Using ecommpay payments for PrestaShop CMS
Overview
This article covers the information about using the payment plug-in ecommpay payments version 2.0.0. This plug-in version can be used in web services that are based on the PrestaShop CMS version 8.1.5 or later and allows opening the Payment Page payment form of ecommpay for customers and ensuring all necessary actions for payment processing.
The ecommpay payments plug-in is installed via the PrestaShop interface and allows opening the Payment Page payment form of ecommpay for customers and ensuring all necessary actions for payment processing with regard to the interaction with both customers and the ecommpay payment platform (with all necessary information sent and received).
General information
Capabilities
With the ecommpay payments plug-in, the following is available:
- Setting up the capability to open the Payment Page payment form of ecommpay in the web service on the fly.
For this, you only need to take a few actions in the interface of the PrestaShop CMS.
- Setting up the usage of separate payment methods available via the plug-in: payments made with the direct use of payment cards, the Apple Pay and Google Pay methods, and other alternative methods (if they are available for the project in use).
For this, you can use the tabs with parameters of using payment methods on the plug-in configuration page in the PrestaShop interface.
-
Testing the operation of the payment form and the capabilities of payment processing.
For this, you can get a test project in the ecommpay payment platform (by submitting an application on the company's main site) and use the identifier and secret key of this project.
- Processing one-time one-step purchases with the use of various payment methods.
For resolving all organisational issues and setting up different payment methods, contact the ecommpay account manager.
- Issuing partial and full refunds for purchases, which were processed with the help of the plug-in.
For this, you can use the PrestaShop interface and, if relevant, the interfaces of the ecommpay payment form (the user interface Dashboard and the Gate API). Along with that, when using the interfaces of the ecommpay payment platform, order information in the PrestaShop interface is updated only if conditions for sending callbacks from the payment platform have been configured (details).
- Monitoring the information about payments, which were processed with the help of the plug-in.
For this, you can use the PrestaShop and, if relevant,—the Data API and the Dashboard interface of ecommpay.
- Managing orders with related purchases processed with the help of the plug-in.
For this, you can use the PrestaShop interface that allows cancelling these orders and changing their statuses manually (if necessary).
- Configuring the parameters of the Payment Page operation and adjusting the form to the web service specifics, as well as using various capabilities provided by ecommpay.
Particularly, you can use the payment confirmation procedure when working with the Open Banking methods (details), provide customers with the capability of payment retries (details), and set up sending notifications to customers about the purchased goods and services (details).
This range of capabilities allows you to adjust to various business specifics, flexibly configure user scenarios, and ensure a high rate of the payment form conversion and payment acceptance. For setting up and using the capabilities provided by ecommpay, refer to the technical documentation on this portal and, if necessary, contact the ecommpay specialists.
Workflow
The following diagram illustrates the workflow of executing purchases with the use of the ecommpay payments plug-in. The workflow involves the customer, the merchant's web service with the built-in plug-in, the Payment Page payment form, the payment platform, and the payment environment. On the web service side, the opening of Payment Page is requested and automatic interaction with the payment platform is carried out in accordance with the plug-in parameters.
The workflow of executing purchases with the use of the ecommpay payments plug-in is provided below.
- On the web service side, the customer selects the option to pay with the use of the ecommpay payments plug-in.
- The request for opening the Payment Page payment form is automatically generated and sent to the payment platform via the plug-in.
- The request for opening Payment Page is received in the payment platform.
- The request is processed in the payment platform and checked for correctness.
- The necessary actions are performed on the payment platform side to prepare for displaying the payment form to the customer.
- The payment form is displayed to the customer.
- The customer completes the required actions for purchase and confirms the purchase.
- The final purchase request (with all necessary data) is received in the platform.
- The request is sent to the payment environment.
- The request is processed in the payment environment. And if necessary, additional actions are performed on the side of the platform and the customer (for example, for the 3‑D Secure authentication).
- The purchase result information is sent from the payment environment to the payment platform.
- The callback with the purchase result information is sent from the payment platform to the web service. The callback is automatically processed with the help of the plug-in, thus the order information is updated in the PrestaShop interface.
- The purchase result information is sent from the payment platform to Payment Page.
- The purchase result information is displayed to the customer either in the Payment Page payment form (if the form was opened in a modal window or a separate tab) or on the web service page (if the form was opened directly in the web service).
Within this workflow, the ecommpay payments plug-in ensures automatic invocation of Payment Page on the web service side and automatic interaction with the payment platform in accordance with the defined operational parameters.
Options for using the payment form
Different options for invoking Payment Page can be used within the described general workflow of the ecommpay payments plug-in:
- For card payments, the payment form embedded directly into the web service interface (in an iframe element) is the default option. Opening the payment form in a modal window or a separate tab is also available for card payments.
- For alternative payment methods, opening the payment form in a separate tab is the only option.
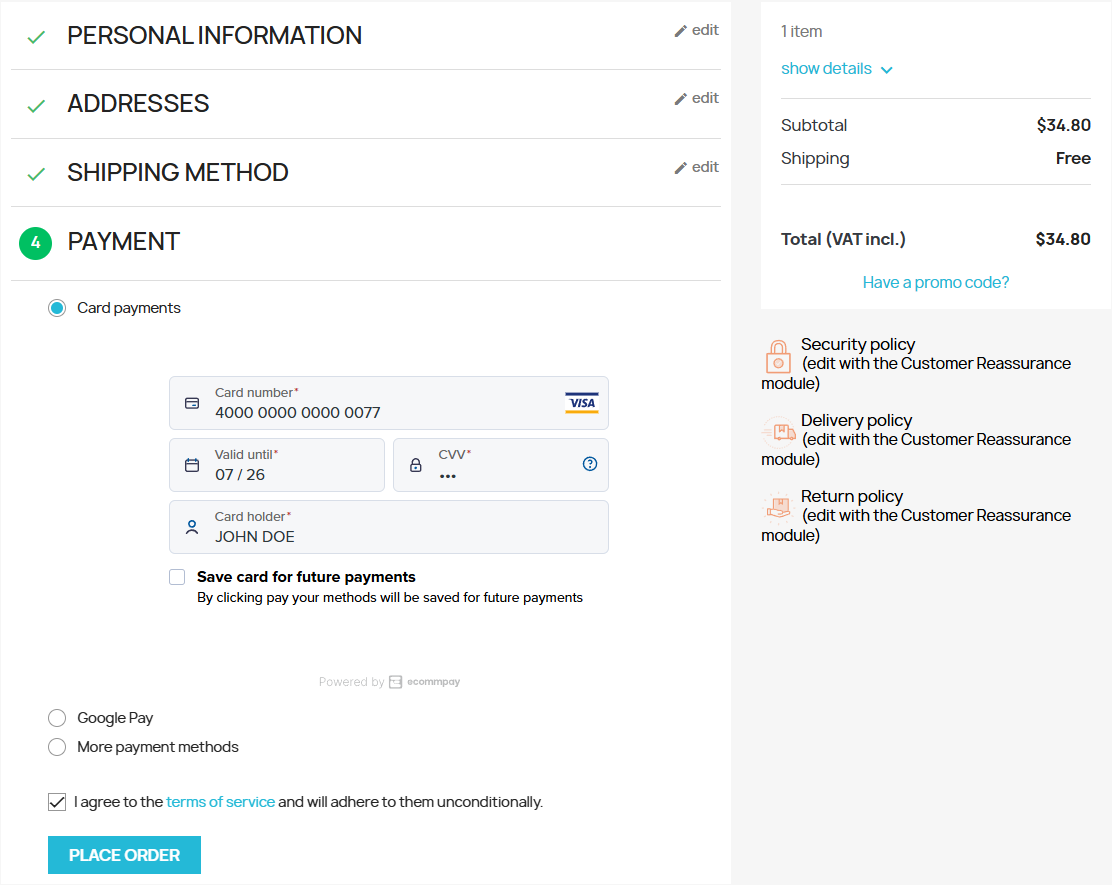
When the Payment Page payment form is embedded directly into the web service interface (in an iframe element), the customer specifies the payment card credentials and confirms the order in the PrestaShop CMS and the payment initiated in the ecommpay platform directly on the web service page for proceeding to payment (using the Place Order button).
