Using ecommpay Payments plug-in for WordPress CMS
Overview
- the WordPress CMS version is 6.2 or later,
- the WooCommerce plug-in version is 8.2 or later,
- the PHP language version is 7.4 or later.
The ecommpay Payments plug-in is installed via the WordPress interface and allows opening the Payment Page payment form of ecommpay for customers and ensuring all necessary actions for payment processing with regard to the interaction with both customers and the ecommpay payment platform (with all necessary information sent and received).


General information
Capabilities
With the ecommpay Payments plug-in, the following is available:
- Setting up the capability to open the Payment Page payment form of ecommpay in the web service on the fly.
For this, you only need to take a few actions in the interface of the WordPress CMS.
- Setting up the usage of separate payment methods available in the merchant's project.
For this, you can use the tabs with parameters of using payment methods in the plug-in tab of the WordPress interface.
- Testing the operation of the payment form and the capabilities of payment processing.
For this, you can get a test project in the ecommpay payment platform (by submitting an application on the company's main site) and use the identifier and secret key of this project.
- Processing one-time one-step or two-step purchases.
Within a single project, you can select one option to process purchases: when funds are debited immediately (in one step) using any of the set up payment methods or when funds are first authorised and then either withdrawn or released (in two steps) using any of the methods which support processing of such purchases via Payment Page.
- Registering and processing COF purchases (subscriptions) with the direct use of payment cards and the use of the Apple Pay and Google Pay methods—if the web service has the WooCommerce Subscriptions extension installed.
For this, you can manage the properties of such purchases (such as the payment amount and schedule, free trial period), inform customers about subscription related events, and combine different purchases into a single order.
- Issuing partial and full refunds for purchases, which were processed with the help of the plug-in.
You can do this as part of working with payment methods for which refunds are supported by initiating the operations via the WordPress interface and, if relevant, via the interfaces of the ecommpay payment platform (the Dashboard user interface and the Gate API). Along with that, when using the interfaces of the ecommpay payment platform, payment and order information in the WordPress interface is updated only if conditions for sending callbacks from the payment platform have been configured (details).
- Monitoring the information about payments, which were processed with the help of the plug-in.
For this, you can use the WordPress interface and if relevant—the Dashboard interface from ecommpay, with the information in these interfaces synchronised.
- Managing orders with related purchases processed with the help of the plug-in—via the WordPress interface.
This includes cancelling and deleting these orders and changing their statuses manually (if necessary).
- Configuring the parameters of the Payment Page operation and adjusting the form to the web service specifics, as well as using various capabilities provided by ecommpay.
Particularly, you can use the payment confirmation procedure when working with Open Banking methods, provide customers with the capability of payment retries (details), and set up sending notifications to customers about the purchased goods and services (details). To have these capabilities set up, contact the ecommpay technical support specialists.
- Using various capabilities provided by the developers of the WooCommerce plug-in.
Particularly, you can set up the usage of this plug-in (and the connected ecommpay Payments plug-in) in different countries (details).
This range of capabilities allows you to adjust to various business specifics, flexibly configure user scenarios, and ensure a high rate of the payment form conversion and payment acceptance. For setting up and using the capabilities provided by ecommpay, refer to the technical documentation on this portal and, if necessary, contact the ecommpay specialists. With questions about using various capabilities for the WooCommerce plug-in, refer to the documentation on the corresponding portal.
Workflows
The following diagram illustrates the workflows of executing purchases with the use of the ecommpay Payments plug-in. The workflows involve the customer, the merchant's web service with the built-in WooCommerce and ecommpay Payments plug-ins, the Payment Page payment form, the payment platform, and the payment environment. On the web service side, the opening of Payment Page is requested and automatic interaction with the payment platform is carried out in accordance with the plug-in parameters.
In case of one-step purchases, one initial request leads to a one-time transfer of funds from the customer to the merchant which is followed by a callback with the information about the payment result sent to the web service.
- On the web service side, the customer opens the checkout page of the WooCommerce interface and selects a payment method set up via the ecommpay Payments plug-in. Usually along with that, an order is automatically created in the web service.
- The request for opening the Payment Page payment form is automatically generated and sent to the payment platform via the plug-in, with regards to the method selected by the customer.
- The request for opening Payment Page is received in the payment platform.
- The request is processed in the payment platform and checked for correctness.
- The necessary actions are performed on the payment platform side to prepare either for displaying the payment form or for redirecting the customer to a third-party service, in accordance with the parameters for opening the payment form.
- The payment form is displayed to the customer or the customer is redirected to a third-party service—depending on the selected payment method.
- The customer completes the required actions for purchase and confirms the purchase.
- The final purchase request (with all necessary data) is received in the platform. In case of redirecting the customer to a third-party service, the final request can be received at step 5.
- The request is sent to the payment environment.
- The request is processed in the payment environment. And if necessary, additional actions are performed on the side of the platform and the customer (for example, for the 3‑D Secure authentication).
- The purchase result information is sent from the payment environment to the payment platform.
- The callback with the purchase result information is sent from the payment platform to the web service. The callback is automatically processed with the help of the plug-in, thus the payment information is updated in the WordPress interface.
- The purchase result information is sent from the payment platform to Payment Page.
- The purchase result information is displayed to the customer: in the merchant's web service, on the page with the information about the paid order of the WooCommerce interface, (in the general case) or in the Payment Page payment form (in case if the capability of payment retries is set up).
In case of two-step purchases, based on an initial request (at the first step), the funds are held on the customer's account and then (at the second step), based on the next request or automatically after a specified period of time, the funds are transferred to the merchant or released. Along with that, at each step, a callback with the information about the corresponding result is sent to the web service.
- On the web service side, the customer opens the checkout page of the WooCommerce interface and selects a payment method set up via the ecommpay Payments plug-in. Usually along with that, an order is automatically created in the web service.
- The request for opening the Payment Page payment form is automatically generated and sent to the payment platform via the plug-in, with regards to the method selected by the customer.
- The request for opening Payment Page is received in the payment platform.
- The request is processed in the payment platform and checked for correctness.
- The necessary actions are performed on the payment platform side to prepare for displaying the payment form to the customer.
- The payment form is displayed to the customer.
- The customer completes the required actions and confirms the purchase.
- The request for authorisation hold is received in the platform.
- The request is sent to the payment environment.
- The payment is processed and the funds are authorised in the payment environment. And if necessary, additional actions are performed on the side of the platform and the customer (for example, the 3‑D Secure authentication).
- The information about the authorisation hold result is sent from the payment environment to the payment platform.
- The callback with the information about the authorisation hold result is sent from the payment platform to the web service. The callback is automatically processed with the help of the plug-in, thus the order and payment statuses are updated in the WordPress interface.
- The information about the authorisation hold result is sent from the payment platform to Payment Page.
- The information about the authorisation hold result is displayed to the customer on Payment Page.
- After it has been confirmed that the funds should be withdrawn, the merchant's specialist initiates the withdrawal, and as result, a request for withdrawing the funds is received and processed in the payment platform (which is done with the help of the plug-in).
- The request is sent to the payment environment.
- The payment is processed in the payment environment.
- The information about the withdrawal result is sent from the payment environment to the payment platform.
- The callback with the information about the withdrawal result is sent from the payment platform to the web service. The callback is automatically processed with the help of the plug-in, thus the order and payment statuses are updated in the WordPress interface.
- The customer is notified about the withdrawal result by the means of the web service.
Usually, in case of working with the ecommpay
Payments plug-in, an order is created after the customer proceeds to a purchase from the checkout page and before they confirm this purchase. In this case, the payment identifier consists of the number of the order and the number of the attempt to pay for this order in the web service (for example, the identifier can be 123_2 if the customer made two attempts to pay for order number123). Along with that, if the capability of payment retries is set up, the final digit of the payment identifier always equals to one, since all payment retries are made within one payment (for example, the identifier can be 123_1 even if the customer made at least two attempts to pay for the order).
If the Payment Page payment form is opened in the iframe element (details), the order is created only after the customer confirms the purchase. In this case, the payment identifier consists of the wp_ prefix and an arbitrary sequence of ten characters (for example, wp_ert12h2t1o), without the number of order and the number of the attempt to pay for this order included. Along with that, the capability of payment retries is not supported for this option of opening the payment form, all purchase attempts are made with the payment form reopened.
The purchases that are processed according to the provided workflow via the ecommpay payment platform are assigned the statuses used by ecommpay (details), while the orders created on the web service side are assigned the statuses used by WooCommerce (details). You can monitor the information about these payments and statuses in the sections of the WordPress interface: Orders (for one-time purchases) and Subscriptions (for COF purchases). With questions about the statuses of payments and orders, contact your ecommpay account manager.
Installation
General information
To start using the ecommpay Payments plug-in version 4.0, you need to install it. Along with that, if an earlier version of this plug-in was previously used, it is recommended to deactivate this version before installing the new one (you can do it through the list of installed plug-ins in the WordPress interface). There are two ways to install the plug-in in the WordPress interface—via the plug-ins directory of WordPress (without prior download of the plug-in file) or via the plug-ins upload function in the WordPress interface (with the plug-in file downloaded beforehand). The plug-in file can be downloaded from the directory or from GitHub.
Installation via the plug-ins directory
To install the plug-in via the directory, go to the WordPress interface and proceed as follows:
- Select the Plugins section in the navigation menu and the Add New Plugin item in the menu that appears.
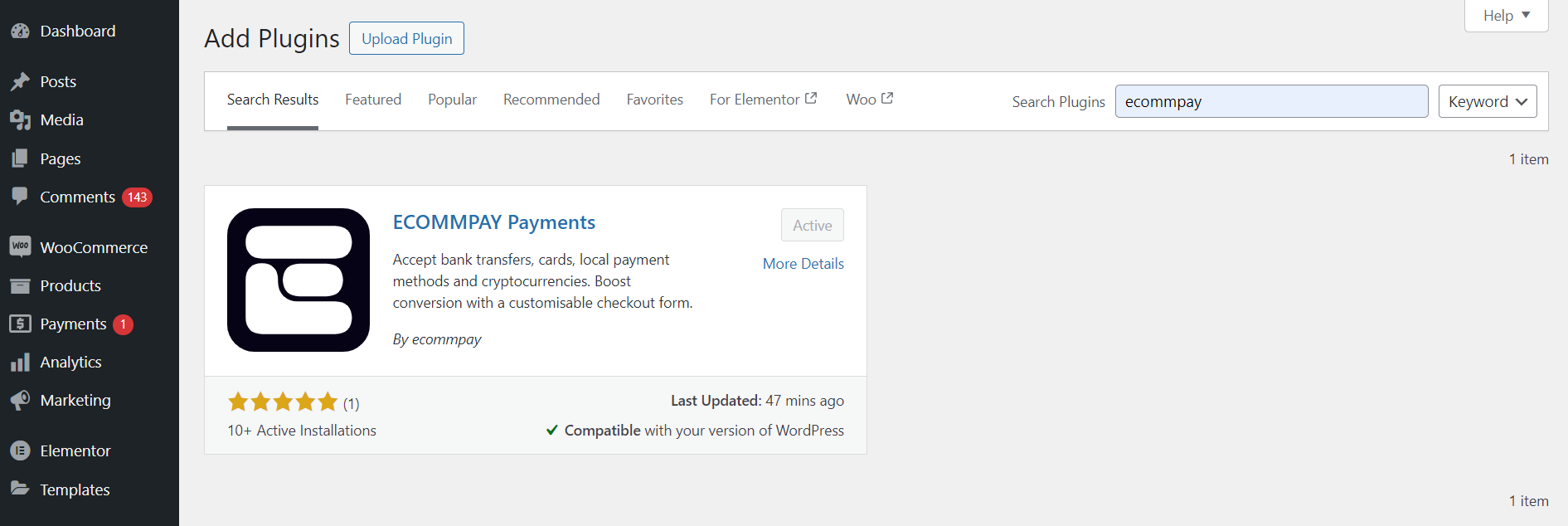
- Search for the ecommpay
Payments plug-in from ecommpay using the search box on the page that opens.
For this, use the search box on the right side of the page and ensure that the plug-in in the search results is provided by ecommpay (this is stated on the plug-in panel).
