Using plug-in from ecommpay for commercetools
Overview
This article covers the information about using the payment plug-in from ecommpay for the commercetools platform. The plug-in version 1.0 can be applied in the web services that operate with the use of the Composable Commerce solution from commercetools, allows generating URLs for opening the Payment Page payment form on the web service side, and helps to ensure necessary actions for payment processing.
The plug-in from ecommpay is installed either on the merchant's local server or in a cloud service (such as AWS Lambda, Azure Functions, or Google Cloud Functions) and allows automatic generation of URLs for opening the Payment Page payment form. The plug-in also allows you to ensure necessary actions for payment processing with regard to the interaction with both customers and the ecommpay payment platform.
The plug-in operation is based on the usage of two modules developed as FaaS (Function-as-a-Service) functions: the extension module—for receiving requests from the commercetools platform— and the notification module—for sending information about purchases processed in the ecommpay payment platform to the commercetools platform.
General information
Capabilities
With the plug-in from ecommpay, the following is available:
- Setting up the capability to open the Payment Page payment form of ecommpay in the web service.
For this, you should install the plug-in and set up the opening of the Payment Page payment form on the client side of the web service. If relevant, you can also use additional parameters for opening the form and processing payments (details).
- Testing the operation of the payment form and the capabilities of payment processing.
For this, you should get a test project in the ecommpay payment platform (by submitting an application on the company's main site).
- Processing one-time one-step purchases with the use of various payment methods.
For setting up different payment methods, you should contact the ecommpay technical support specialists, while all organisational issues can be resolved in cooperation with the ecommpay account manager.
- Issuing partial and full refunds for purchases, which were processed with the help of the plug-in.
For this, you can use the HTTP API of the commercetools platform and, if relevant, the interfaces of the ecommpay payment form (the user interface Dashboard and the Gate API). Along with that, when using the interfaces of the ecommpay payment platform, payment information in the commercetools platform is updated only if conditions for sending callbacks from the payment platform have been configured (details).
- Monitoring the information about payments processed with the help of the plug-in.
For this, you can use the HTTP API and the Merchant Center interface of commercetools and, if relevant,—the Data API and the Dashboard interface of ecommpay. Keep in mind that for information to be updated in the commercetools platform in case of refunds made via the payment platform interfaces, it must be insured that the callbacks from ecommpay will be sent to the URL of the notification module.
- Managing orders with related purchases processed with the help of the plug-in—via the Merchant Center interface and the HTTP API of commercetools.
This includes cancelling these orders and changing their statuses manually. Also keep in mind that, in case of working with the plug-in from ecommpay, automatic change of order statuses is not provided but can be set up by the merchant's specialists with the use of the capabilities supported as part of the Composable Commerce solution in the commercetools platform.
- Using various capabilities provided by ecommpay.
Particularly, you can use the payment confirmation procedure when working with Open Banking methods, provide customers with the capability of payment retries (details), and set up sending notifications to customers about the purchased goods and services (details). To have these capabilities set up, contact the ecommpay technical support specialists.
Such a range of capabilities allows you to adjust to various business specifics, flexibly configure user scenarios, and ensure high rates of payment form conversion and payment acceptance. For setting up and using the capabilities provided by ecommpay, refer to the technical documentation on this portal and, if necessary, contact the ecommpay specialists.
Workflow
The following diagram illustrates the workflow of executing one-time one-step purchases with the use of the plug-in from ecommpay for the commercetools platform. The workflow involves the customer, the merchant's web service with the built-in plug-in that interacts with the commercetools platform, the Payment Page payment form, the ecommpay payment platform, and the payment environment. On the web service side, the URLs for opening Payment Page are generated and payment information in the commercetools platform is updated automatically with the help of the plug-in.
- On the web service side, the customer proceeds to making a purchase with the use of the plug-in from ecommpay. Along with that, a payment request is sent to the commercetools platform and the extension module of ecommpay is called via the API extension. With the help of the extension module, a URL for opening Payment Page is generated, after that, a response with the generated URL and with the information about the payment created on the commercetools side is sent from the commercetools platform to the web service.
- The request for opening the Payment Page payment form is generated in the web service and sent to the payment platform.
- The request for opening Payment Page is received in the payment platform.
- The request is processed in the payment platform and checked for correctness.
- The necessary actions are performed on the payment platform side to prepare for displaying the payment form to the customer.
- The payment form is displayed to the customer.
- The customer completes the required actions and confirms the purchase.
- The final purchase request (with all necessary data) is received in the platform.
- The request is sent to the payment environment.
- The request is processed in the payment environment. And if necessary, additional actions are performed on the side of the platform and the customer (for example, the 3‑D Secure authentication).
- The purchase result information is sent from the payment environment to the payment platform.
- The callback with the purchase result information is sent from the payment platform to the web service. The callback is automatically processed with the help of the notification module, thus the payment information is updated and the information about the purchase initiated in the payment platform appears in the commercetools platform.
- The purchase result information is sent from the payment platform to Payment Page.
- The purchase result information is displayed to the customer in the merchant's web service (if the automatic final customer redirection to the web service is set up) or in the Payment Page payment form (if final redirection to the web service is performed by the customer's decision or the capability of final redirection is not applied).