When the Payment Page payment form is opened in a modal window or a separate tab, the customer first confirms the order generated in the PrestaShop CMS on the web service page for proceeding to payment (using the Place Order button) and only after that specifies the necessary data in the payment form and confirms the payment initiated in the ecommpay platform (using the Pay button).
More information about opening Payment Page is provided in the corresponding articles.
Monitoring orders and payments
While working with the ecommpay
payments plug-in, keep in mind that orders in the web service and payments in the payment platform have different identifiers and statuses. The following statuses are used for the orders: Orders are assigned ordinal numbers (for example, 71) and statuses associated with payment statuses in the ecommpay platform:
Ecommpay: Pendingif the payment has an intermediate status.Ecommpay: Approvedif the payment has been processed.Ecommpay: Declinedif the payment has been declined.Ecommpay: Partially refundedif a partial refund has been made within the order.Ecommpay: Refundif a full refund has been made within the order.
Similarly, payments on the payment platform side are assigned identifiers that consist of the prefix pt_ and ten arbitrary characters (for example, pt_64ca3135cf) and statuses that you can look up in the section about the payment processing model (details). With questions about the statuses of payments and orders, contact your ecommpay account manager.
Installation
To start using the ecommpay Payments plug-in version 2.0.0, you need to install it.
If an earlier version of this plug-in was previously used, before updating the plug-in, it is recommended to do the following:
- Copy the values of parameters of the plug-in operation for further use with the new plug-in version.
This is because updating the plug-in leads to clearing the parameters which means you have to set up them again.
- Deactivate the earlier version of the plug-in.
This can be done via the register with the installed plug-ins in the PrestaShop interface, using the Uninstall button.
To install the plug-in, download its zip file and proceed in the PrestaShop interface as follows:
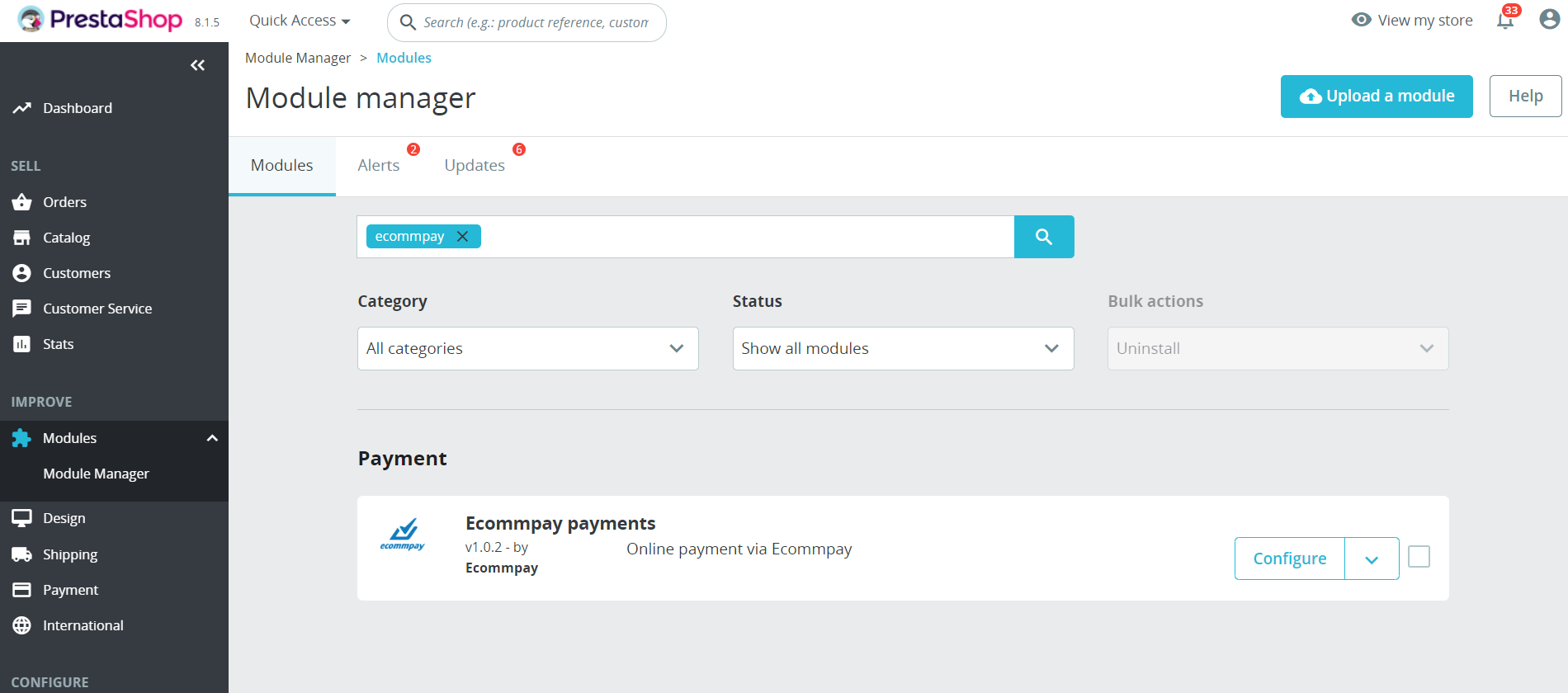
- Select the Modules section and the Module Manager item in the IMPROVE section of the navigation menu.