- Click the Install now button (or the Update Now button if an earlier plug-in version was used) on the panel and wait for the installation completion.
Figure 5. The CMS WordPress page used for installing plug-ins from the directory 
- Activate the plug-in using the Activate button, which is displayed instead of the Install now button (or instead of the Update Now button) after the installation.
- If the plug-in is being installed for the web service that is already in live mode and the previous version was enabled—check that the plug-in has not been automatically connected to the web service as a result of the activation (in order to ensure the plug-in is not available to customers before the parameters setup).
For this, proceed as follows: ensure that, for all methods set up in the plug-in, the Enable toggle switch is off.
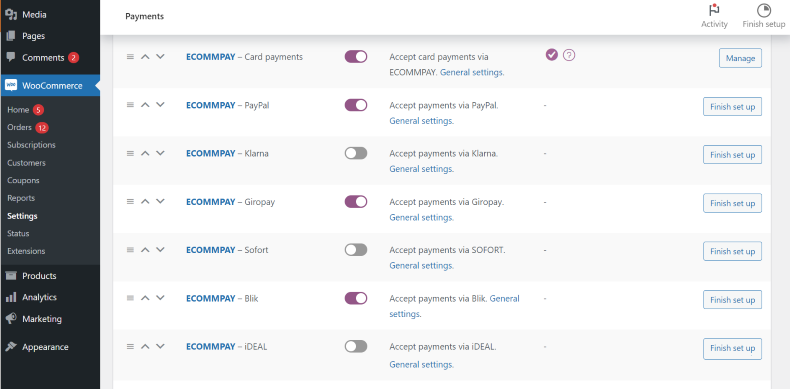
- Go to the Payments tab in the Settings subsection of the WooCommerce section.
- Find the payment methods for working with ecommpay in the Method column and ensure that the Enable toggle switch is off for all the methods (and switch it off if needed).
Installation via the plug-ins upload function
To install the plug-in using the upload function, go to the WordPress interface and proceed as follows:
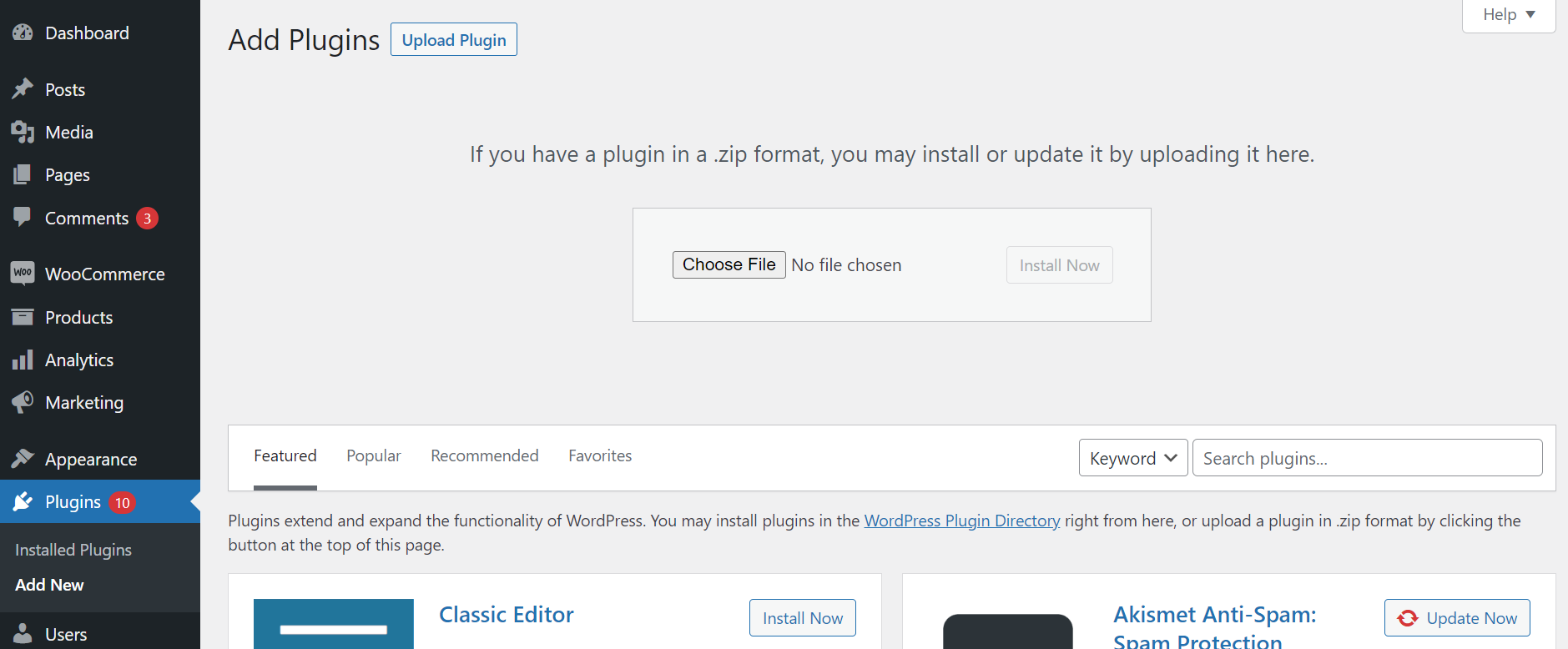
- Select the Plugins section in the navigation menu and the Add New Plugin item in the menu that appears.
- Click the Upload Plugin button on the page that opens.
Figure 6. The CMS WordPress page used for installing plug-ins via the upload function 
- Select the previously downloaded zip file of the plug-in.
- Click the Install Now button and wait for the installation completion.
- Click the Activate Plugin button for activation (if the plug-in has not been installed in the web service) or the Replace current with uploaded button for the version update (if the plug-in has already been installed).Note: After an attempt to update the plug-in, you may see a notification in the WordPress interface stating that the plug-in cannot be updated and find its both versions—the previous and new one—on the list of installed plug-ins. This can happen when the names of zip files with the previous and the new version are different. When this is the case, deactivate and delete the previous version and active the new one for the plug-in to operate correctly.
- If the plug-in is being installed for the web service that is already in live mode and the previous version was enabled—check that the plug-in has not been automatically connected to the web service as a result of the activation (in order to ensure the plug-in is not available to customers before the parameters setup).
For this, proceed as follows: ensure that, for all methods set up in the plug-in, the Enable toggle switch is off.
- Go to the Payments tab in the Settings subsection of the WooCommerce section.
- Find payment methods for working with ecommpay in the Method column and ensure that the Enable toggle switch is off for all the methods (and switch it off if needed).
- If a notification about the needed parameters update is displayed in the WordPress interface—click the Run the updater button and wait for the update completion.
Testing
Overview
Testing the ecommpay Payments plug-in operation and various payment scenarios without actual debiting of funds is possible via the test environment of the ecommpay payment platform. You can connect to the platform by using the corresponding form on the company's main site and the identifier and key of the test project received from ecommpay. Along with that, it is necessary to provide the ecommpay technical support specialists with the name of the web service, for which the plug-in from ecommpay should be used, the web service URL, and the payment currency.
Keep in mind that, when using the test environment of the ecommpay payment platform, the plug-in is connected to the web service and becomes available to customers as the payment option. Thus, in cases when the plug-in is connected to a web service that operates in live mode, it is recommended to ensure that testing takes place during a low-load period and notify the customers about the ongoing testing activities.
Parameters setup
To prepare the plug-in for testing, proceed as follows:
- Open the plug-in tab in the WordPress interface.
For this, proceed as follows:
- Go to the Payments tab in the Settings subsection of the WooCommerce section.
- Find one of the payment methods set up for working with ecommpay in the Method column and click the General settings button in the corresponding line.
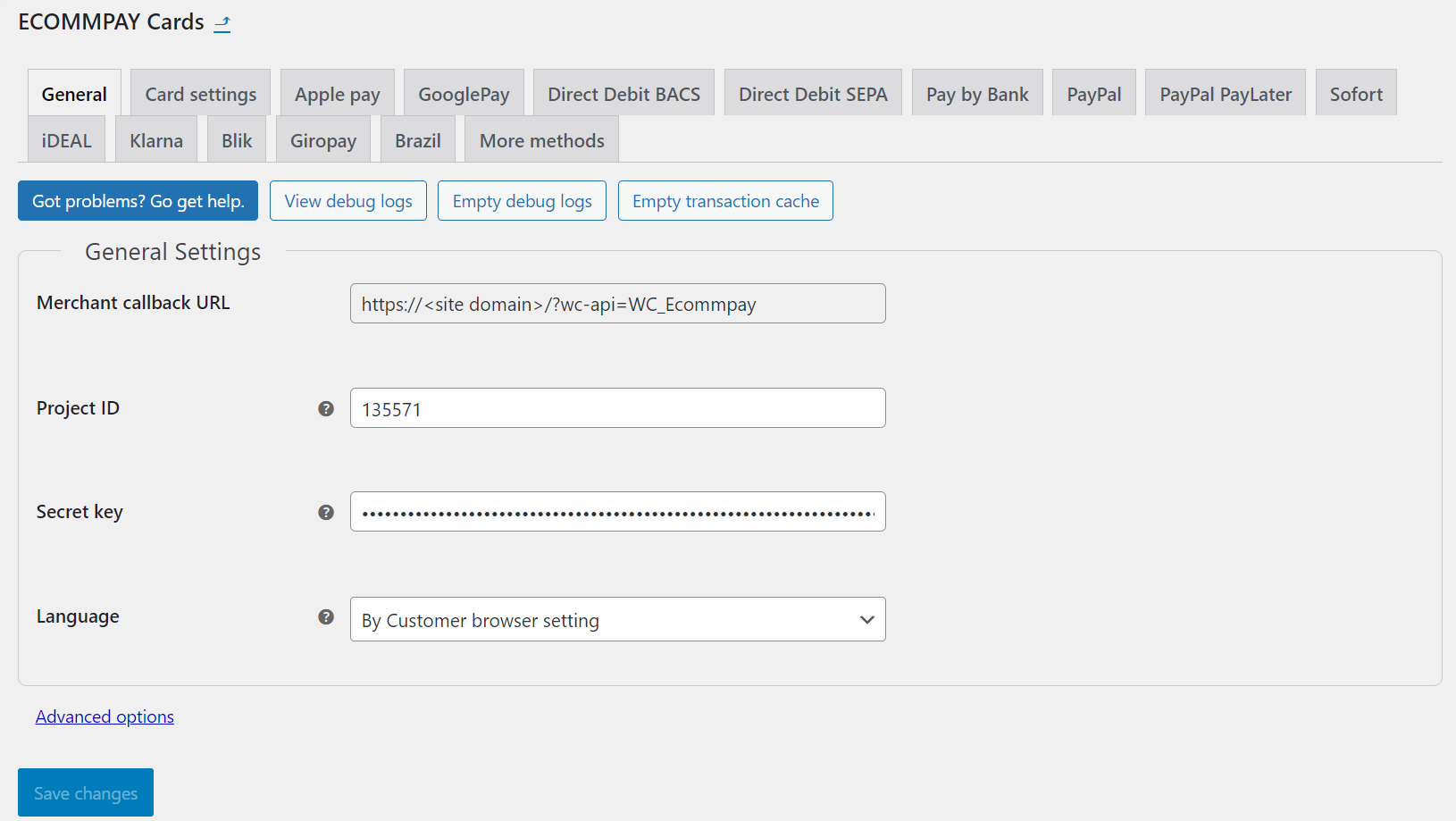
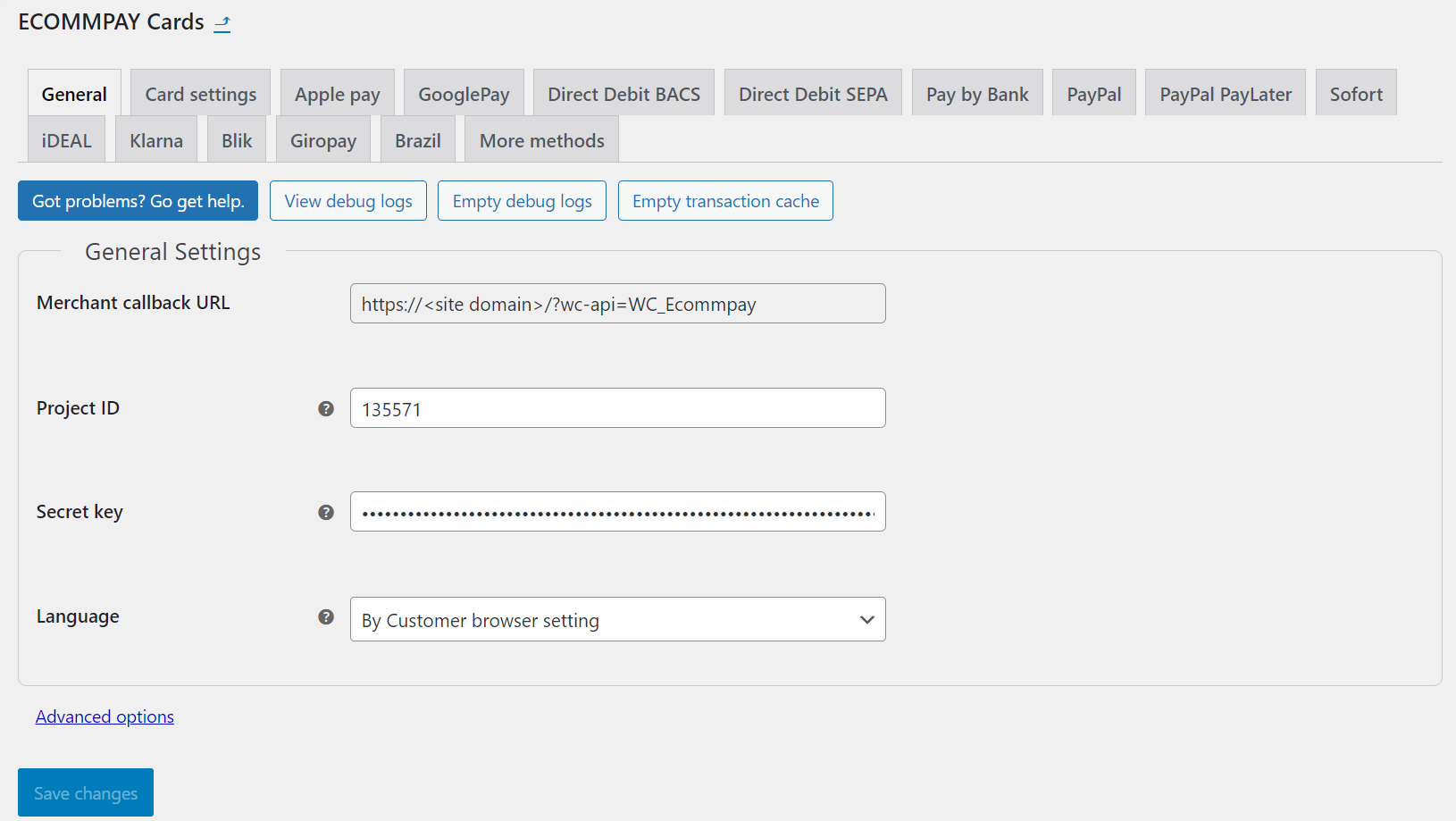
- Set up the basic parameters of the plug-in operation on the General tab:
- Project ID—the test project identifier.