Within the provided general workflow, the customer first confirms the order and the payment to be created in the commercetools platform on the checkout page in the web service and then specifies the needed data in the payment form that opens and confirms the purchase to be created in the ecommpay platform (using the Pay button). Along with that, a Charge transaction is initially created as part of the payment on the commercetools side and a sale operation is subsequently initiated for this transaction as part of the purchase on the ecommpay side. The exception is the case when the customer confirms the order and the payment in the web service but does not confirm the purchase in the Payment Page payment form—in this situation, a Charge transaction is created in the commercetools platform in the Initial status, but the purchase is not initiated on the ecommpay side.
The statuses of transactions in the commercetools platform change automatically according to the commercetools documentation (details) and depending on the statuses of operations in the ecommpay platform. However, the statuses of orders and payments created in the commercetools platform during the work with the plug-in from ecommpay do not change by default. Orders are created in the Open status, while payments are created without any status, but in both cases, you can assign statuses manually or set them to change automatically by using the tools and capabilities provided by commercetools.
Along with that, orders, payments, and transactions on the commercetools side are automatically assigned identifiers that consist of 32 random characters, while purchases in the ecommpay platform are assigned identifiers that correspond to the identifiers of payments in the commercetools platform (for example, eeb30cda-a8a1-4895-ab43-5ef8bb29ee80) and are assigned the statuses used by ecommpay (details). With questions about the statuses of payments and orders, contact the ecommpay account manager.
Installation
To start using the plug-in from ecommpay version 1.0, proceed as follows:
- Create an API client providing access to the following capabilities (scopes) within the project on the commercetools side:
- Managing payments;
- Managing the sets of additional fields (custom types).
After that, you are provided with a one-time access to the details about the created API client. These details are specified in the parameters
project_key,client_id,secret,scope,API URL, andAuth URLand should be saved for subsequent work with the plug-in with the use of the API client. - Install the plug-in modules in the environment you use following the corresponding instructions provided on GitHub.
- Create sets of additional fields (custom types) for specifying information about payments initiated in the ecommpay payment platform.
For this, the corresponding requests should be sent to the commercetools platform with the following entities' identifiers:
payment-interface-interactionandpayment.Figure 2. Data for sending in the request to create additional fields for the payment-interface-interaction entity { "key": "ecommpay-integration-interaction-payment-type", "name": { "en": "commercetools ecommpay integration payment interface interaction type" }, "resourceTypeIds": ["payment-interface-interaction"], "fieldDefinitions": [ { "name": "operation_id", "label": { "en": "Operation id" }, "required": false, "type": { "name": "Number" }, "inputHint": "SingleLine" }, { "name": "operation_type", "label": { "en": "Operation type" }, "required": false, "type": { "name": "String" }, "inputHint": "SingleLine" }, { "name": "operation_status", "label": { "en": "Operation status" }, "required": false, "type": { "name": "String" }, "inputHint": "SingleLine" }, { "name": "date", "label": { "en": "Date" }, "required": false, "type": { "name": "DateTime" }, "inputHint": "SingleLine" }, { "name": "sum_initial", "label": { "en": "Sum initial" }, "required": false, "type": { "name": "String" }, "inputHint": "SingleLine" }, { "name": "sum_converted", "label": { "en": "Sum converted" }, "required": false, "type": { "name": "String" }, "inputHint": "SingleLine" }, { "name": "message", "label": { "en": "Message" }, "required": false, "type": { "name": "String" }, "inputHint": "SingleLine" } ] }As a result of this request, the fields for saving information about operations that is included in callbacks from the payment platform are created in the commercetools platform. These fields are displayed in the order tabs of the Merchant Center interface (on the page with the information about operations from the payment platform) and are included in the responses to requests for payment information that are sent via the HTTP API of commercetools.
Figure 3. Data for sending in the request to create additional fields for the payment entity { "key": "ecommpay-integration", "name": { "en": "commercetools ecommpay integration" }, "resourceTypeIds": ["payment"], "fieldDefinitions": [ { "name": "initial_request", "label": { "en": "Initial request" }, "type": { "name": "String" }, "inputHint": "SingleLine", "required": false }, { "name": "pp_url", "label": { "en": "Payment Page URL" }, "type": { "name": "String" }, "inputHint": "SingleLine", "required": false } ] }As a result of this request, the following fields are created in the commercetools platform: Initial request—for specifying additional parameters of opening Payment Page— and Payment Page URL—for specifying the URL for opening the payment form are created in the commercetools platform. The Initial request field can be used in payment requests sent to the commercetools platform and, together with the parameter for specifying the URL for opening Payment Page, is displayed in the order tabs of the Merchant Center interface (in the commercetools ecommpay integration section) and is included in the responses to payment requests sent via the HTTP API of commercetools.