- Click the Upload a module button on the Module Manager page and select the previously downloaded zip file of the plug-in.
- Wait for the completion of the download and automatic installation of the plug-in.
Upon the completion of these steps, you can find the ecommpay payments plug-in panel on the Module Manager page and proceed to working with the plug-in.

Testing
Overview
Testing the plug-in operation and various payment scenarios without actual debiting of funds is possible via the test environment of the ecommpay payment platform. You can connect to the platform by using the corresponding form on the company's main site and the identifier and secret key of the test project received from ecommpay. Along with that, it is necessary to provide the ecommpay technical support specialists with the name of the web service for which the plug-in from ecommpay will be used, the web service URL, and the payment currency.
Keep in mind that when you use the testing environment of the ecommpay payment platform, the plug-in will be connected to the web service and will become available as a payment option to the customers. Therefore, it is recommended that if you need to connect the plug-in to the web service in production mode, test the plug-in operation during the low-load time and warn your customers about planned maintenance.
Parameters setup
To prepare the plug-in for testing, decide on the preferable testing option and set up the plug-in in the PrestaShop interface. For this, proceed as follows:
- Go to the plug-in operation parameters in the PrestaShop interface.
For this, proceed as follows:
- Select the Modules section and the Module Manager item in the IMPROVE section of the navigation menu.
- Search for the ecommpay payments plug-in on the page that opens and click the Configure button in the corresponding line.
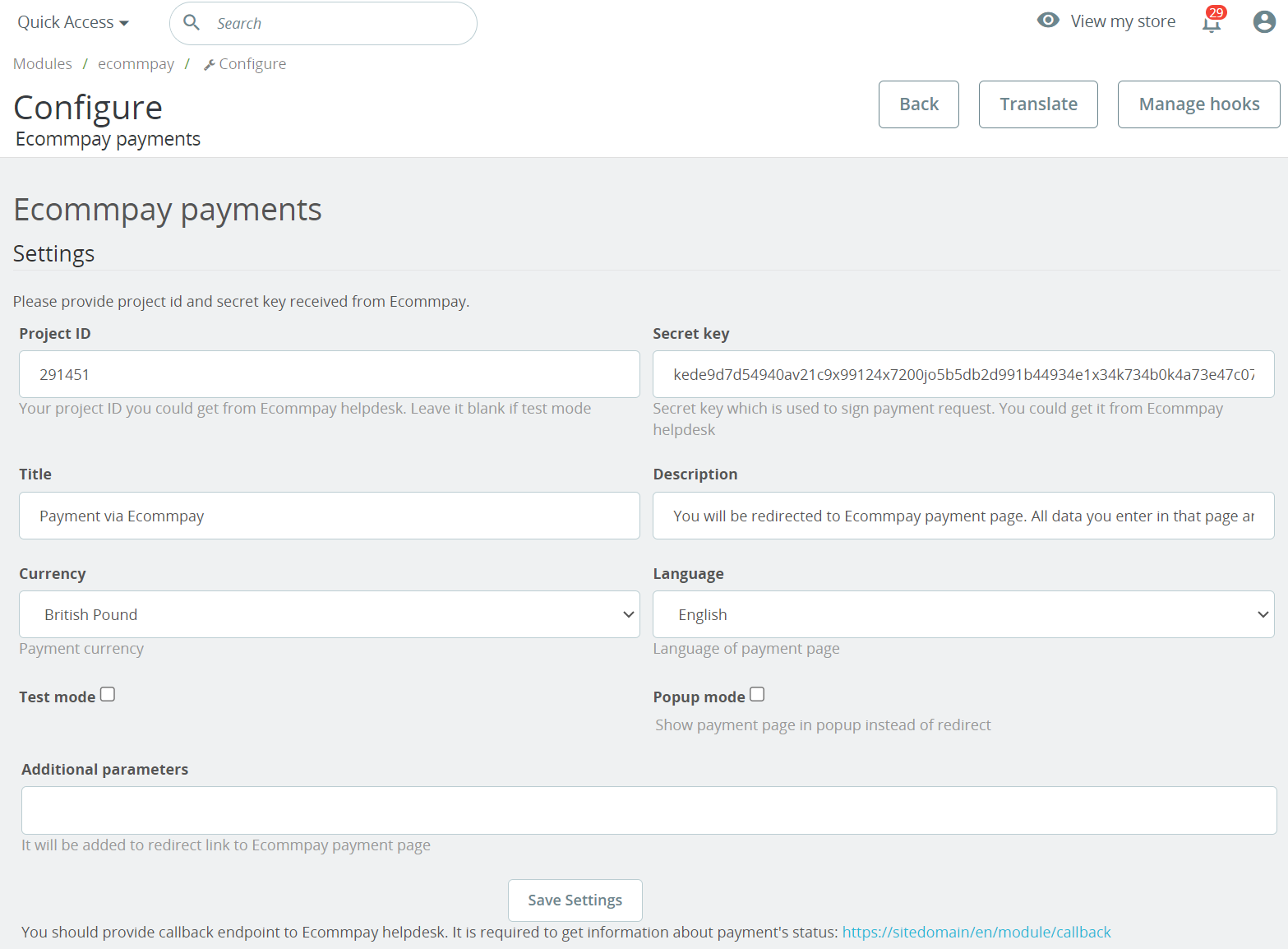
- Set up the basic parameters of the plug-in operation in the General Settings tab and save changes by clicking Save Settings:
- Project ID—the test project identifier.
- Secret key—the test project key.
- Language —the language in which the payment form is displayed.
Figure 7. Tab with the basic parameters of the plug-in operation 
- Set up the general parameters for using the payment method on its setup tab and save changes by clicking Save Settings:
- Enabled—the setting for enabling a payment method to work via the plug-in.
To enable a method, select the Enabled checkbox. By default, the checkbox is not selected.
- Title—the payment method name displayed on the checkout page in the web service.
- Description—the text displayed to the customers when they select a certain payment method.Note: If necessary, the fields Title and Description can be used for notifying customers that the plug-in is operating in the test mode.
- Enabled—the setting for enabling a payment method to work via the plug-in.
- If necessary, set up the other parameters for using payment methods (details) and save changes by clicking Save Settings in each tab.
Processing test purchases
When testing the plug-in operation, you can process test purchases in the web service and obtain information about them via the PrestaShop, in the Orders subsection of the Orders section. Along with that, you can use special payment credentials that allow testing particular payment scenarios.
To test card payments, you can use the credentials of test cards. For testing according to the shortest scenarios (without the emulation of the 3‑D Secure authentication), the following numbers of cards can be used:
4000 0000 0000 0077—for a purchase to be processed4111 1111 1111 1111—for a purchase to be declined
For more comprehensive testing, it is possible to use extended test data for card payments (details). (including scenarios with the 3‑D Secure authentication) provided in the Test cards article.