- Secret Key—the test project key for interacting with the platform.
- Purchase type— option for processing payments:
Sale (one-step purchase) (for one-step purchases) or Auth (two-step purchase) (for two-step purchases).
- Sale (one-step purchase)—for one-step purchases (with immediate withdrawal of funds)
- Auth (two-step purchase)—for two-step purchases (with withdrawal after authorisation hold)
- Automatic cancellation of payments—automatic releases of funds as part of two-step purchases when the corresponding orders are cancelled.
To set up this capability, select the Enable checkbox. In this case, when an order is assigned the Cancelled status, the two-step purchase in this order is cancelled automatically.
- Language—the language in which the payment form is displayed.
Figure 7. The General tab with basic parameters for setup 
- If necessary, specify additional plug-in parameters.:
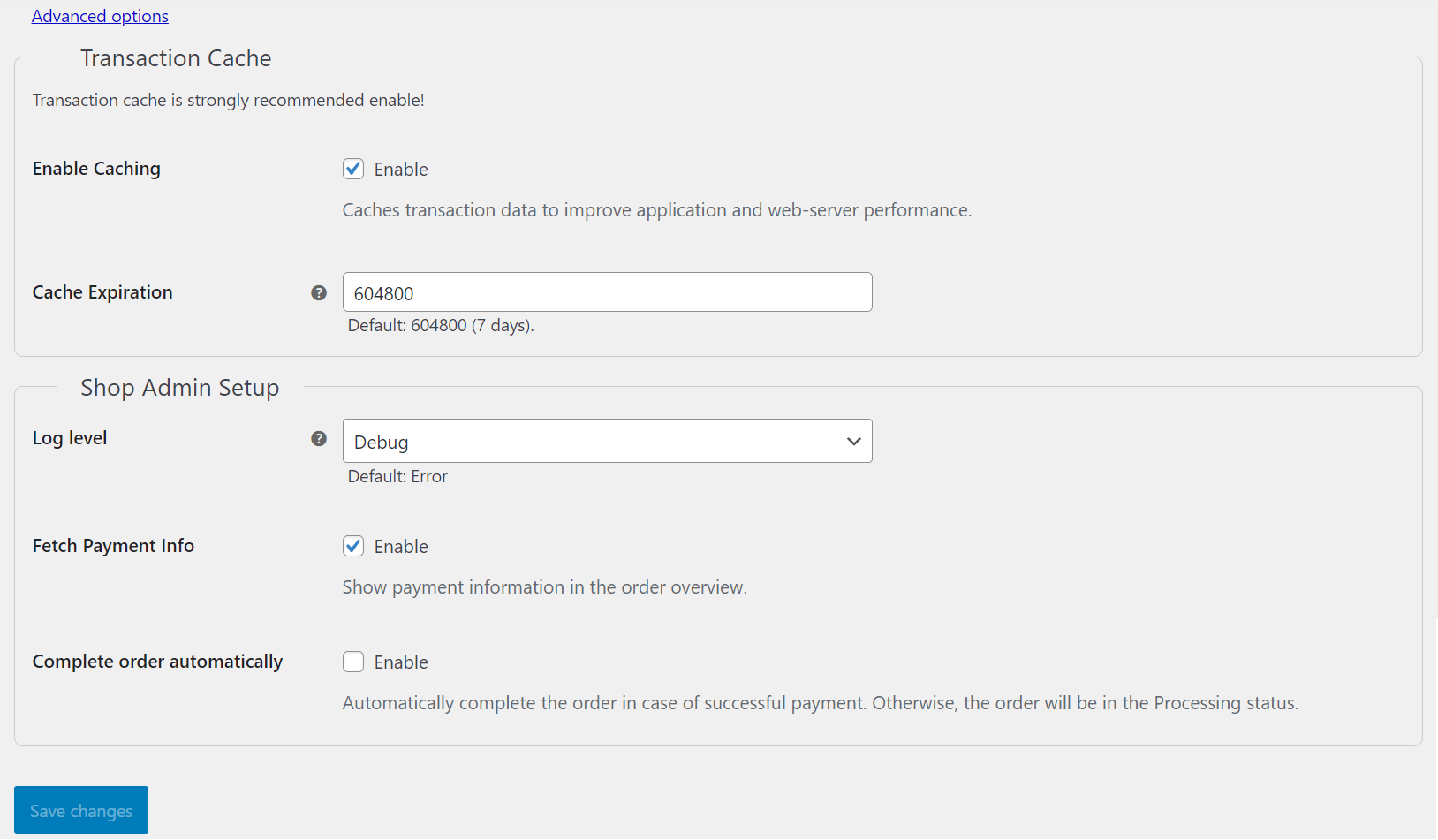
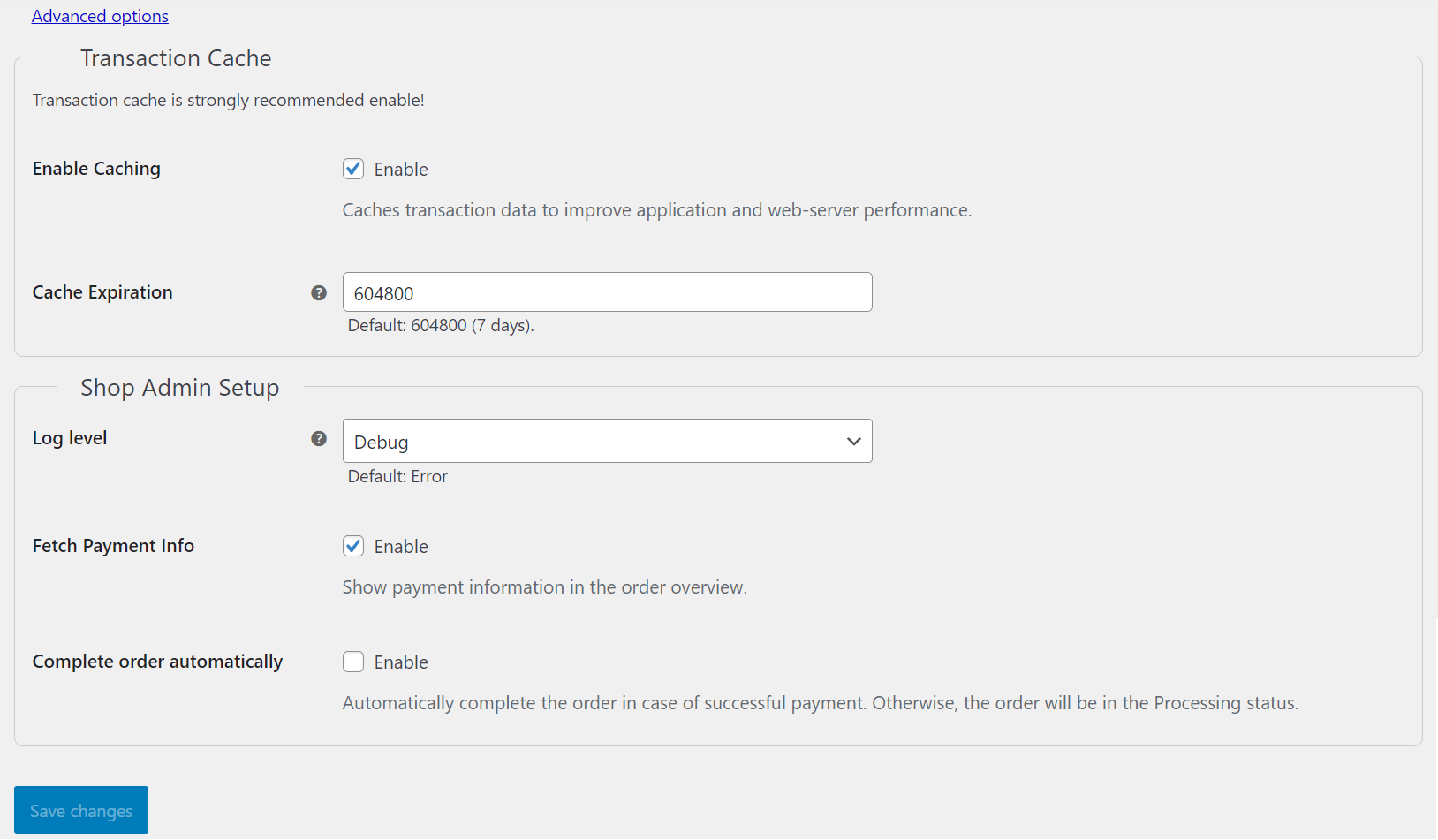
For this, click the Advanced settings link on the General tab and set up the parameters in the sections Transaction Cache and Shop Admin Setup:
- Enable Caching—the feature for caching payment data to optimise the plug-in operation in the web service.
- Cache Expiration—the duration of cached data storage in seconds.
- Log Level—the level of logging the plug-in operation.