- Create an API extension for the interaction between the commercetools platform and the plug-in from ecommpay. For this, the corresponding request should be sent to the commercetools platform with the extension module URL specified in the
destinationobject.Figure 4. Data for sending in the request to create an API extension { "key": "ecommpay-integration-payment-extension", "destination": { "type": "HTTP", "url": "<extension url>" // URL of the plug-in's extension module }, "triggers": [ { "resourceTypeId": "payment", "actions": ["Create","Update"], "condition": "paymentMethodInfo is defined AND paymentMethodInfo(paymentInterface is defined) AND paymentMethodInfo(paymentInterface=\"ecommpay-integration\")" } ], "timeoutInMs": 10000
Testing
Overview
Testing the plug-in operation and various payment scenarios without actual debiting of funds is possible via the test environment of the ecommpay payment platform. You can connect to the platform by using the corresponding form on the company's main site and the identifier and key of the test project received from ecommpay. Along with that, it is necessary to provide the ecommpay technical support specialists with the name of the web service, for which the plug-in from ecommpay should be used, the web service URL, and the payment currency.
Testing the plug-in operation and various payment scenarios is possible via the test environment of the ecommpay payment platform. For this, you need to specify the identifier and the key of the test project received from ecommpay as the variables in the environment where the plug-in modules have been installed and provide the ecommpay technical support specialists with the required information.
Along with that, keep in mind that during the work with the plug-in from ecommpay for commercetools, Payment Page opening is ensured on the web service side with regards to the parameters included in the URL for opening Payment Page. If additional parameters for opening the payment form are needed, they should be specified in the payment request sent to the commercetools platform—in the initial_request parameter of the fields object inside the custom object. The information about organising interaction with Payment Page is provided in the Interaction concepts article.
{
"amountPlanned": {
"currencyCode": "EUR",
"centAmount": 1000
},
"paymentMethodInfo": {
"paymentInterface": "ecommpay-integration",
"method": "ecommpay-integration"
},
"custom": {
"type": {
"typeId": "type",
"key": "ecommpay-integration"
},
"fields": {
"initial_request": "\"{\\\"customer_id\\\":123,\\\"billing_country\\\":\\\"DE\\\",\\\"customer_country\\\":\\\"DE\\\"}\""
}
}
}
Processing test purchases
When testing the plug-in operation, you can process test purchases in the web service and obtain information about them via the Merchant Center interface and the HTTP API from commercetools. Along with that, you can use special payment credentials that allow testing particular payment scenarios.
To test card payments, you can use the credentials of test cards. For testing according to the shortest scenarios (without the emulation of the 3‑D Secure authentication), the following numbers of cards can be used:
4000 0000 0000 0077—for a purchase to be processed4111 1111 1111 1111—for a purchase to be declined
For more comprehensive testing, it is possible to use extended test data for card payments (details). (including scenarios with the 3‑D Secure authentication) provided in the Test cards article.
To test payments using alternative payment methods (with these methods set up through an account manager or the technical support specialists in the test environment of payment platform), you can use the information provided in the Testing article and in the corresponding sections of the articles about working with particular payment methods.
Processing test refunds
Overview
After processing test purchases, you can make test refunds via the HTTP API of commercetools and, if relevant, via Gate and Dashboard from ecommpay. Information provided in this subsection is also relevant for issuing refunds in the production environment.
Ensuring data synchronisation between platforms
When refunds are initiated via the interfaces of the ecommpay payment platform (Dashboard and the Gate API), payment information in the commercetools platform is updated only if conditions that trigger callbacks from the payment platform have been configured. Thus, if the merchant needs to issue refunds via the ecommpay platform interfaces and monitor the payment information via the commercetools platform interfaces, it is important to ensure that callbacks can be sent and received for automatic updates of information in the commercetools platform. For this, the following conditions must be met:
If the merchant needs to issue refunds via the ecommpay platform interfaces, it is important to ensure automatic updates of information in the commercetools platform. For this, the following conditions must be met:
- For the project in use, conditions that trigger callbacks sent from the payment platform to the notification module of the plug-in (to the URL specified during the plug-in installation as an environment variable for the extension module) are configured.
Information about working with conditions for sending callbacks is provided in a separate article.
- The configured conditions for sending callbacks do not have duplicates with the same payment type, event type, and payment method code.
Otherwise, the logs of the environment where the plug-in is installed may display errors when payment information is updated in the commercetools platform.
- On the web service side, the URL for receiving callbacks from the payment platform side is accessible, the ecommpay IP addresses are in the whitelist and callbacks are not blocked by firewalls or other network devices.
This can be relevant particularly in case of using the Docker and Node.js platforms.
Procedures
Refunds are available for purchases that have been processed and not fully refunded. On the ecommpay payment platform side, such purchases have the statuses success, partially reversed, and partially refunded. You can monitor the processing of refunds via the interfaces of the ecommpay and commercetools platforms.
To make a refund, a request for updating the needed payment should be sent to the commercetools platform (details). This request should contain the actions array with the following data:
- The
actionparameter with the name of the action that should be performed for the payment —addTransaction.To initiate a refund, specify the
addTransactionvalue. - The
transactionobject with the following data:- The
typeparameter with the transaction typeRefundin the commercetools platform.To initiate a refund, specify the
Refundvalue. - The
amountobject with thecurrencyCodeandcentAmountparameters for specifying the currency and the amount of the refund respectively.For a partial refund, the refund amount must not exceed the actual payment amount.