To test payments using alternative payment methods (with these methods set up through an account manager or the technical support specialists in the test environment of payment platform), you can use the information provided in the Testing article and in the corresponding sections of the articles about working with particular payment methods.
Processing test refunds
Overview
After processing test purchases, you can make test refunds via the PrestaShop interface and, if relevant, via the Gate API and Dashboard from ecommpay. Refunds can be made for payments that meet two conditions. First, they must be the payments made using methods that support refunds. Second, they must be the payments for which the full amount has not been refunded—on the payment platform side, such payments are assigned statuses success, partially reversed, or partially refunded. You can monitor the execution of refunds through the ecommpay platform interfaces and the PrestaShop interface. Also, note that all information about test refunds provided in this subsection is also relevant for issuing refunds in the production environment.
Ensuring data synchronisation
When refunds are initiated via the interfaces of the ecommpay payment platform (Dashboard and the Gate API), order information in the PrestaShop interface is updated only if conditions that trigger callbacks from the payment platform have been configured. Thus, if the merchant needs to issue refunds via the ecommpay platform interfaces and monitor the order information via the PrestaShop interface, it is important to ensure that callbacks can be sent and received for automatic updates of information in the PrestaShop interface. For this, the following conditions must be met:
If the merchant needs to issue refunds via the ecommpay platform interfaces, it is important to ensure automatic updates of information in the PrestaShop interface. For this, the following conditions must be met:
- For the project in use, conditions that trigger callbacks sent from the payment platform to the PrestaShop CMS, to the URL specified on the page with the plug-in operation parameters (in the format of
https://<sitedomain>/en/module/Ecommpay/callback), are configured.Information about working with conditions for sending callbacks is provided in a separate article.
- The configured conditions for sending callbacks do not have duplicates with the same payment type, event type, and payment method code.
Procedures
Refunds are available for purchases that have been processed and not fully refunded. On the ecommpay payment platform side, such purchases have the statuses success, partially reversed, and partially refunded. You can monitor the processing of refunds via the interfaces of the ecommpay platform and the PrestaShop interface.
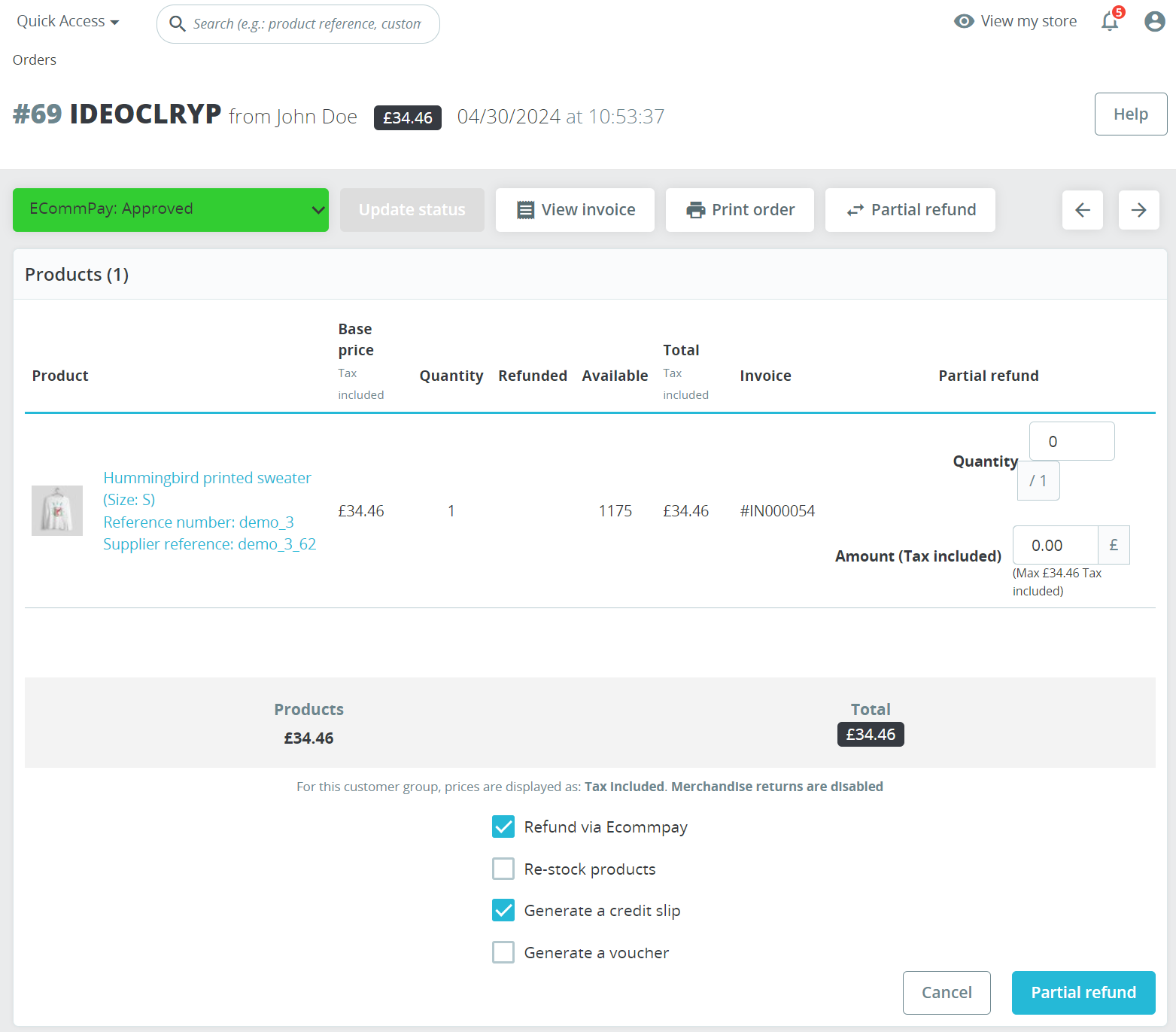
To make a refund via the PrestaShop interface, proceed as follows:
- Open the tab of the order that should be refunded.
For this, select the Orders item in the similarly-named section of the SELL section and click the line of the needed order.
- Initiate the refund.
