the Decription and Show Description parameters are not displayed in the accordion item for card payments.
- Description—the text displayed to the customers when they select a certain payment method.
- Show Description—the feature for displaying the text from the Description parameter.
- Payment method code—the code of a payment method which is used as an additional method (in relation to the methods which are set up via separate tabs).
This parameter is used only in the More payment methods accordion item.
- Without this parameter used, when the customer selects a purchase method in the web service interface, they can select the More payment methods option (the exact wording of the option name can be specified in the Title field of the More payment methods accordion item), proceed to the payment form, and select one of the methods available for the payment being initiated in the ecommpay platform. Along with that, all methods from ecommpay that can be selected directly in the web service (together with the More payment methods option) become available in the payment form.
- With this parameter containing the code of one of the available methods (taken from the reference), when the customer selects a purchase method in the web service interface, among other available methods, they can select the one specified via the code and proceed to paying via this method without selecting any other methods in the payment form. To prevent issues that may be triggered by such a selection, alongside the payment method code, the name of the method should also be specified in this section (in the Title field).