- The
actions array in a refund request"actions": [ { "action": "addTransaction", "transaction": { "type": "Refund", "amount": { "centAmount": 8300, "currencyCode": "EUR" } } } ]
To make a refund via the Gate API or Dashboard of the ecommpay platform, use the procedures provided in the corresponding articles: Purchase refunds (for the Gate API) and Issuing refunds (for the Dashboard interface).
Usage
Overview
In order to process payments with actual debiting of funds, you should initially solve all organisational issues related to the interaction with ecommpay (submit the application for connecting to the payment platform, provide all necessary information, and receive a notification from ecommpay about the possibility to process payments, as well as the identifier and secret key of the production project). Along with that, it is necessary to provide the ecommpay technical support specialists with the name and URL of the web service for which the plug-in from ecommpay should be used and the currency in which payments are to be processed.
Along with that, keep in mind that during the work with the plug-in from ecommpay for commercetools, Payment Page opening is ensured on the web service side with regards to the parameters included in the URL for opening Payment Page. If additional parameters for opening the payment form are needed, they should be specified in the payment request sent to the commercetools platform—in the initial_request parameter of the fields object inside the custom object. The information about organising interaction with Payment Page is provided in the Interaction concepts article.
After resolving all organisational and technical issues, you can specify the identifier and secret key of the production project received from ecommpay in the variables of the environment where the plug-in modules have been installed and start using the plug-in for production purposes. If you need to suspend the plug-in operation afterwards, you can disable the option to make payments via the plug-in in the web service, remove the plug-in modules from the environment in use, or terminate the work in this environment.
Issuing refunds
Overview
After processing purchases, you can issue refunds as part of these purchases via the HTTP API of commercetools and, if relevant, via Gate and Dashboard from ecommpay. All capabilities and procedures of working with refunds in the life mode correspond to those available in the test environment.
Ensuring data synchronisation between platforms
When refunds are initiated via the interfaces of the ecommpay payment platform (Dashboard and the Gate API), payment information in the commercetools platform is updated only if conditions that trigger callbacks from the payment platform have been configured. Thus, if the merchant needs to issue refunds via the ecommpay platform interfaces and monitor the payment information via the commercetools platform interfaces, it is important to ensure that callbacks can be sent and received for automatic updates of information in the commercetools platform. For this, the following conditions must be met:
If the merchant needs to issue refunds via the ecommpay platform interfaces, it is important to ensure automatic updates of information in the commercetools platform. For this, the following conditions must be met:
- For the project in use, conditions that trigger callbacks sent from the payment platform to the notification module of the plug-in (to the URL specified during the plug-in installation as an environment variable for the extension module) are configured.
Information about working with conditions for sending callbacks is provided in a separate article.
- The configured conditions for sending callbacks do not have duplicates with the same payment type, event type, and payment method code.
Otherwise, the logs of the environment where the plug-in is installed may display errors when payment information is updated in the commercetools platform.
- On the web service side, the URL for receiving callbacks from the payment platform side is accessible, the ecommpay IP addresses are in the whitelist and callbacks are not blocked by firewalls or other network devices.
This can be relevant particularly in case of using the Docker and Node.js platforms.
Procedures
Refunds are available for purchases that have been processed and not fully refunded. On the ecommpay payment platform side, such purchases have the statuses success, partially reversed, and partially refunded. You can monitor the processing of refunds via the interfaces of the ecommpay and commercetools platforms.
To make a refund, a request for updating the needed payment should be sent to the commercetools platform (details). This request should contain the actions array with the following data:
- The
actionparameter with the name of the action that should be performed for the payment —addTransaction.To initiate a refund, specify the
addTransactionvalue. - The
transactionobject with the following data:- The
typeparameter with the transaction typeRefundin the commercetools platform.To initiate a refund, specify the
Refundvalue. - The
amountobject with thecurrencyCodeandcentAmountparameters for specifying the currency and the amount of the refund respectively.For a partial refund, the refund amount must not exceed the actual payment amount.
- The
actions array in a refund request"actions": [ { "action": "addTransaction", "transaction": { "type": "Refund", "amount": { "centAmount": 8300, "currencyCode": "EUR" } } } ]
To make a refund via the Gate API or Dashboard of the ecommpay platform, use the procedures provided in the corresponding articles: Purchase refunds (for the Gate API) and Issuing refunds (for the Dashboard interface).
Monitoring payments and orders
Information about payments processed with the use of the plug-in from ecommpay and about the corresponding orders can be monitored via the Merchant Center interface and the HTTP API of commercetools. If necessary, you can also use the Dashboard interface and the Data API of ecommpay, but in this case, you can only monitor the payments initiated in the payment platform.