For this, proceed as follows:
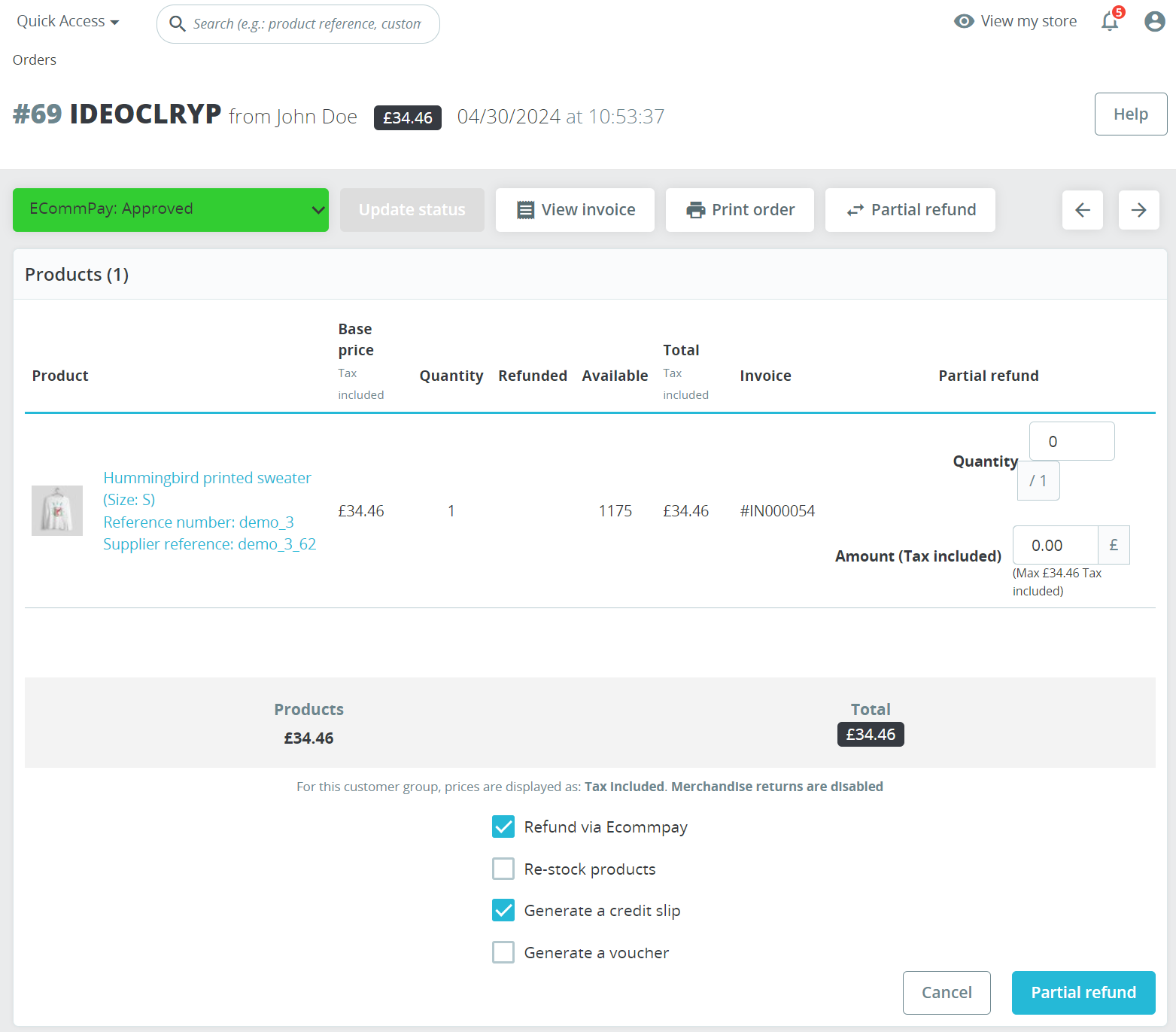
- Open the Products panel by clicking the Partial refund button.
- Specify the refund amount in the Amount (Tax included) field and select the Refund via ecommpay checkbox.
- Click the Partial refund button in the bottom right corner of the Products panel.
- Ensure that the refund has been made.
For this, you can check that the order status has changed to
Ecommpay: Partially refunded(in case of a partial refund) orEcommpay: Refund(in case of a full refund).

To make a refund via the Gate API or Dashboard of the ecommpay platform, use the procedures provided in the corresponding articles: Purchase refunds (for the Gate API) and Issuing refunds (for the Dashboard interface).
Usage
Overview
In order to process payments with actual debiting of funds, you should initially solve all organisational issues related to the interaction with ecommpay (submit the application for connecting to the payment platform, provide all necessary information, and receive a notification from ecommpay about the possibility to process payments, as well as the identifier and secret key of the production project). Along with that, it is necessary to provide the ecommpay technical support specialists with the name and URL of the web service for which the ecommpay payments plug-in will be used and the currency in which payments are to be processed.
After that, specify the identifier and secret key of the production project received from ecommpay in the parameters of the plug-in operation and set up other necessary parameters. (or check whether the current setup is relevant for working in real-life conditions). If later you need to suspend the plug-in operation, the plug-in methods can be disabled. Besides, if additional testing is needed, for example when setting up new features, the plug-in can be switched to using the test project.
Parameters setup
To set up the plug-in parameters, proceed as follows:
- Go to the plug-in operation parameters in the PrestaShop interface.
For this, proceed as follows:
- Select the Modules section and the Module Manager item in the IMPROVE section of the navigation menu.
- Search for the ecommpay payments plug-in on the page that opens and click the Configure button in the corresponding line.