The information about created logs is provided on the Logs tab in the Status subsection of the WooCommerce section.
- Fetch Payment Info—the feature for displaying payment statuses in the Orders section.
For the payment statuses to be displayed in the Orders section, select the Enable checkbox, otherwise, clear the checkbox. By default, the checkbox is selected.
- Complete order automatically—the feature for completing orders automatically when payments are processed.
For orders to be completed automatically when payments get the Success status, select the Enable checkbox, otherwise, clear the checkbox. By default, the checkbox is not selected.
Figure 8. The General tab with additional parameters for setup 
- Save the basic plug-in parameters.
For this, click the Save changes button.
- If necessary, enable the capability of immediate withdrawal of funds within orders with particular types of products (on the Products tab in the plug-in operation parameters) and save the changes (using the Save changes button).
Usage of this capability can be relevant in case of working with two-step purchases and is carried out via one-step purchases.
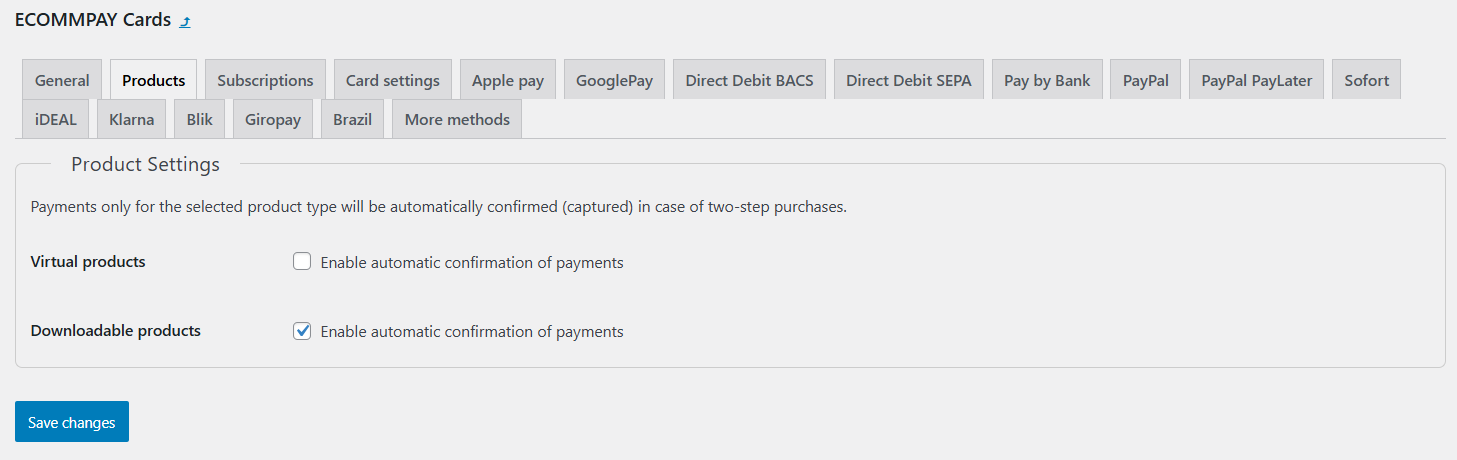
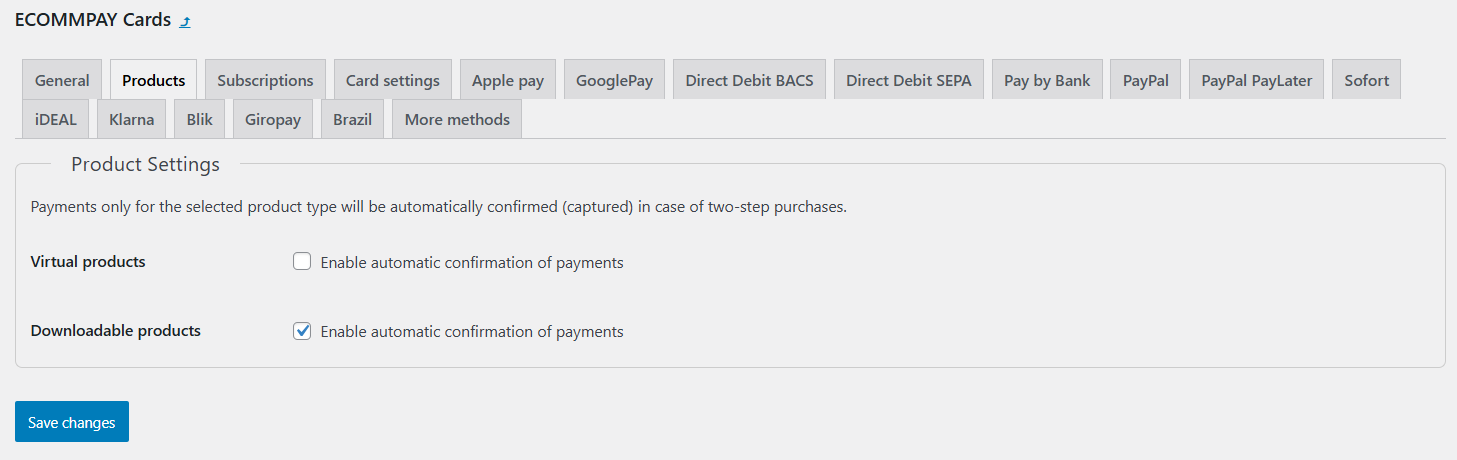
To set up the capability of immediate withdrawal of funds, open the Products tab in the plug-in operation parameters and select the checkboxes Enable automatic confirmation of payments for the following parameters:
- Virtual products—for orders with virtual products
- Downloadable products—for orders with downloadable products
Along with that, the following should be considered:
- If the checkbox is selected only for one of the parameters, immediate withdrawal of funds is applied only if the order contains products of the corresponding type (virtual or downloadable). If the order contains products of different types or at least one tangible product, authorisation hold, as part of a two-step purchase, is performed (without the payment being completed at once).
- If both checkboxes are selected, immediate withdrawal of funds is applied if the order contains products of one of the types or both types (virtual and downloadable). However, if the order contains products of different types or at least one tangible product, authorisation hold, as part of a two-step purchase, is performed (without the payment being completed at once).
Information about working with the virtual and downloadable product types is provided in the WooCommerce documentation.
- Save the changes.
For this click the Save changes button.
Figure 9. Products tab with parameters for enabling immediate withdrawal of funds 
- If the WooCommerce Subscriptions extension is used, in case of necessity, enable the capability of immediate withdrawal of funds when registering purchases within orders with particular product types (on the Subscriptions tab in the plug-in operation parameters) and save the changes (using the Save changes button).
Usage of this capability can be relevant in case of working with two-step purchases and is carried out via one-step purchases.
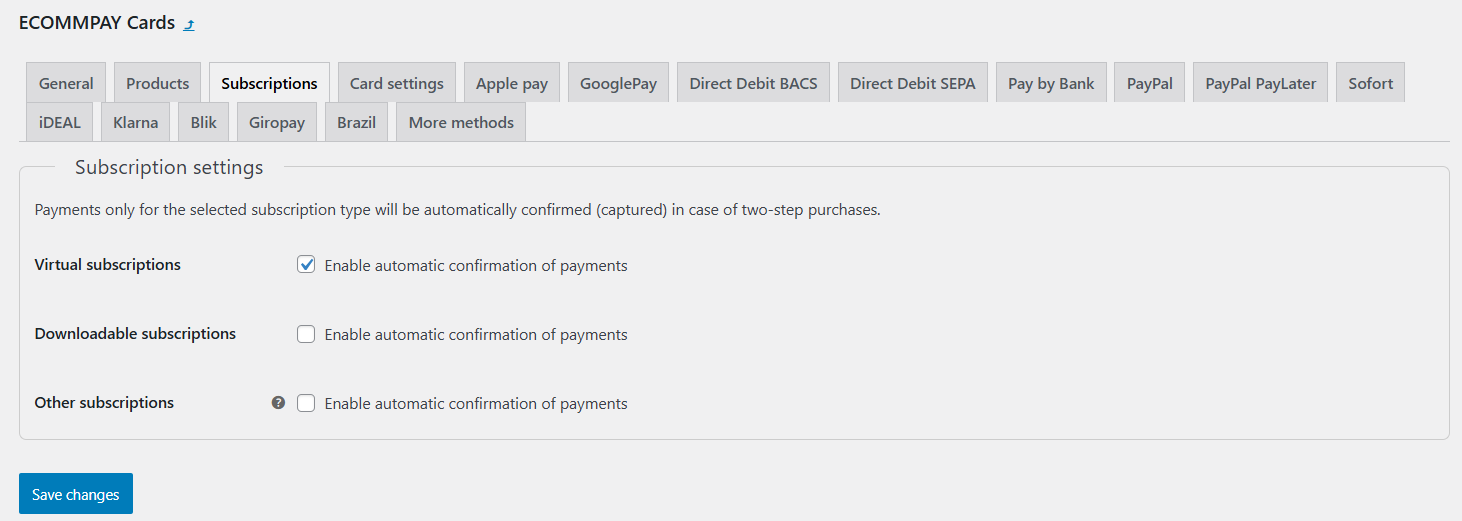
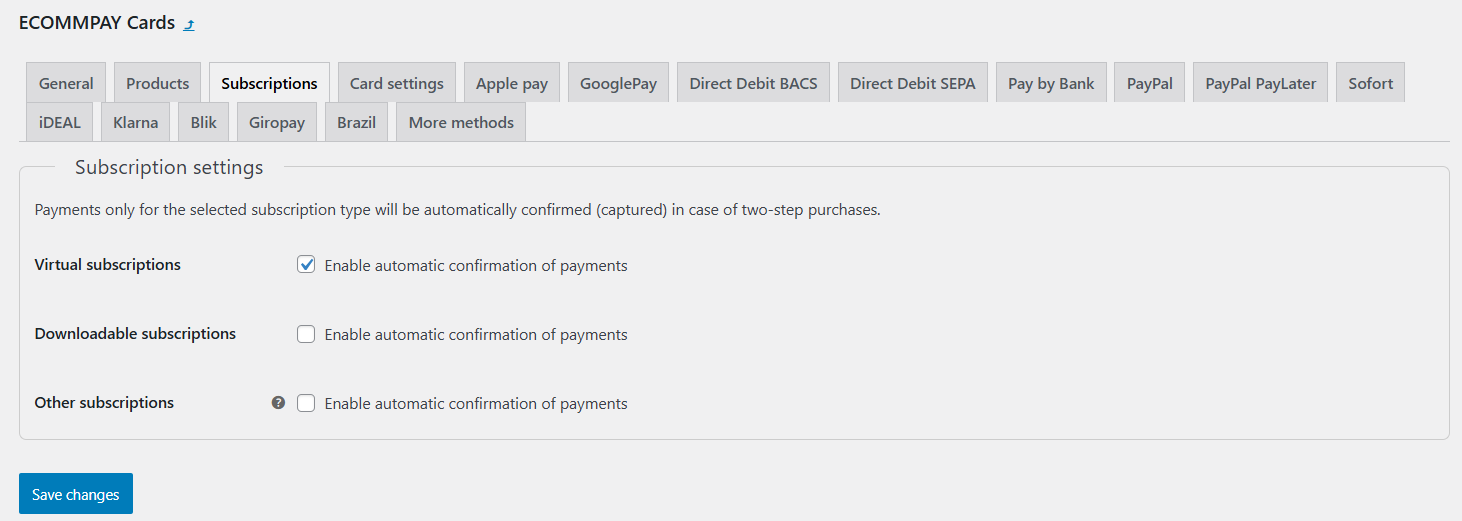
To set up the capability of immediate withdrawal of funds, open the Subscriptions tab in the plug-in operation parameters and select the checkboxes Enable automatic confirmation of payments for the following parameters:
- Virtual subscriptions—for orders with virtual products
- Downloadable subscriptions—for orders with downloadable products
- Other subscriptions—for orders with products of any type, except for virtual and downloadable
Along with that, the following should be considered:
- If the checkbox is selected only for one of the parameters, immediate withdrawal of funds is applied only if the order contains products of the corresponding type (virtual or downloadable). If the order contains products of different types or types for which the checkbox has not been selected, authorisation hold, as part of a two-step purchase, is performed for registering the subscription.