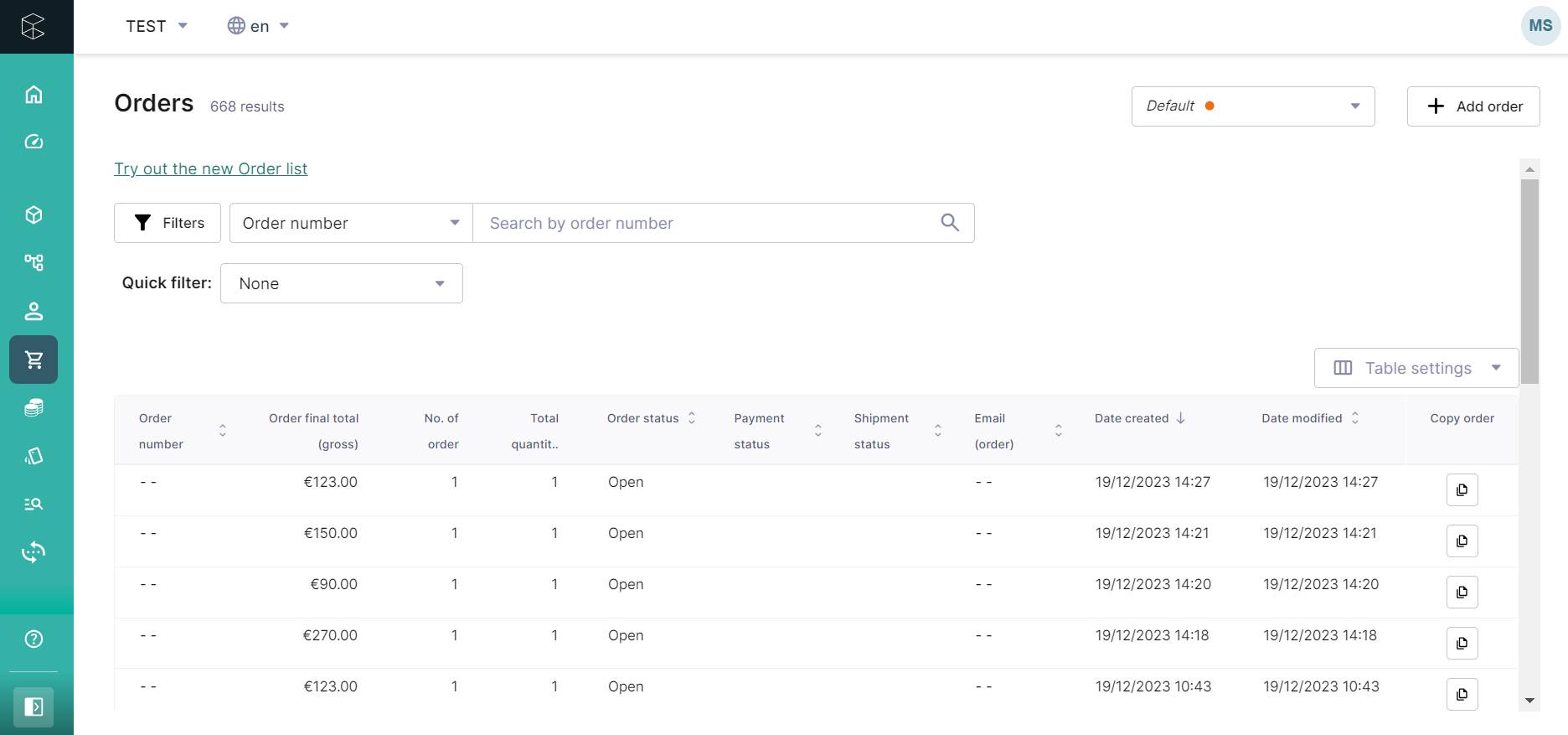
In the Merchant Center interface, the Orders section contains the orders register with main details about every order including the capabilities to search and filter data and to open the tabs of separate orders.

Clicking on an order's entry leads you to the order's tab containing To open the tab of a particular order, click on the order's entry in the register. Each tab contains the details about an order and a payment (such as the order creation date, amount, and status and other information). When working with the plug-in from ecommpay, you can use the following tabs:
- General—with the information about the order and the customer's billing address
- Custom Fields—with the set of additional fields used as part of the order data
- Shipping & Delivery—with the information about the products shipping method
- Returns—with the information about the products returns
- Payments—with the information about payments and transactions within the order