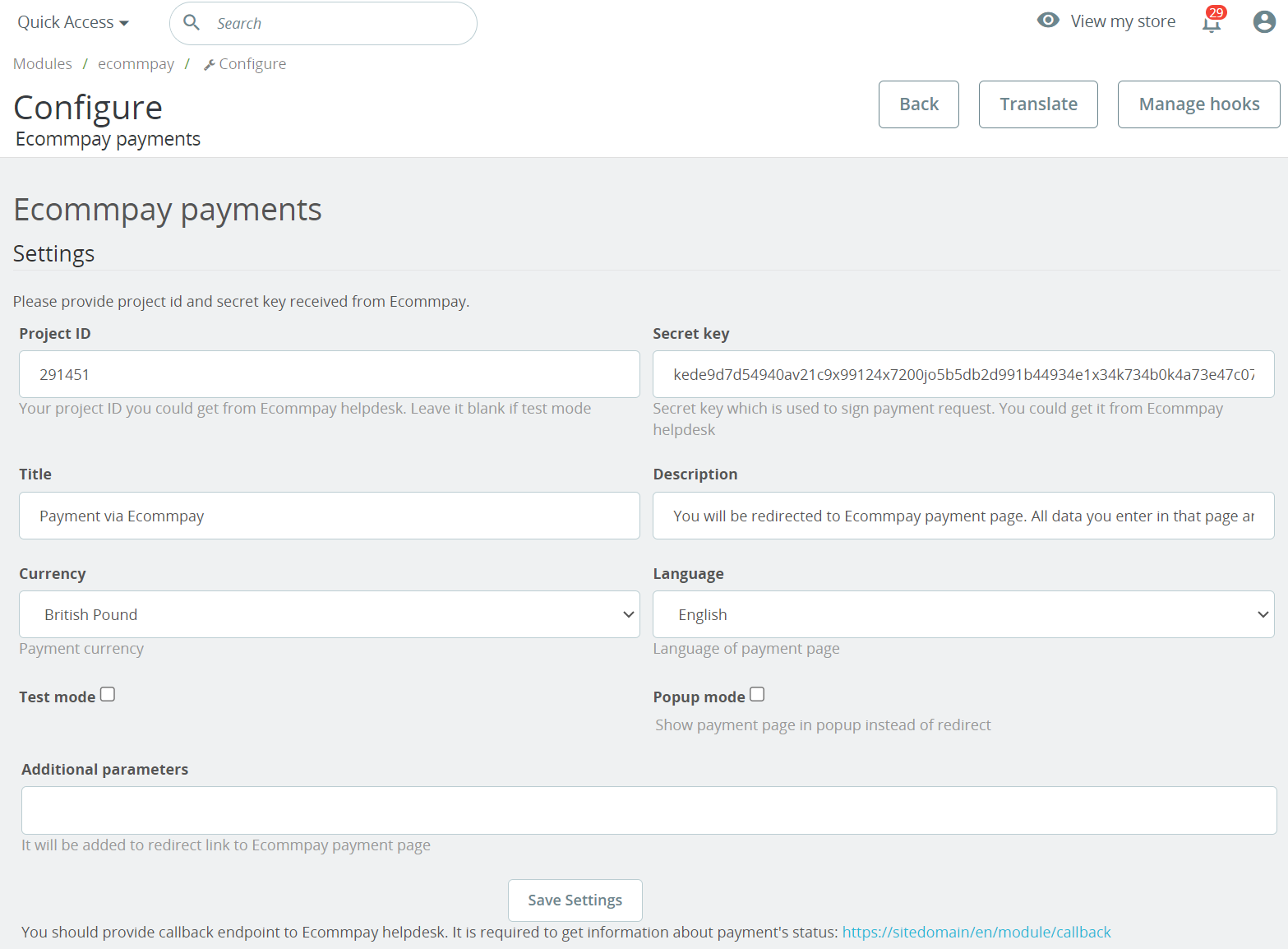
- Set up the basic parameters of the plug-in operation in the General Settings tab and save changes by clicking Save Settings:
- Project ID—the production project identifier.
- Secret key—the production project secret key.
- Language —the language in which the payment form is displayed.
Figure 9. Tab with the basic parameters of the plug-in operation 
- Set up the general parameters for using the payment method on its setup tab and save changes by clicking Save Settings:
- Enabled—the feature for enabling a payment method to work via the plug-in.;
To enable a method, select the Enabled checkbox. By default, the checkbox is not selected.
- Title—the payment method name displayed on the checkout page in the web service.;
- Description—the text displayed to the customers when they select a certain payment method.Note: If during testing the fields Title and Description were used for notifying customers about ongoing testing activities, when switching to work in the production project, it is important to remove the notifications.
- Enabled—the feature for enabling a payment method to work via the plug-in.;
- If necessary, set up the other parameters for using payment methods (details) and save changes by clicking Save Settings in each tab.
Processing purchases
If the web service and the plug-in have been set up correctly, purchases are processed automatically. Along with that, it is important to ensure that all necessary data is collected on the web service side.
In case of questions or issues related to purchase processing, contact the ecommpay technical support specialists.
Issuing refunds
After processing purchases, you can issue refunds as part of these purchases via the PrestaShop interface and, if relevant, via the interfaces Gate and Dashboard from ecommpay. Along with that, keep in mind that refunds can be made in case if orders in the PrestaShop interface have the statuses Ecommpay: Approved or Ecommpay: Partially refunded and if payments in the ecommpay payment platform have the statuses success, partially reversed, or partially refunded. Also, you can take into consideration that all capabilities and procedures of working with refunds in the production environment correspond to those available in the test environment.
Ensuring data synchronisation
When refunds are initiated via the interfaces of the ecommpay payment platform (Dashboard and the Gate API), order information in the PrestaShop interface is updated only if conditions that trigger callbacks from the payment platform have been configured. Thus, if the merchant needs to issue refunds via the ecommpay platform interfaces and monitor the order information via the PrestaShop interface, it is important to ensure that callbacks can be sent and received for automatic updates of information in the PrestaShop interface. For this, the following conditions must be met:
If the merchant needs to issue refunds via the ecommpay platform interfaces, it is important to ensure automatic updates of information in the PrestaShop interface. For this, the following conditions must be met:
- For the project in use, conditions that trigger callbacks sent from the payment platform to the PrestaShop CMS, to the URL specified on the page with the plug-in operation parameters (in the format of
https://<sitedomain>/en/module/Ecommpay/callback), are configured.Information about working with conditions for sending callbacks is provided in a separate article.
- The configured conditions for sending callbacks do not have duplicates with the same payment type, event type, and payment method code.
Procedures
Refunds are available for purchases that have been processed and not fully refunded. On the ecommpay payment platform side, such purchases have the statuses success, partially reversed, and partially refunded. You can monitor the processing of refunds via the interfaces of the ecommpay platform and the PrestaShop interface.
To make a refund via the PrestaShop interface, proceed as follows:
- Open the tab of the order that should be refunded.
For this, select the Orders item in the similarly-named section of the SELL section and click the line of the needed order.
- Initiate the refund.
For this, proceed as follows:
- Open the Products panel by clicking the Partial refund button.
- Specify the refund amount in the Amount (Tax included) field and select the Refund via ecommpay checkbox.
- Click the Partial refund button in the bottom right corner of the Products panel.
- Ensure that the refund has been made.
For this, you can check that the order status has changed to
Ecommpay: Partially refunded(in case of a partial refund) orEcommpay: Refund(in case of a full refund).

To make a refund via the Gate API or Dashboard of the ecommpay platform, use the procedures provided in the corresponding articles: Purchase refunds (for the Gate API) and Issuing refunds (for the Dashboard interface).