- If several checkboxes are selected, immediate debiting of funds is applied if the order contains products of one of the types or all types for which the checkbox is selected.
- Save the changes.
For this click the Save changes button.
Figure 10. Subscriptions tab with parameters for enabling immediate withdrawal of funds 
- Set up the parameters for using payment methods (details).
Processing test purchases
Overview
When testing the plug-in operation, you can process test purchases in the web service and obtain information about them via the WordPress interface. in the Orders section. Along with that, you can use special payment credentials that allow testing particular payment scenarios.
To test card payments, you can use the numbers of test cards. For testing according to the shortest scenarios (without the emulation of the 3‑D Secure authentication), the following numbers of cards can be used:
4000 0000 0000 0077—for a purchase to be processed4111 1111 1111 1111—for a purchase to be declined
For more comprehensive testing, it is possible to use extended test data for card payments (details). (including scenarios with the 3‑D Secure authentication) provided in the Test cards article.
To test payments using alternative payment methods (with these methods set up through an account manager or the technical support specialists in the test environment of payment platform), you can use the information provided in the Testing article and in the sections about testing particular payment methods.
Ensuring data synchronisation
When working with two-step purchases, the second steps can be initiated both via the WordPress interface and via the interfaces of the ecommpay payment platform (Dashboard and the Gate API). In case of the ecommpay interfaces, the order information in the WordPress interface is updated only if conditions that trigger callbacks from the payment platform have been configured. Thus, if the merchant needs to issue refunds via the ecommpay platform interfaces and monitor the payment information via the WordPress interface, it is important to ensure that callbacks can be sent and received for automatic updates of information in the WordPress interface. For this, the following conditions must be met:
When working with two-step purchases, the second steps can be initiated both via the WordPress interface and via the interfaces of the ecommpay payment platform. In case of the ecommpay interfaces, it is important to ensure automatic updates of information in the WordPress interface. For this, the following conditions must be met:
- For the project in use, conditions that trigger callbacks sent from the payment platform to the CMS WordPress (to the URL in the format
https://<site domain>/?wc-api=WC_Ecommpayprovided also in the plug-in operation parameters) are configured.Information about working with conditions for sending callbacks is provided in a separate article.
- The configured conditions for sending callbacks do not have duplicates with the same payment type, event type, and payment method code.
Otherwise, the plug-in logs display error messages related to processing of callbacks received from the payment platform.
Procedures
A one-step purchase, as well as the first step of a two-step purchase (authorisation hold), is initiated by the customer when they confirm the payment. A one-step purchase is processed automatically, while for a two-step purchase, only the first step, authorisation hold, is initiated automatically and after that the second step, withdrawal or release of funds, can be made. The second step can also be initiated automatically (after a specified authorisation period) or upon the merchant's request—via the WordPress interface or the interfaces of the ecommpay payment platform: Dashboard (details) and the Gate API (details). Along with that, withdrawals upon requests can be made not only for the entire authorised amount but also for a part of this amount.
To initiate the second step of a purchase via the WordPress interface, proceed as follows:
- Go to the orders register.
For this, open the WooCommerce section and select the Orders item in the menu that appears.
- Select an order within which the second step of the purchase should be initiated.
- If only a partial amount of payment should be withdrawn, change the order amount using the
 button in the line of the corresponding order in the order information tab.
button in the line of the corresponding order in the order information tab. - Initiate the second step of the purchase (using the Capture button, with the amount to be withdrawn, or Cancel payment, for releasing the funds).
To withdraw the held funds, click the Capture button, with the amount to be withdrawn, and confirm the action in the dialog box that appears. For releasing the funds, click the Cancel payment button and confirm the action in the dialog box that appears.
For setting up automatic initiation of the second step of two-step purchases, contact the ecommpay technical support specialists.
Processing test refunds
Overview
After processing test purchases, you can make test refunds via the WordPress interface and, if relevant, via the Gate API and Dashboard from ecommpay. Along with that, keep in mind that refunds can be made in case if orders in the WordPress interface have the statuses Processing or Completed and if payments in the ecommpay payment platform have the statuses success, partially reversed, or partially refunded. Also, you can take into consideration that all information provided in this subsection is as well relevant for issuing refunds in the production environment.
Ensuring data synchronisation
When refunds are initiated via the interfaces of the ecommpay payment platform (Dashboard and the Gate API), payment and order information in the WordPress interface is updated only if conditions that trigger callbacks from the payment platform have been configured. Thus, if the merchant needs to issue refunds via the ecommpay platform interfaces and monitor the payment and order information via the WordPress interface, it is important to ensure that callbacks can be sent and received for automatic updates of information in the WordPress interface. For this, the following conditions must be met:
If the merchant needs to issue refunds via the ecommpay platform interfaces, it is important to ensure automatic updates of information in the WordPress interface. For this, the following conditions must be met:
- For the project in use, conditions that trigger callbacks sent from the payment platform to the WordPress CMS are configured (these callbacks should be sent to the URL specified in the Merchant callback URL field of the plug-in parameters in the format
https://<site domain>/?wc-api=WC_Ecommpay).Information about working with conditions for sending callbacks is provided in a separate article.
- The configured conditions for sending callbacks do not have duplicates with the same payment type, event type, and payment method code.
Procedures
To make a refund via the WordPress interface, proceed as follows:
- Open the orders register.
For this, open the WooCommerce section and select the Orders item in the menu that appears.
- Select the order that should be refunded and click the Refund button in the order tab that opens.
- Specify the number of the items that should be returned (in this case, the refund amount is calculated automatically) or specify the refund amount without changing the number of items in the order.
- If necessary, specify the reason for the refund in the Reason for refund field.
- Confirm the refund.
For this, click the Refund via ecommpay button.
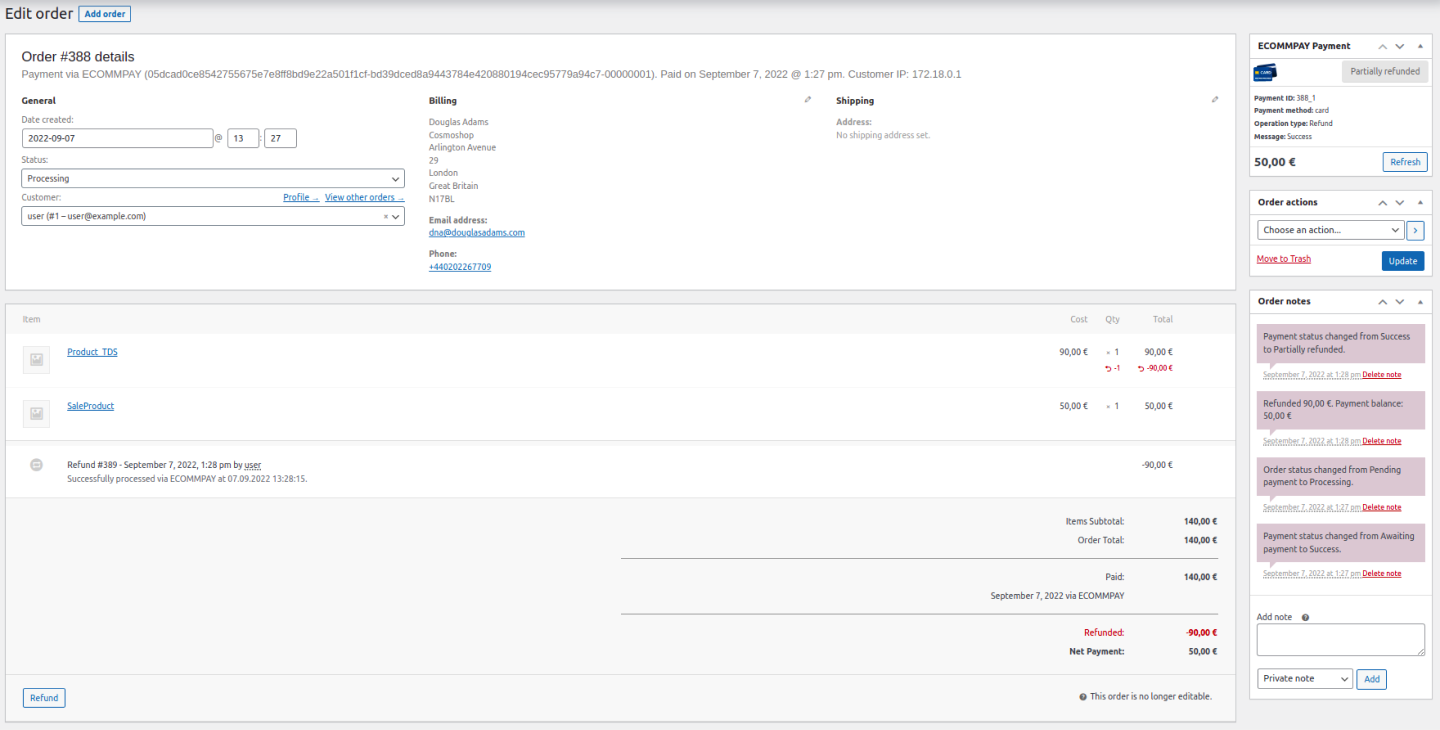
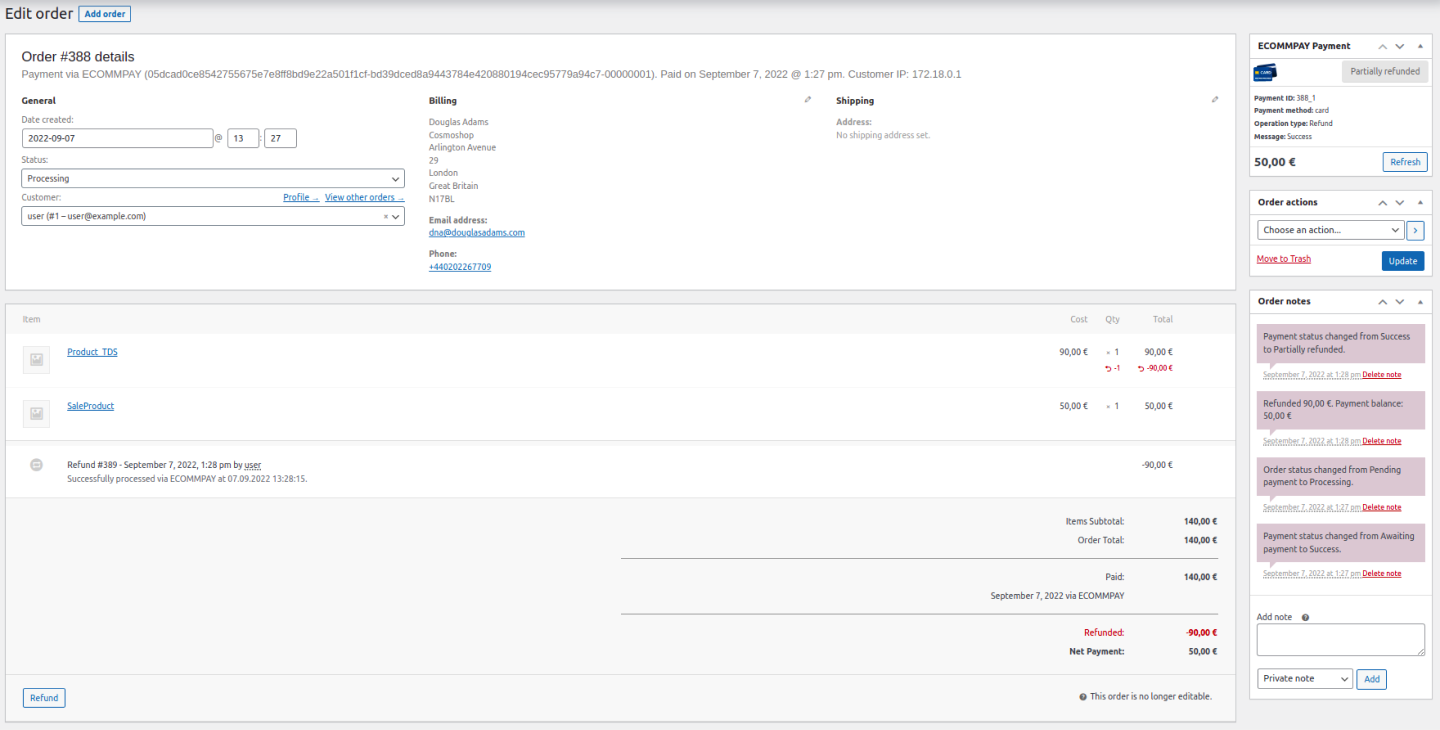
- Ensure that the order amount has changed by the refund amount and the right sidebar Order notes displays the notification about the performed operation.