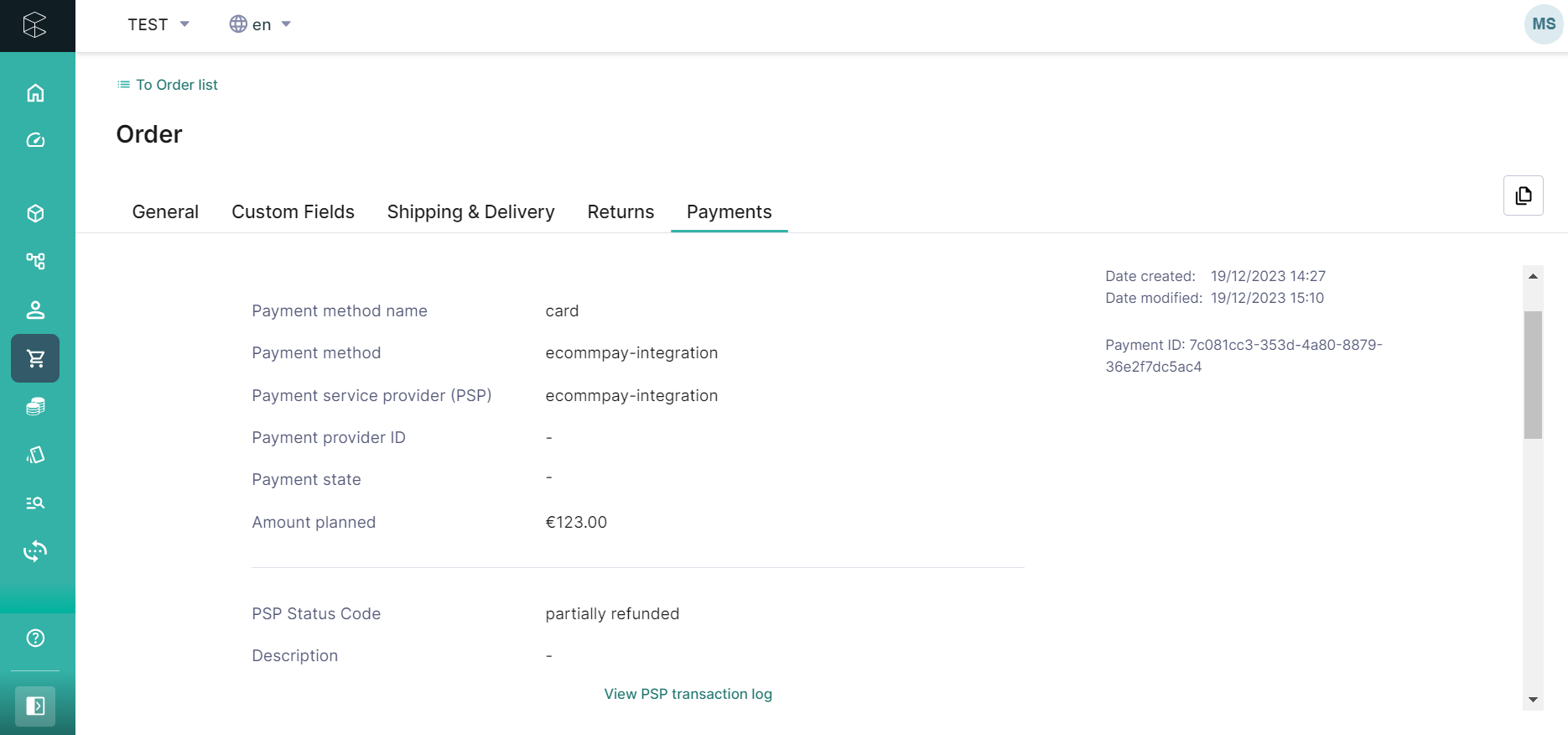
For information about the payment processed via the plug-in from ecommpay, open the Payments tab. This tab displays the payment method code (in the Payment method name parameter), the purchase method name (in the Payment method parameter), the payment amount and currency (in the Amount planned parameter), the status assigned to the payment in the ecommpay platform (in the PSP Status Code parameter), and other information.

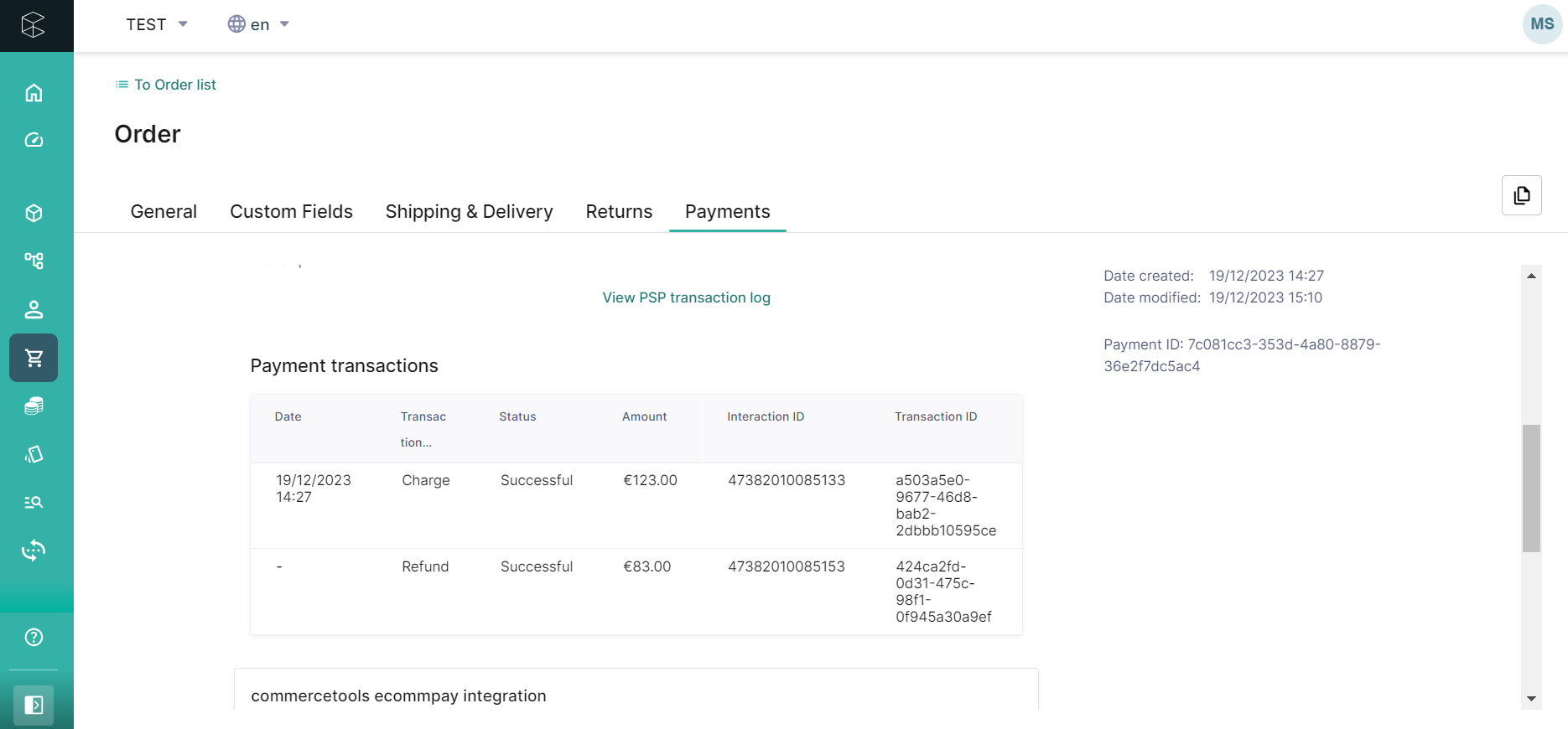
The Payment transactions table displays the information about transactions in the commercetools platform in the following columns:
- Date—the date of the transaction creation
- Transaction type—the transaction type that depends on the type of the operation in the ecommpay payment platform (
Chargeforsaleoperations andRefundforrefundorreversaloperations) - Status—the transaction status
- Amount—the transaction amount and currency
- Interaction ID—the identifier assigned in the ecommpay platform to an operation that relates to a particular transaction