Monitoring payments and orders
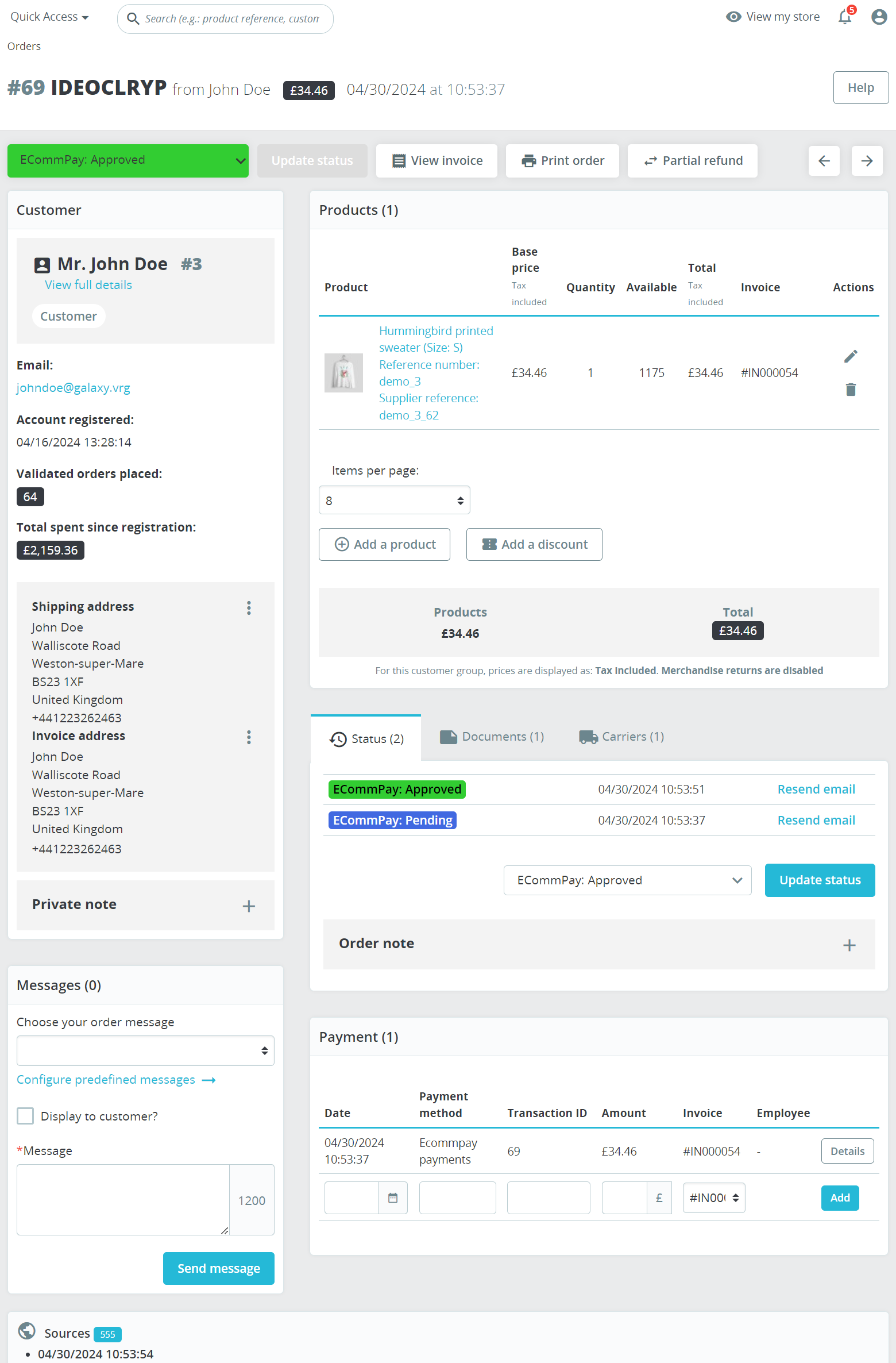
Information about payments processed with the use of the ecommpay payments plug-in and about the corresponding orders can be monitored via the PrestaShop interface by using the tools of the Orders section in the similarly-named subsection, while more detailed information about payments and refunds can be obtained via Dashboard (details) and Data API (details) from ecommpay.
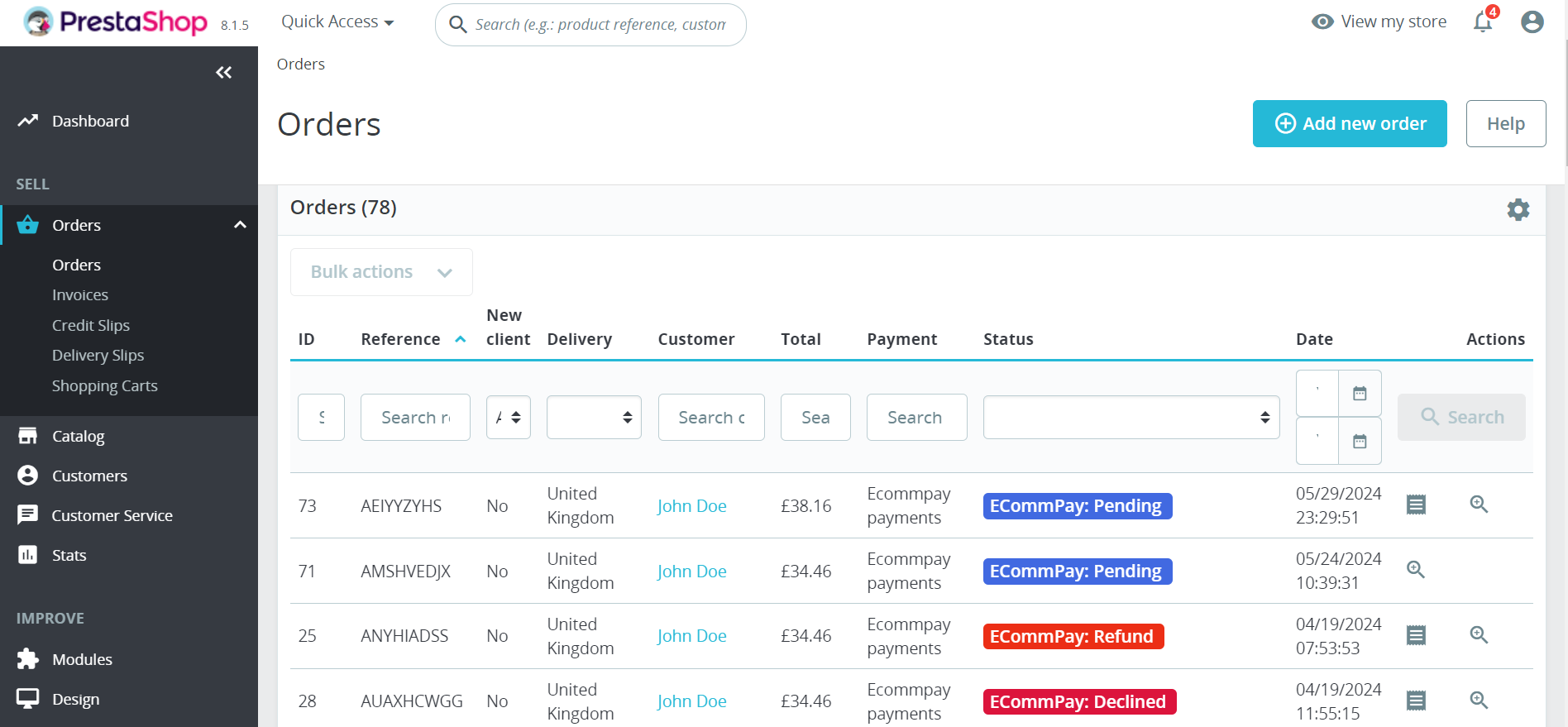
In the PrestaShop interface, the Orders subsection contains orders register with main details about every order including the capabilities to search and filter data, open the tabs of separate orders, and perform various actions.