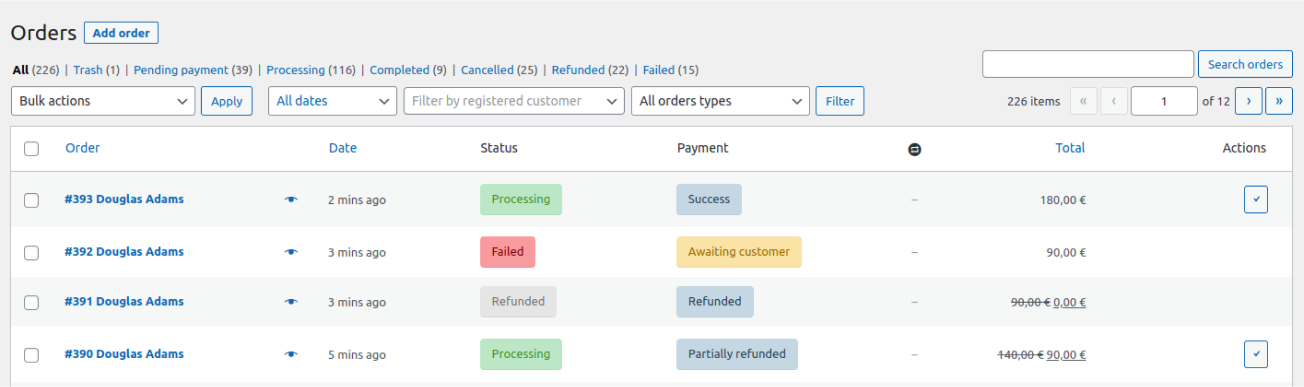
In case of a partial refund, the order is assigned one of the statuses:
ProcessingorCompleted, while in case of a full refund, the order is assigned the statusRefunded.

To make a refund via the Gate API or Dashboard of the ecommpay platform, use the procedures provided in the corresponding articles: Purchase refunds (for the Gate API) and Issuing refunds (for the Dashboard interface).
Usage
Overview
In order to process payments with actual debiting of funds, you should initially solve all organisational issues related to the interaction with ecommpay (submit the application for connecting to the payment platform, provide all necessary information, and receive a notification from ecommpay about the possibility to process payments, as well as the identifier and secret key of the production project). Along with that, it is necessary to provide the ecommpay technical support specialists with the name and URL of the web service for which the ecommpay Payments plug-in is set up and the currency in which payments are to be processed.
After that, you specify the identifier and secret key of the production project received from ecommpay in the parameters of the plug-in operation and set up other necessary parameters. (or check whether the current setup is relevant for working in real-life conditions). If later you need to suspend the plug-in operation, the plug-in methods can be disabled. Besides, if additional testing is needed, for example when setting up new features, the plug-in can be switched to using the test environment.
Setup of the parameters for one-time purchases
To set up the plug-in for processing one-time purchases, proceed as follows:
- Open the plug-in tab in the WordPress interface.
For this, proceed as follows:
- Go to the Payments tab in the Settings subsection of the WooCommerce section.
- Find one of the payment methods set up for working with ecommpay in the Method column and click the General settings button in the corresponding line.
- Set up the basic parameters of the plug-in operation on the General tab:
- Demo mode—the feature for switching the plug-in operation mode.
For using the production environment of the platform, clear the Enable Demo mode checkbox and specify the parameters for connecting to the platform received from ecommpay in the fields Project ID and Secret Key.
- Project ID—the production project identifier.
- Secret Key—the production project key for interacting with the platform.
- Purchase type— option for processing payments:
Sale (one-step purchase) (for one-step purchases) or Auth (two-step purchase) (for two-step purchases).
- Sale (one-step purchase)—for one-step purchases (with immediate withdrawal of funds)
- Auth (two-step purchase)—for two-step purchases (with withdrawal after authorisation hold)
- Automatic cancellation of payments—automatic releases of funds as part of two-step purchases when the corresponding orders are cancelled.
To set up this capability, select the Enable checkbox. In this case, when an order is assigned the Cancelled status, the two-step purchase in this order is cancelled automatically.
- Language—the language in which the payment form is displayed.
Figure 12. The General tab with basic parameters for setup 
- Demo mode—the feature for switching the plug-in operation mode.
- If necessary, specify additional plug-in parameters.:
For this, click the Advanced settings link on the General tab and set up the parameters in the sections Transaction Cache and Shop Admin Setup:
- Enable Caching—the feature for caching payment data to optimise the plug-in operation in the web service.
- Cache Expiration—the duration of cached data storage in seconds.
- Log Level—the level of logging the plug-in operation.
The information about created logs is provided on the Logs tab in the Status subsection of the WooCommerce section.
- Fetch Payment Info—the feature for displaying payment statuses in the Orders section.
For the payment statuses to be displayed in the Orders section, select the Enable checkbox, otherwise, clear the checkbox. By default, the checkbox is selected.
- Complete order automatically—the feature for completing orders automatically when payments are processed.
For orders to be completed automatically when payments get the Success status, select the Enable checkbox, otherwise, clear the checkbox. By default, the checkbox is not selected.
Figure 13. The General tab with additional parameters for setup 
- Save the basic plug-in parameters.
For this, click the Save changes button.
- If necessary, enable the capability of immediate withdrawal of funds within orders with particular types of products (on the Products tab in the plug-in operation parameters) and save the changes (using the Save changes button).
Usage of this capability can be relevant in case of working with two-step purchases and is carried out via one-step purchases.
To set up the capability of immediate withdrawal of funds, open the Products tab in the plug-in operation parameters and select the checkboxes Enable automatic confirmation of payments for the following parameters:
- Virtual products—for orders with virtual products
- Downloadable products—for orders with downloadable products
Along with that, the following should be considered:
- If the checkbox is selected only for one of the parameters, immediate withdrawal of funds is applied only if the order contains products of the corresponding type (virtual or downloadable). If the order contains products of different types or at least one tangible product, authorisation hold, as part of a two-step purchase, is performed (without the payment being completed at once).
- If both checkboxes are selected, immediate withdrawal of funds is applied if the order contains products of one of the types or both types (virtual and downloadable). However, if the order contains products of different types or at least one tangible product, authorisation hold, as part of a two-step purchase, is performed (without the payment being completed at once).
Information about working with the virtual and downloadable product types is provided in the WooCommerce documentation.
- Save the changes.
For this click the Save changes button.
Figure 14. Products tab with parameters for enabling immediate withdrawal of funds 
- Set up the parameters for using payment methods (details).
Setup of parameters for COF purchases
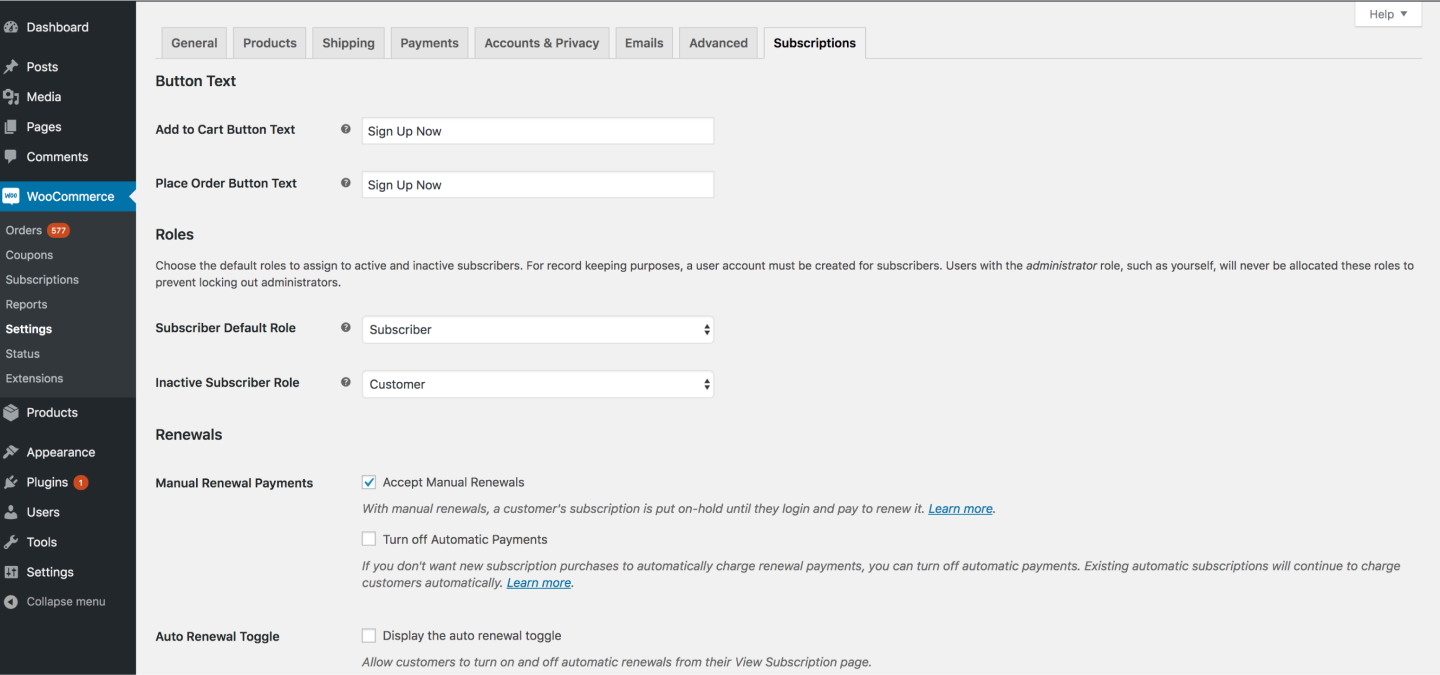
In order to set up registering and processing of COF purchases (subscriptions) with the use of the ecommpay Payments plug-in and the WooCommerce Subscriptions extension, you should set up the parameters of the ecommpay Payments plug-in (according to the setup instructions for one-time purchases) and use the tools available in the WooCommerce plug-in tab of the Subscriptions tab. On the Subscriptions tab, it is possible to set up different parameters, including the following ones: the names of the buttons, which are used for adding the products to the cart and paying for them, options of COF purchases renewal after their suspension, and other parameters. Information about working with COF purchases via the WooCommerce Subscriptions extension is provided in the WooCommerce documentation.

Along with that, when working with the ecommpay Payments plug-in, you can enable the capability of immediate withdrawal of funds when registering purchases within orders with particular product types (on the Subscriptions tab in the plug-in operation parameters). It can be relevant when the two-step purchases option is selected in the plug-in parameters and you do not need to initiate withdrawal of funds manually. In this case, COF purchases are registered via the processing of one-step purchases.
To set up the capability of immediate debiting of funds when registering subscription purchases, open the Subscriptions tab in the plug-in operation parameters and select the checkboxes Enable automatic confirmation of payments in the following parameters:
- Virtual subscriptions—for orders with virtual products
- Downloadable subscriptions—for orders with downloadable products
- Other subscriptions—for orders with products of any type, except for virtual and downloadable
Along with that, the following should be considered:
- If the checkbox is selected only for one of the parameters, immediate withdrawal of funds is applied only if the order contains products of the corresponding type (virtual or downloadable). If the order contains products of different types or types for which the checkbox has not been selected, authorisation hold, as part of a two-step purchase, is performed for registering the subscription.
- If several checkboxes are selected, immediate debiting of funds is applied if the order contains products of one of the types or all types for which the checkbox is selected.