- Transaction ID—the transaction identifier
The status of each commercetools transaction depends on the state of the corresponding operation in the ecommpay platform and can be one of the following: Initial, Pending, Successful, or Failure. Thus, transactions can have the following statuses:
Initialif the callback with the information about the operation has not been received in the commercetools platform yet;-
Pendingif the operation has an intermediate status; Successfulif the operation has been processed;Failureif the operation has been declined.

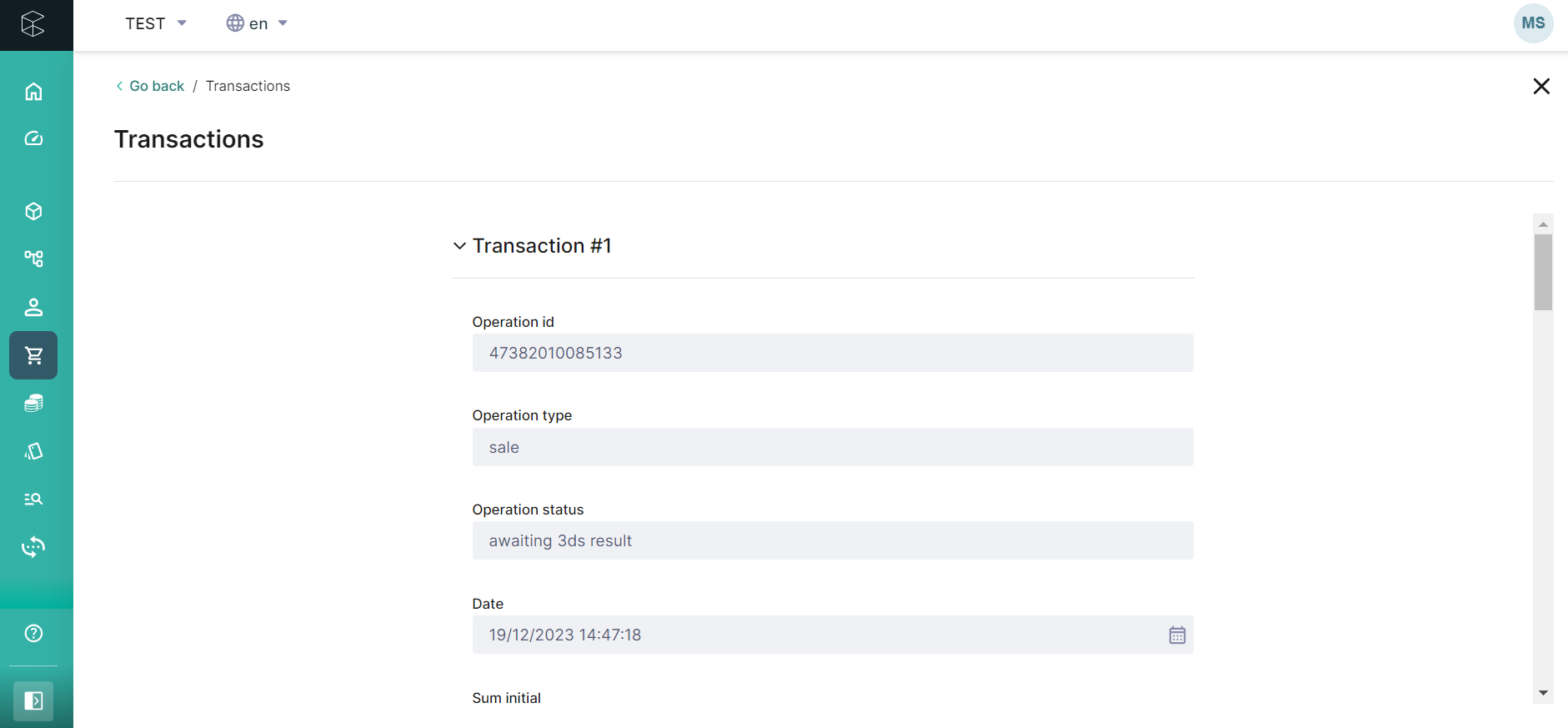
For information about operations initiated in the ecommpay platform, click the View PSP transaction log link. This opens the page with the information about all operations within a particular payment. This information is included in the callbacks from the payment platform and is specified in the additional fields created at the stage of plug-in installation.