Clicking on an order's entry leads you to the order's tab providing the order details and the capability to make refunds.To open the tab of a particular order, click on the order's entry (or the button ![]() ) in the register. Each tab, among other functions, provides order details (such as the information about customers, purchased products, and shipping methods) as well as the capability to make refunds.
) in the register. Each tab, among other functions, provides order details (such as the information about customers, purchased products, and shipping methods) as well as the capability to make refunds.
For information about the payment initiated via the plug-in from ecommpay, use the Payment section. This section displays the information about the payment amount and currency and other relevant data. Along with that, keep in mind that specific information regarding the status and details of the payment (in particular, the payment method selected by the customer) is updated based on the callbacks received from the payment platform.

More detailed information about working with orders can be obtained by using the Help button in the similarly-named subsection in the Orders section in the PrestaShop interface.
Parameters for using payment methods
When working with the plug-in from ecommpay, in the PrestaShop interface, you can set up the usage of various payment methods available in the merchant's project. You can do this on the page with the plug-in operation parameters via separate tabs by specifying the following:—for example, Card Settings (with parameters for card payments), Apple Pay (with parameters for payments with the Apple Pay service), Google Pay (with parameters for payments with the Google Pay service), and More Methods (with parameters for payments with other alternative methods).
The tabs for payment methods setup contain the following parameters:
- General parameters:
- Enabled—the feature for enabling a payment method to work via the plug-in.
To enable a method, select the Enabled checkbox. By default, the checkbox is not selected.
- Title—the payment method name displayed on the checkout page in the web service.
- Description—the text displayed to the customers when they select a certain payment method.
- Enabled—the feature for enabling a payment method to work via the plug-in.
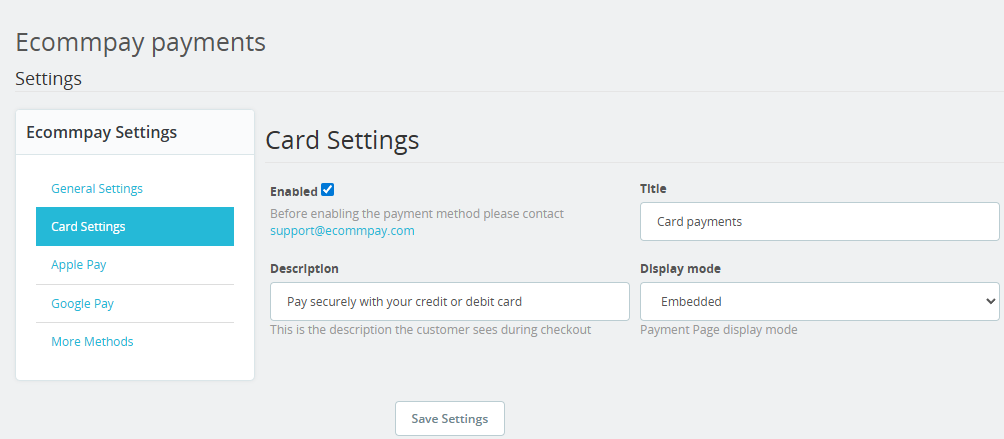
- Parameters used only in the Card Settings tab:
- Display mode—the option for opening the Payment Page payment form.
One of the following options can be selected:
- Redirect—opening as a separate HTML page;
- Popup—opening in a modal window;
- Embedded—opening in an iframe element. After installing the plug-in or updating its version, this option is set up by default.
Figure 13. Card Settings tab with parameters for card payments 
If the payment form is opened in an iframe element (the Embedded option), then, when the customer selects to make the purchase using a payment card, the Payment Page payment form is displayed in the section with payment options on the checkout page, is adapted to the standard checkout page design in the web service, and does not contain the button for confirming the purchase. In this payment form, the customer can select the payment card credentials (if they were saved earlier) or specify them and then confirm the purchase by using the checkout button on the web service page. When selecting other payment methods, the customer is redirected to subsequent pages.
Figure 14. Example of opening Payment Page on the checkout page in an inframe element 
- Display mode—the option for opening the Payment Page payment form.
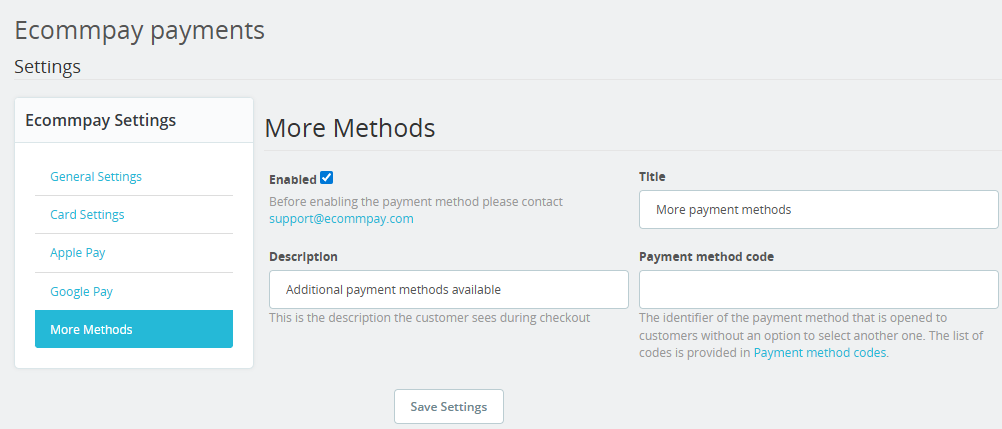
- The parameter used only in the More Methods tab:
- Payment method code—the code of a payment method used as the only additional one (in relation to the methods which are set up via separate accordion items).
- Without this parameter used, when the customer selects a payment method in the web service interface, they can select the option specified in the Title field (More payment methods is the default option), proceed to the payment form, and select one of the methods available for the payment initiated in the ecommpay platform. Along with that, all methods from ecommpay that can be selected directly in the web service (together with the More payment methods option) become available in the payment form.
- With this parameter containing the code of one of the available methods (taken from the reference), when the customer selects a payment method in the web service interface, among other available methods they can select the one specified via the code and proceed to paying with this method without selecting any other methods in the payment form. To prevent issues that may be triggered by such a selection, alongside the payment method code, the name of the method should also be specified in this section (in the Title field).
Figure 15. More Methods tab with parameters for other alternative methods 
- Payment method code—the code of a payment method used as the only additional one (in relation to the methods which are set up via separate accordion items).