Processing purchases
Overview
If the web service and the plug-in have been set up correctly, the processing of one-step purchases and authorisation hold on funds for two-step purchases are performed automatically. Along with that, it is important to ensure that all necessary data is collected on the web service side.
In case of questions or issues related to purchase processing, contact the ecommpay technical support specialists.
Ensuring data synchronisation
When working with two-step purchases, the second steps can be initiated both via the WordPress interface and via the interfaces of the ecommpay payment platform (Dashboard and the Gate API). In case of the ecommpay interfaces, the order information in the WordPress interface is updated only if conditions that trigger callbacks from the payment platform have been configured. Thus, if the merchant needs to issue refunds via the ecommpay platform interfaces and monitor the payment information via the WordPress interface, it is important to ensure that callbacks can be sent and received for automatic updates of information in the WordPress interface. For this, the following conditions must be met:
When working with two-step purchases, the second steps can be initiated both via the WordPress interface and via the interfaces of the ecommpay payment platform. In case of the ecommpay interfaces, it is important to ensure automatic updates of information in the WordPress interface. For this, the following conditions must be met:
- For the project in use, conditions that trigger callbacks sent from the payment platform to the CMS WordPress (to the URL in the format
https://<site domain>/?wc-api=WC_Ecommpayprovided also in the plug-in operation parameters) are configured.Information about working with conditions for sending callbacks is provided in a separate article.
- The configured conditions for sending callbacks do not have duplicates with the same payment type, event type, and payment method code.
Otherwise, the plug-in logs display error messages related to processing of callbacks received from the payment platform.
Procedures
A one-step purchase, as well as the first step of a two-step purchase (authorisation hold), is initiated by the customer when they confirm the payment. A one-step purchase is processed automatically, while for a two-step purchase, only the first step, authorisation hold, is initiated automatically and after that the second step, withdrawal or release of funds, can be made. The second step can also be initiated automatically (after a specified authorisation period) or upon the merchant's request—via the WordPress interface or the interfaces of the ecommpay payment platform: Dashboard (details) and the Gate API (details). Along with that, withdrawals upon requests can be made not only for the entire authorised amount but also for a part of this amount.
To initiate the second step of a purchase via the WordPress interface, proceed as follows:
- Go to the orders register.
For this, open the WooCommerce section and select the Orders item in the menu that appears.
- Select an order within which the second step of the purchase should be initiated.
- If only a partial amount of payment should be withdrawn, change the order amount using the
 button in the line of the corresponding order in the order information tab.
button in the line of the corresponding order in the order information tab. - Initiate the second step of the purchase (using the Capture button, with the amount to be withdrawn, or Cancel payment, for releasing the funds).
To withdraw the held funds, click the Capture button, with the amount to be withdrawn, and confirm the action in the dialog box that appears. For releasing the funds, click the Cancel payment button and confirm the action in the dialog box that appears.
For setting up automatic initiation of the second step of two-step purchases, contact the ecommpay technical support specialists.
Issuing refunds
Overview
After processing test purchases, you can make refunds via the WordPress interface and, if relevant, via the Gate API and Dashboard from ecommpay. Along with that, keep in mind that refunds can be made in case if orders in the WordPress interface have the statuses Processing or Completed and if payments in the ecommpay payment platform have the statuses success, partially reversed, or partially refunded. Also, you can take into consideration that all capabilities and procedures of working with refunds in the production environment correspond to those available in the test environment.
Ensuring data synchronisation
When refunds are initiated via the interfaces of the ecommpay payment platform (Dashboard and the Gate API), payment and order information in the WordPress interface is updated only if conditions that trigger callbacks from the payment platform have been configured. Thus, if the merchant needs to issue refunds via the ecommpay platform interfaces and monitor the payment and order information via the WordPress interface, it is important to ensure that callbacks can be sent and received for automatic updates of information in the WordPress interface. For this, the following conditions must be met:
If the merchant needs to issue refunds via the ecommpay platform interfaces, it is important to ensure automatic updates of information in the WordPress interface. For this, the following conditions must be met:
- For the project in use, conditions that trigger callbacks sent from the payment platform to the WordPress CMS are configured (these callbacks should be sent to the URL specified in the Merchant callback URL field of the plug-in parameters in the format
https://<site domain>/?wc-api=WC_Ecommpay).Information about working with conditions for sending callbacks is provided in a separate article.
- The configured conditions for sending callbacks do not have duplicates with the same payment type, event type, and payment method code.
Procedures
To make a refund via the WordPress interface, proceed as follows:
- Open the orders register.
For this, open the WooCommerce section and select the Orders item in the menu that appears.
- Select the order that should be refunded and click the Refund button in the order tab that opens.
- Specify the number of the items that should be returned (in this case, the refund amount is calculated automatically) or specify the refund amount without changing the number of items in the order.
- If necessary, specify the reason for the refund in the Reason for refund field.
- Confirm the refund.
For this, click the Refund via ecommpay button.
- Ensure that the order amount has changed by the refund amount and the right sidebar Order notes displays the notification about the performed operation.
In case of a partial refund, the order is assigned one of the statuses:
ProcessingorCompleted, while in case of a full refund, the order is assigned the statusRefunded.

To make a refund via the Gate API or Dashboard of the ecommpay platform, use the procedures provided in the corresponding articles: Purchase refunds (for the Gate API) and Issuing refunds (for the Dashboard interface).
Monitoring payments and orders
The information about payments (including series of debits as part of COF purchases) processed with the use of the ecommpay Payments plug-in and about the corresponding orders can be monitored via the WordPress interface via the tools of the Orders subsection in the WooCommerce section.
Additionally, the payment information can be obtained via the Dashboard interface from ecommpay (details). This interface provides the information about payments and refunds processed via the ecommpay payment platform, but it does not display information about orders.
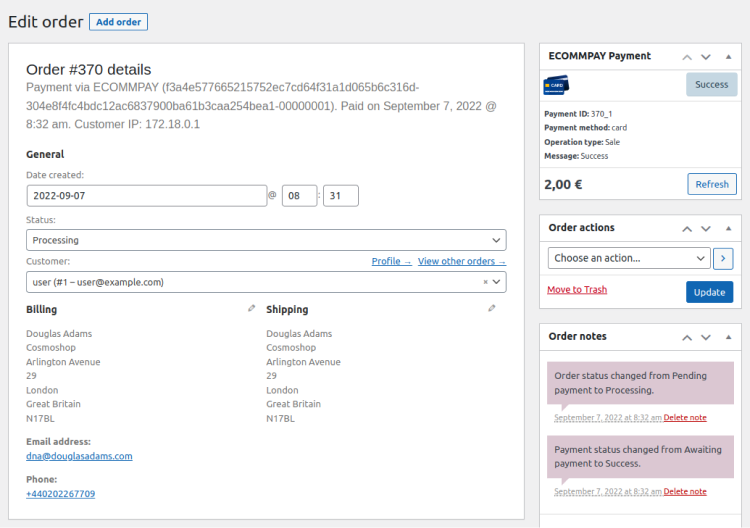
The Orders subsection contains an orders register with main details about every order and with the capabilities of searching and filtering data, as well as opening the tabs of separate orders and performing various actions related to the orders. (Alongside order statuses, the register can also contain payment statuses—if the Fetch Payment Info checkbox in the plug-in parameters is selected.)

Clicking on an order's entry leads you to the order's tab containing the details about the order andTo open a tab of a particular order, click on the order's entry in the register. The tabs contain the details about orders and payments, such as the order creation date, the purchase amount, the payment option and status, delivery address, and other data. The tabs also contain the specialised panels:
- ecommpay Payment—with the payment information and the capability to update this information manually using the Refresh button.
- Order actions—with tools for performing various actions on the order.
- Order notes—with notifications about various events related to the order and the payment.

More detailed information about working with orders in the WordPress interface is provided in the WooCommerce documentation.
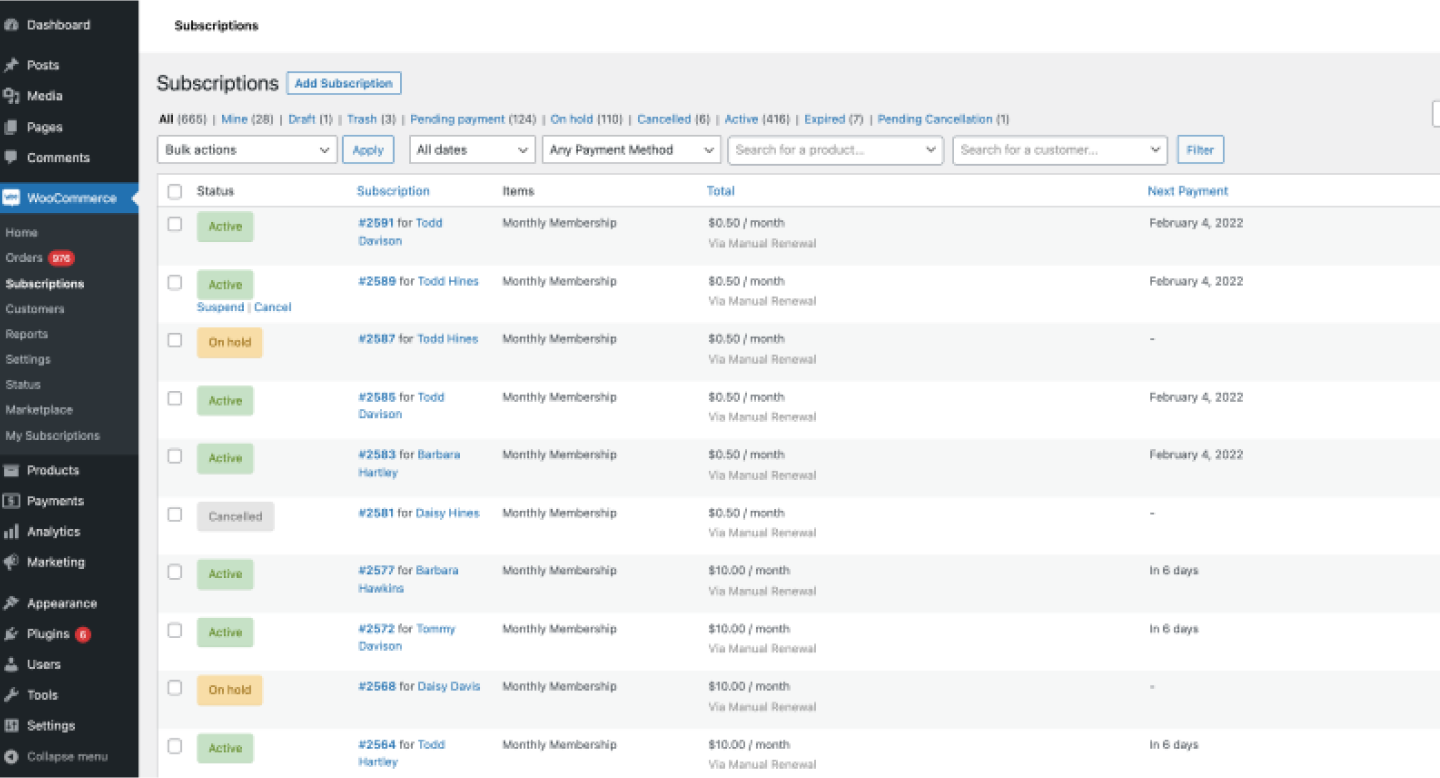
Monitoring COF purchases
With the WooCommerce Subscriptions extension, you have the access to the Subscriptions subsection in the WooCommerce section. This subsection contains the information about COF purchases (in addition to the information displayed in the Orders subsection). Similarly to the Orders subsection, the Subscriptions subsection displays the subscriptions register with main details about every subscription and provides the capabilities of searching and filtering data as well as opening the tabs of separate subscriptions and performing various actions related to the subscriptions.

More detailed information about working with COF purchases in the WordPress interface is provided in the WooCommerce documentation.
Parameters for using payment methods
When working with the ecommpay Payments plug-in, in the WordPress interface, you can set up the usage of various payment methods available in the merchant's project. You can do this on separate tabs in the plug-in tab by specifying the following parameters on separate tabs:—such as Card settings (with parameters for card payments), Pay by Bank (with parameters for using the payment methods of the European Open banking group), or More methods (with parameters for using all methods set up in the project).