During the work with the HTTP API, you can get the payment information by sending the corresponding request to the commercetools platform (details). In such a request, the payment information from the ecommpay platform is specified in the additional fields created as part of the plug-in installation
{
"id": "7c081cc3-353d-4a80-8879-36e2f7dc5ac4",
"version": 15,
"versionModifiedAt": "2023-12-19T11:47:37.374Z",
"lastMessageSequenceNumber": 10,
"createdAt": "2023-12-19T11:27:56.278Z",
"lastModifiedAt": "2023-12-19T11:47:37.374Z",
"lastModifiedBy": {
"clientId": "4cD5VUC9rScyTo69eOueu6Jh",
"isPlatformClient": false
},
"createdBy": {
"clientId": "4cD5VUC9rScyTo69eOueu6Jh",
"isPlatformClient": false,
"anonymousId": "f661235a-abf9-4ec6-915a-e7c4b3154902"
},
"amountPlanned": {
"type": "centPrecision",
"currencyCode": "EUR",
"centAmount": 12300,
"fractionDigits": 2
},
"paymentMethodInfo": {
"paymentInterface": "ecommpay-integration",
"method": "ecommpay-integration",
"name": {
"en": "card"
}
},
"custom": {
"type": {
"typeId": "type",
"id": "62408c35-a8b1-4bd0-9c15-99aa86cf8efc"
},
"fields": {
"initial_request": "{\"redirect_success_url\":\"https://example.com/complete-redirect?id=success\"...}",
"pp_url": "https://paymentpage.ecommpay.com/payment?project_id=109751&interface_type=33..."
}
},
"paymentStatus": {
"interfaceCode": "success"
},
"transactions": [
{
"id": "a503a5e0-9677-46d8-bab2-2dbbb10595ce",
"timestamp": "2023-12-19T11:27:56.272Z",
"type": "Charge",
"amount": {
"type": "centPrecision",
"currencyCode": "EUR",
"centAmount": 12300,
"fractionDigits": 2
},
"interactionId": "47382010085133",
"state": "Success"
},
{
"id": "424ca2fd-0d31-475c-98f1-0f945a30a9ef",
"type": "Refund",
"amount": {
"type": "centPrecision",
"currencyCode": "EUR",
"centAmount": 8300,
"fractionDigits": 2
},
"interactionId": "0",
"state": "Initial"
}
],
"interfaceInteractions": [
{
"type": {
"typeId": "type",
"id": "8978cfd5-fb49-4082-a4cf-2e49237e1c86"
},
"fields": {
"operation_type": "sale",
"sum_initial": "{\"amount\":12300,\"currency\":\"EUR\"}",
"date": "2023-12-19T11:47:18+0000",
"operation_id": 47382010085133,
"operation_status": "awaiting 3ds result",
"message": "Awaiting processing",
"sum_converted": "{\"amount\":10592,\"currency\":\"GBP\"}"
}
},
{
"type": {
"typeId": "type",
"id": "8978cfd5-fb49-4082-a4cf-2e49237e1c86"
},
"fields": {
"operation_type": "sale",
"sum_initial": "{\"amount\":12300,\"currency\":\"EUR\"}",
"date": "2023-12-19T11:47:25+0000",
"operation_id": 47382010085133,
"operation_status": "awaiting 3ds result",
"message": "Awaiting processing",
"sum_converted": "{\"amount\":10592,\"currency\":\"GBP\"}"
}
},
{
"type": {
"typeId": "type",
"id": "8978cfd5-fb49-4082-a4cf-2e49237e1c86"
},
"fields": {
"operation_type": "sale",
"sum_initial": "{\"amount\":12300,\"currency\":\"EUR\"}",
"date": "2023-12-19T11:47:35+0000",
"operation_id": 47382010085133,
"operation_status": "success",
"message": "Success",
"sum_converted": "{\"amount\":10592,\"currency\":\"GBP\"}"
}
}
],
"anonymousId": "f661235a-abf9-4ec6-915a-e7c4b3154902"
}
}
}
More detailed information about working with payments and orders using the capabilities of commercetools is provided in the commercetools documentation.