The tabs for payment methods setup contain the following parameters:
- General parameters:
- Enable/Disable—the feature for enabling a payment method to work via the plug-in.
- Title—the payment method name displayed on the checkout page of the WooCommerce interface.
- Show Description—the feature for displaying the text from the Description parameter.
- Description—the text displayed to the customers when they select a certain payment method.
- Order button text—the name of the button used for proceeding to payment (for example, ‘Pay for order’).
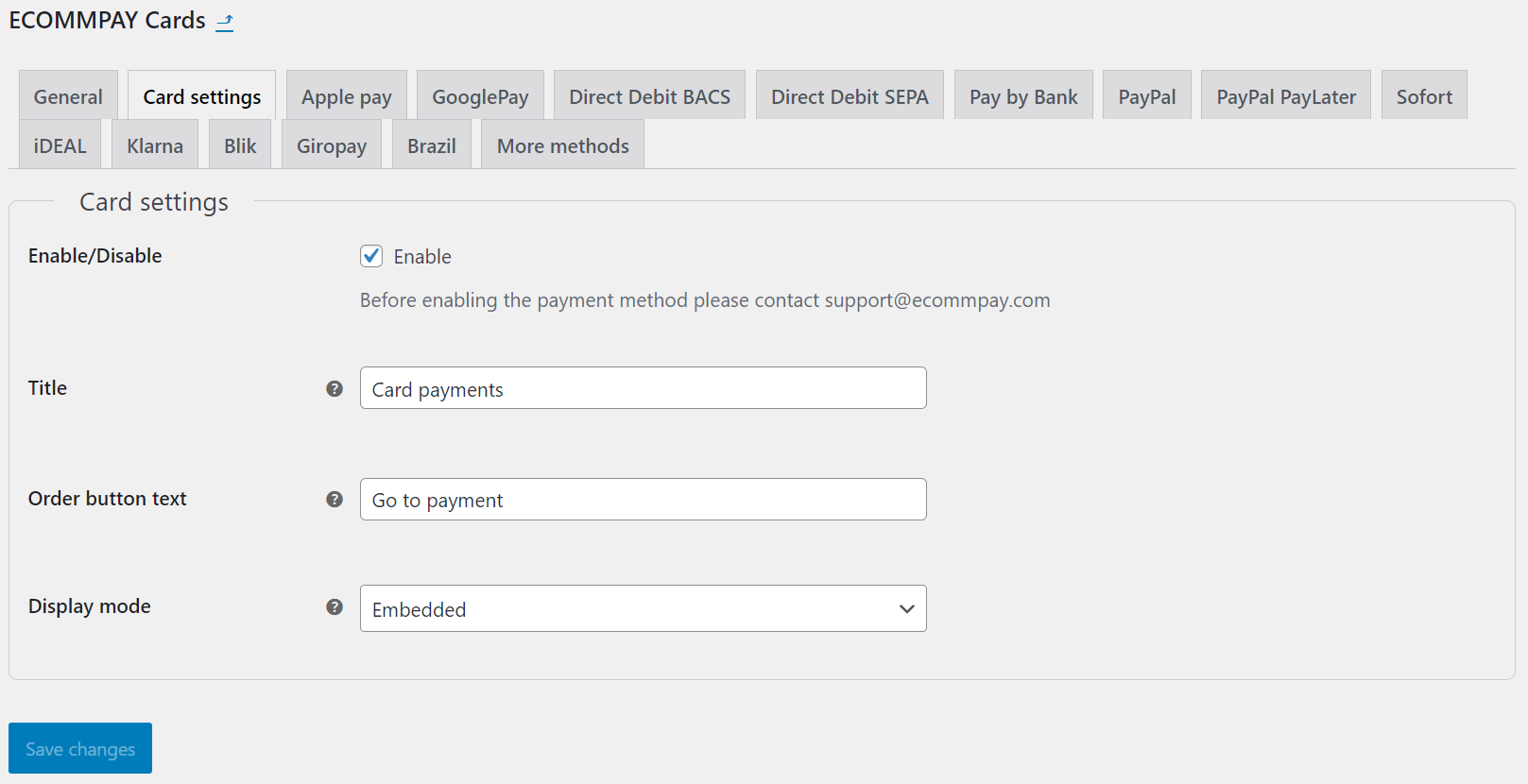
- Parameters used only in the Card settings tab:
- Display mode—the option for opening the payment form.
One of the following options can be selected:
- Redirect—opening as a separate HTML page
- Popup—opening in a modal window
- Embedded—opening in an iframe elementNote: Upon the plug-in installation or its version update, this option is set by default.
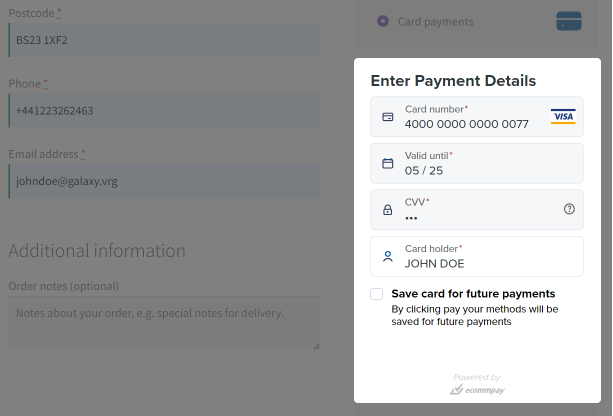
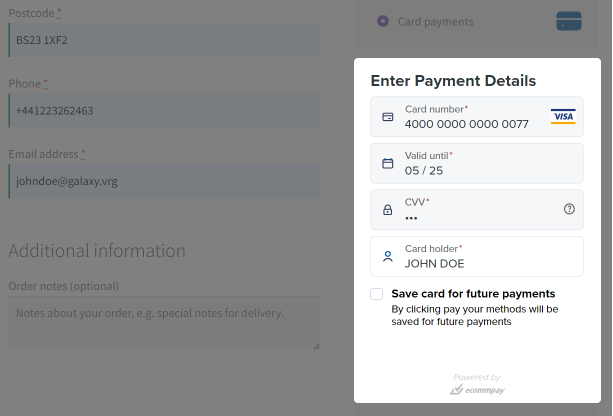
If the payment form is opened in an iframe element (the Embedded option), then when the customer selects to make the purchase using a payment card, the Payment Page payment form is displayed in the section with payment options on the checkout page, is adapted to the standard checkout page design of the WooCommerce interface, and does not contain the button for confirming the purchase. In this payment form, the customer can select the payment card credentials (if they were saved earlier) or specify them and then confirm the purchase by using the button for proceeding to payment of the WooCommerce interface. When selecting other payment methods, the customer is redirected to subsequent pages.
Figure 21. Example of opening the Payment Page payment form on the checkout page 
- Close on misclick—the capability to close the payment form displayed in the modal window with a mouse click outside of this window.
After the window closes, the customer can open the payment form again, but in this case, they need to re-enter the data they previously specified in the form. If this option is not enabled, the modal window can be closed only with the close button or after the purchase is processed.
Figure 22. The Card settings tab with parameters for card payments 
- Display mode—the option for opening the payment form.
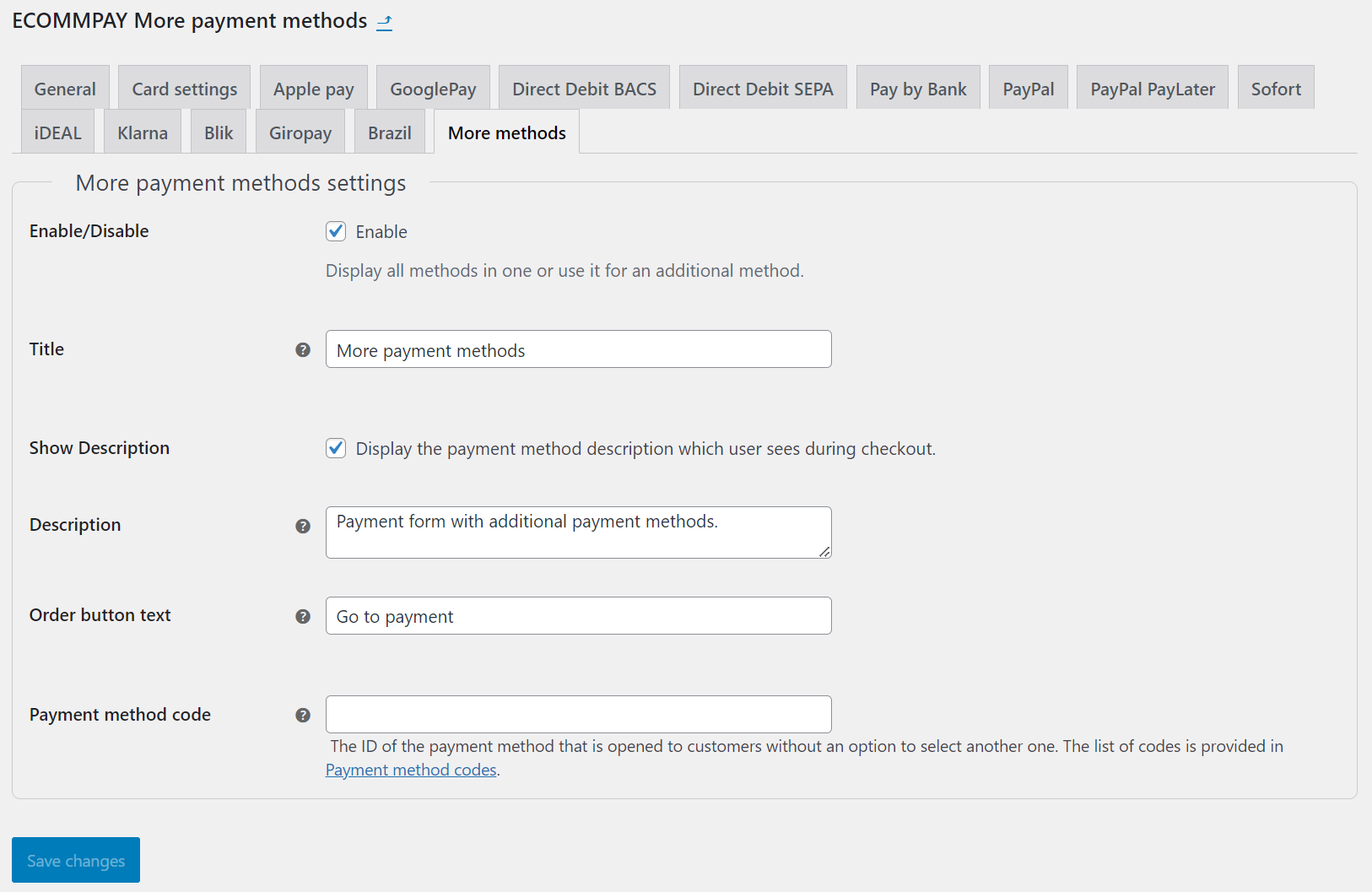
- The parameter used only in the More methods tab:
- Payment method code—the code of a payment method used as the only additional one (in relation to the methods which are set up via separate tabs).
- Without this parameter used, when the customer selects a purchase method in the web service interface, they can select the More payment methods option (the exact wording of the option name can be specified in the Title field of the More methods tab), proceed to the payment form, and select one of the methods available for the payment being initiated in the ecommpay platform. Along with that, all methods from ecommpay that can be selected directly in the web service (together with the More payment methods option) become available in the payment form.
- With this parameter containing the code of one of the available methods (taken from the reference), when the customer selects a purchase method in the web service interface, among other available methods, they can select the one specified via the code and proceed to paying via this method without selecting any other methods in the payment form. To prevent issues that may be triggered by such a selection, alongside the payment method code, the name of the method should also be specified in this section (in the Title field).
Note: Since in the plug-in test mode, it is possible to process only card purchases, the work of the More methods accordion item in this mode can be tested only for thecardmethod.
Figure 23. The More methods tab with parameters for using all payment methods 
- Payment method code—the code of a payment method used as the only additional one (in relation to the methods which are set up via separate tabs).